[Vue] Vuex
Vuex
- 복잡한 애플리케이션의 컴포넌트들을 효율적으로 관리하는 Vuex 라이브러리 소개
- Vuex 라이브러리의 등장 배경인 Flux 패턴 소개
- Vuex 라이브러리의 주요 속성인 state,getters,mutations, actions 학습.
- Vuex를 더 쉽게 코딩할 수 있는 방법인 Helper 기능 소개
- Vuex로 프로젝트를 구조화 하는 방법과 모듈 구조화 방법 소개.
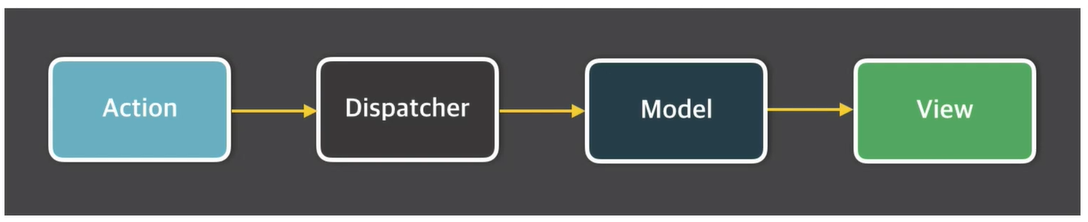
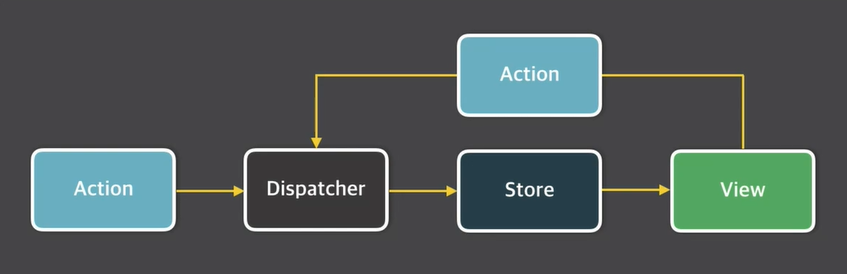
Flux란
- MVC 패턴의 복작한 데이터 흐름 해결

- action: 화면에서 발생하는 이벤트 또는 사용자의 입력
- dispatcher:데이터 변경하는 방법, 메서드
- model: 화면에 표시할 데이터
- view 사용자에게 비춰지는 화면

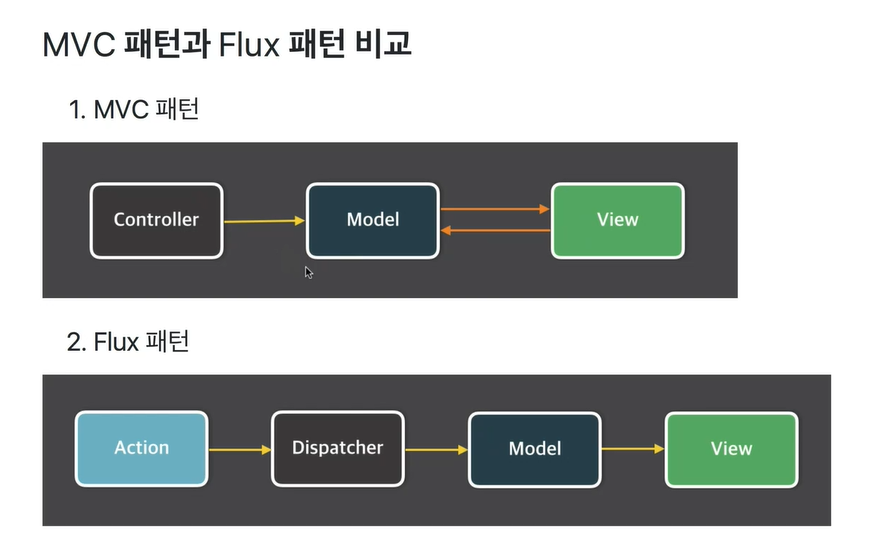
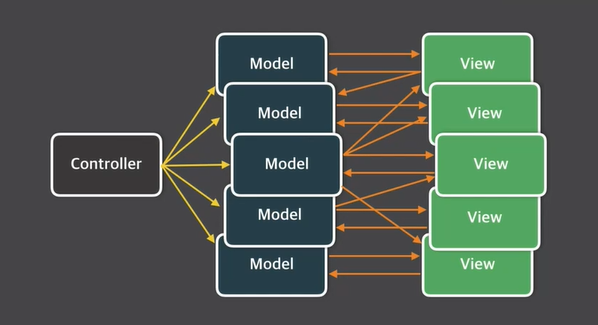
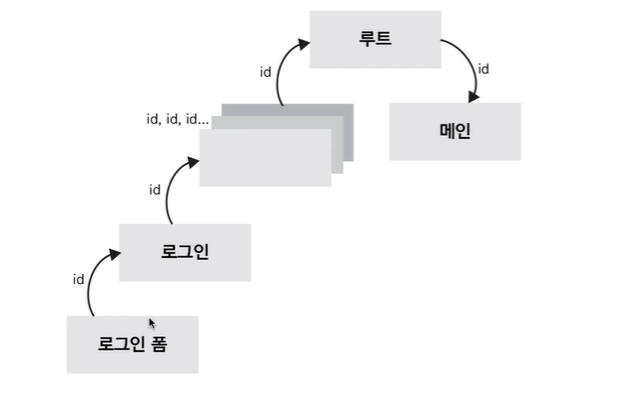
MVC 패턴의 문제점
- 기능 추가 및 변경에 따라 생기는 문제점을 예측할 수 없음.
- 앱이 복잡해지면서 생기는 업데이트 루프

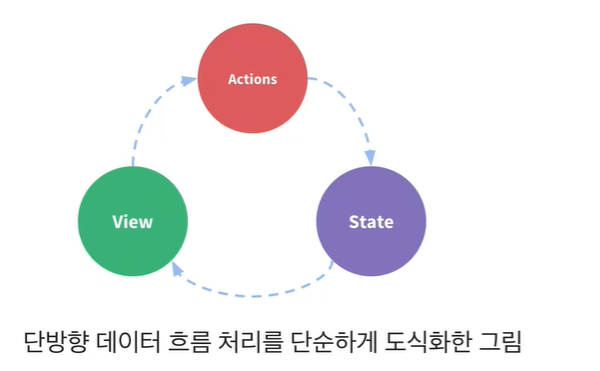
Flux 패턴의 단방향 데이터 흐름
- 데이터 흐름이 여러갈래로 나뉘지 않고 단방향으로만 처리

Vuex가 왜 필요할까
- 복잡한 애플리케이션에서 컴포넌트의 개수가 많아지면 컴포넌트 간의 데이터 전달이 힘들어진다.

이벤트 버스로 해결?
어디서 이벤트 보냈는지 혹은 받았는지 알기 어려움.
Vuex에서 해결할 수 있는 문제
- MVC 패턴에서 발생하는 구조적 오류
- 컴포넌트 간 데이터 전달 명시
- 여러개의 컴포넌트에서 같은 데이터를 업데이트 할 떄 동기화 문제.
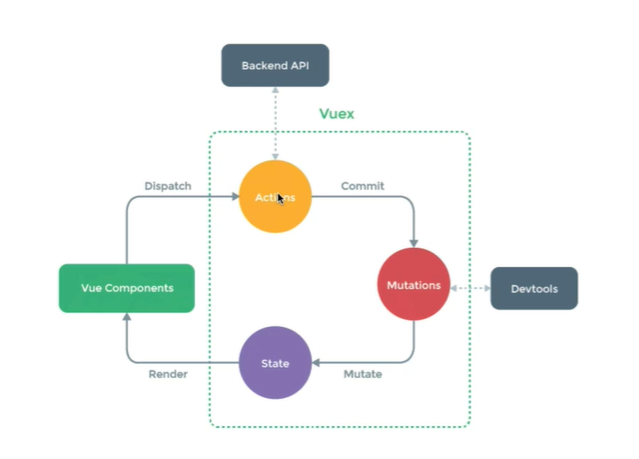
Vuex 컨셉
- State: 컴포넌트 간에 공유하는 데이터 data()
- view: 데이터를 표시하는 화면 Template
- action: 사용자의 입려게 따라 데이터를 변경하는 getMethods

Vuex 구조
- 컴포넌트 -> 비동기 로직 ->동기로직 ->상태