[Vue] Vue axios 컴포넌트 심화, 라우트 템플릿
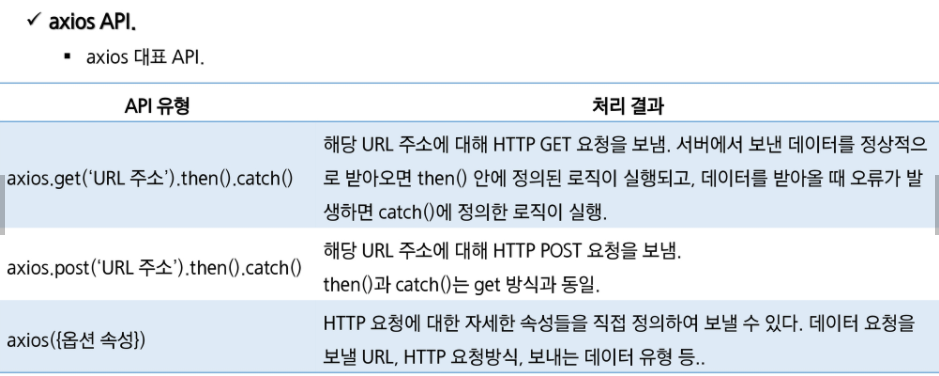
HTTP 통신: axios.
vue에서 권고하는 HTTP 통신 라이브러리는 axios이다.
promise 기반의 HTTP 통신 라이브러리이며 상대적으로 다른 HTTP 통신 라이브러리들에 비해 문서화가 잘 되어 있고 API가 다양하다.
- promise란 서버에 데이터를 요청하여 받아오는 동자고가 같은 비동기 로직 처리에 유용한 자바스크립트 라이브러리. 자바스크립트는 단일 스레드로 코드를 처리하기 떄문에 특정 로직의 처리가 끝날떄까지 기다려주지 않음. 따라서 데이터를 요청하고 받아올 떄 까지 기다렸다가 화면에 나타내는 로직을 실행할 때 주로 promise활용. 그리고 데이터를 받아왔을 때 Promise로 데이터를 화면에 표시하거나 연산을 수행하는 등 특정 로직 수행.
https://github.com/axios/axios

Vue Router
- 라우팅: 웹 페이지 간의 이동방법
- vue.js의 공식 브라우저로부터- 라우터는 컴포넌트와 매핑
- VUe를 이용한 SPA 제작시 유용
- URL에 따라 컴포넌트 연결하고 보여준다.
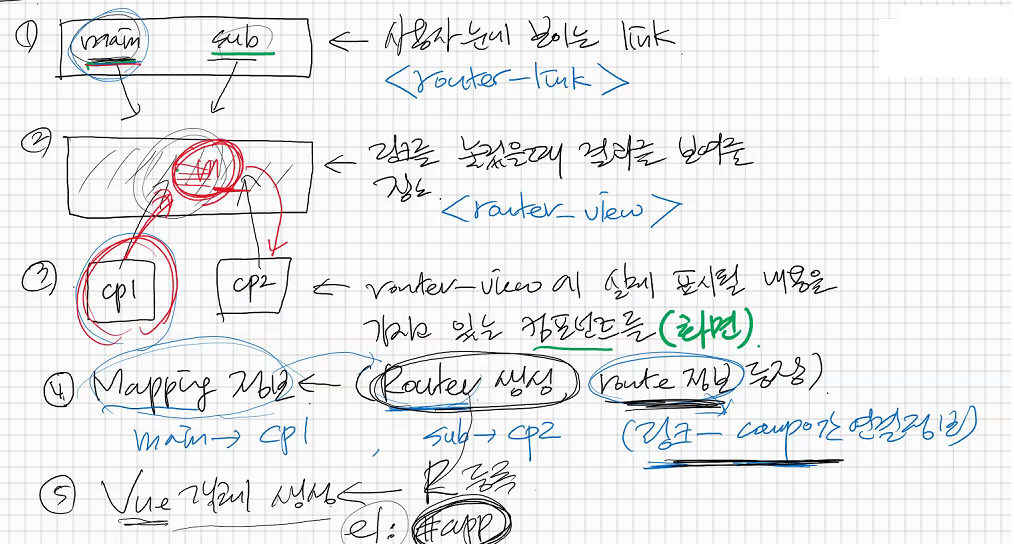
링크 부분이 필요(사용자 눈에 보이는 링크 부분이 필요)
main sub 같은 눈에 보이는 부분이 필요
router-link라는 태그로 표시.
링크를 눌렀을 떄 결과를 보여주는 장소 -
router-view에 실제 표시될 내요을 가지고 있는 컴포넌트들(화면)
Mapping 정보 (Router생성, Route정보 등장)

NPM 명령어가
- npm init: 새로운 프로젝트나 패키지 만들떄 사용(package.json이 생성)
- npm install package: 생성되는 위치에서만 사용 가능한 패키지로 설치
- npm install -g package: 글로벌 패키지에 추가 , 모든 프로젝트에서 사용 가능한 패키지에
router는 모든 정보를 가지고 있음.
components는 지역변수(전역과 지역 구분 잘해야 한다.)