[Vue] Vue실습2
CLI : vue.js를 사용해서 App 만들 떄 필요한 기능을 모두 제공해주는 개발 툴
vue.cli 로 하면 node_modules 까지 주면 사이즈가 너무 커지니까 깃랩 올리거나 하면 너무 커지니까 뺴고 주는게 좋다고는 하시네.
컴포넌트가 화면 하나 구성하는 거.
App.vue는 컴포넌트 하나에 안 들어 있다.
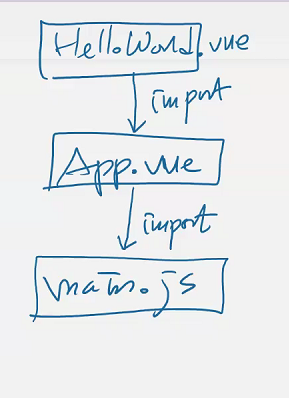
App.vue 가 main.js를 import하고 있다.
지역 컴포넌트 할떄 components:{}

props= 부모가 자식에게 데이터를 전달.
package.json이 maven 썼을 떄의 pom.xml과 동일한 것.
광주_4반_김혜원 님이 모두에게: 오후 1:12
content요
광주_4반_성지현 님이 모두에게: 오후 1:12
no, content, userid, write_date, end_date, done
광주_4반_황혜영 님이 모두에게: 오후 1:12
userid
dayon33 dayon33 님이 모두에게: 오후 1:16
insert into todolist values(null, #{content}, 'dada', curdate(),
adddate(curdate(),interval 7 day), 'N')
부모끼리 통신 안하면 자식끼리 통
자식은 부모한테서 props로 받아올거있으면 받아오고 부모한테 신호 줄 거 있으면 emit 사용
Rest서비스에 대해 의미 찾아보기 자원에 대해 무슨 작업을 이동할건지 뷰라는 애가 만들어져서
before라는 애들은 먼저 오는 애들 html 태그 중에서 여러개의 태그 (input, button 이런거 묶어주는 태그가 있다.) 근데 어떤걸 쓰면 안보이게도 가능.
뷰가 가진 데이터를 감시해서 기존에 데이터라는 애가 가지고 있던 정보를 자동으로 해주는 속성이 있따.
computed와 watch 가 헷갈림 computed는 캐쉬기능이 있고 watch는 데이터를 쳐다봄.
뷰가 가진 데이터랑은 상관이 없다. 그런 작업이 computed
watch는 그냥 watch
:href= v-bind: href
템플릿이라는 속성이 있으면 자기가 가진 화면 속성이더라도 덮어쓴다.
라우터할때 라우터링크가 있다. 링크 눌렀을때 보여지는 라우터 영역도 있고 이런거 잘 생각
모든 링크 요소 가진 애가 라우트는 라우터는 화면에 보이고 있는 (지금 컴포넌트에 보여지는 하나) 파라미터에 받아지는
라우터, 라우트 구분 중요.
라우터 라우트 엔드 이런거 구분
컴포넌트의 데이터는 함수형식으로 만들어서 리턴해줘야 한다.
vue 객체 원래 어떤 모양 지정.
vue 객체 만들어서 관리 할떄 콧수염 써서 어떤 괄호 보여줄 건데
h1,h2는 처음부터 돔으로해서 만듬 근데 콧수염괄호는 돔 할떄는 못알아들음(뷰객체랑 연결 안되서 . 근데 뷰객체랑 연결 되고 나서는 다시 그림 그리는게 아니라 특정부분만 그림 다시 그려줌) => 가상 돔 렌더링.
인풋 타입 서밋 폼태그에 붙어 있을 수 있음. 바로 그냥 서버로 날아가버림.
event처리하는거니까 submit이런거 폼에서 submit이라는 사건이 발생하면 바로 넘어가야 하는데
props, emit이랑 코드 잘 봐두자.