[front] BootStrap&Ajax
20210310
- 프론트 관통이라 디비는 안쓴다 그러는데 아무튼 프론트에서 정보 가져오는게 중요해보인다.
관통때 xml의 데이터 가져다가 파싱해서 써야. json + ajax + 이런거 쓴다고
- 또 하나가 제이슨 가지고 사용하는거

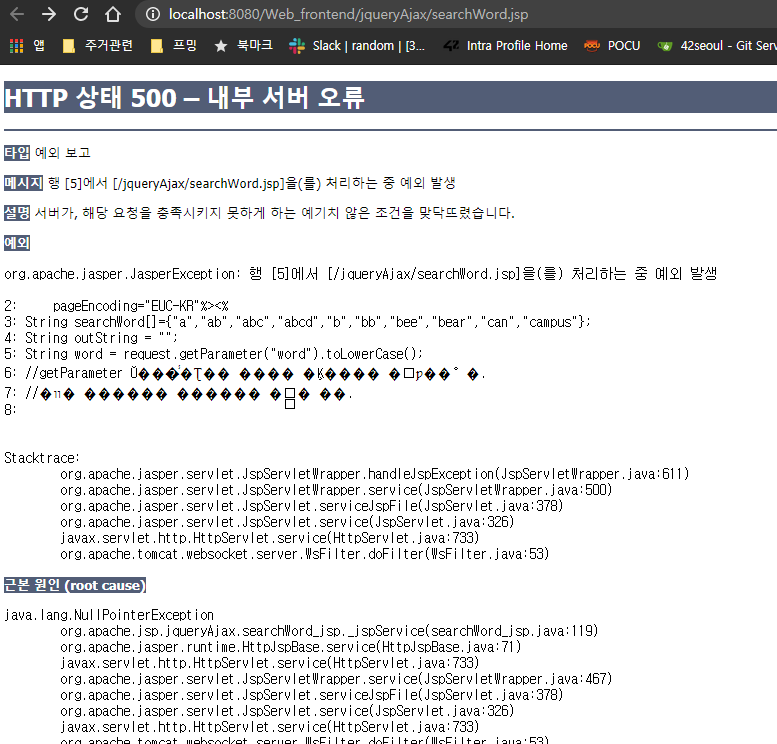
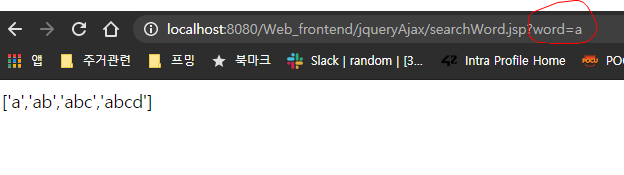
- 서버가 뭐하는지 모르겠으면 단독으로 실행해보자. 근데 직접 파라미터 ?주소창에 넣어주면 나온다. 서버는 정상 확인.

이벤트가 word라는 곳에서 발생
키업이라는 이벤트 발생할 때 조건 발동
- 제이쿼리가 펑션들의 모음이면
부트스트랩은 css의 모음.. 그리고 클래스들의 모음
- 부트스트랩 쓰려면 CDN 4개 넣어줘야
https://www.w3schools.com/bootstrap4/bootstrap_containers.asp
- 앞으로 부트스트랩 쓸 때에는 컨테이너 써야.
담은 내용물들을 화면에 어떻게 배치하겠느냐.
.container container-fluid 이 둘중 하나 써야. 그리고 내용물 담을 때 div 사용
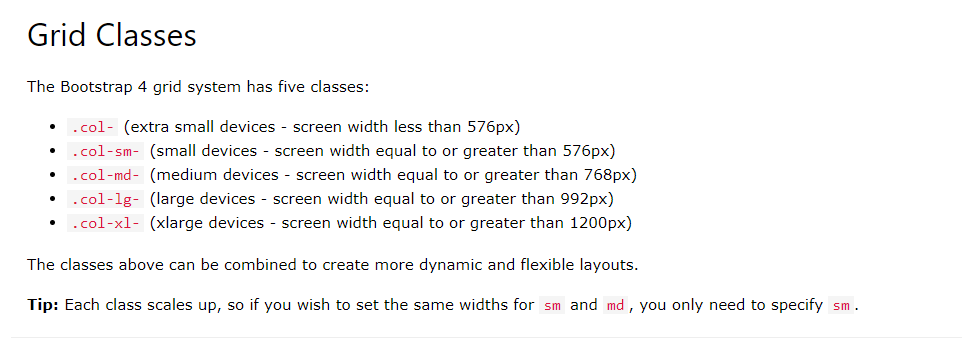
그리고 부트스트랩도 핸드폰, 패드, 노트북, 데탑 등 크기따라 또 달라질 수 있다.(설정이)

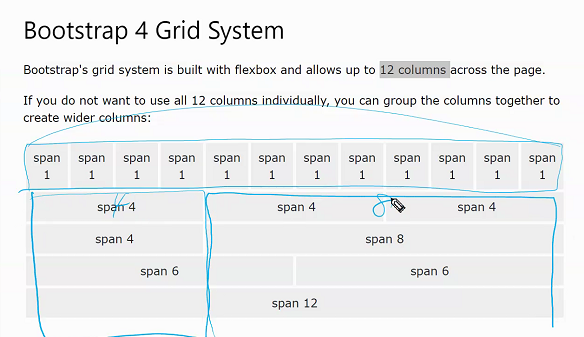
한 행에 12칸이 넘어가면 안됨. 전체 화면을 12개로 나눠서 쓰는 시스템을 그리드 시스템이라 한다.
근데 모바일은 12개로 나눠 쓰더라도 한 칸의 사이즈는 서로 다를 것(PC에서의 한칸의 사이즈와 모바일에서 12칸 나눠서 쓰는 사이즈는 서로 다를 것.)

그리드 시스템이라는 거 기억하자. 사이트 하나 만들 때 그냥 레이아웃만 그리드 시스템 이용해서 구조만 만들어 보자.(전체를 나눠서 쓴다.)

부트스트랩은 사용해보는거 클래스 다 사용해보기는 그렇다. 실습때도 그냥 바로 사용하는거로 넘어감.
https://www.w3schools.com/bootstrap4/bootstrap_get_started.asp 에서 container example 복사해서 html 만들어보자 그리고 lorem ipsum 한글
가서
http://guny.kr/stuff/klorem/
로 가보자.
로렘 입숨(lorem ipsum; 줄여서 립숨, lipsum)은 출판이나 그래픽 디자인 분야에서 폰트, 타이포그래피, 레이아웃 같은 그래픽 요소나 시각적 연출을 보여줄 때 사용하는 표준 채우기 텍스트
https://www.w3schools.com/bootstrap4/bootstrap_alerts.asp
여기도 사용해보자.
https://www.w3schools.com/bootstrap4/bootstrap_carousel.asp
여기도 참고
<div id="demo" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
</ul>
<!-- The slideshow -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="la.jpg" alt="Los Angeles">
</div>
<div class="carousel-item">
<img src="chicago.jpg" alt="Chicago">
</div>
<div class="carousel-item">
<img src="ny.jpg" alt="New York">
</div>
</div>
<!-- Left and right controls -->
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
데이터 전송하는 건
https://www.w3schools.com/bootstrap4/bootstrap_forms.asp 에서 많이 쓰고
가로방향 세로방향 인라인(한줄에 다 나오게)라던가 form validation 으로 유효성 체크해주는 애도 만들기가 가능하다
https://www.w3schools.com/bootstrap4/bootstrap_ref_all_classes.asp
에선 부트스트램에서 사용되는 클래스들을 알파벳 순으로 정렬해 둔 것.
- 부트스트랩 다 되있으니까 비동기로 받아오자.
- 사용자 스크립트 파일 표시