[front] Front 리뷰
2021-03-19
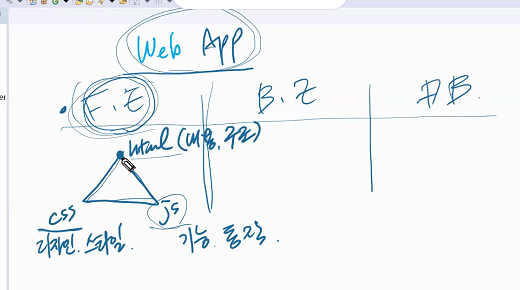
웹 어플리케이션 구조 3개로 나눔 프론트엔드 백엔드 데이터 들어가는 DB 계층이 3개층으로 나눔.

htl은 내용, 구조 css는 디자인, 스타일 js 는 기능, 동작.
https://www.w3schools.com/tags/default.asp
들어가서 href 나와야만 어디로 갈 수 있음. #으로 막으면 개발 도중에 링크 만들어 두지 어디로 갈 수 없음. ex) a href = “#”
target이라는 게 있는데링크가 만들어 졌을 때 어디로 가는데 연결된 문서가 어디에 오픈되어서 창이 뜰건지 알려주는 게 저런 속성.
타겟에 들어갈 수 있는 값으로
ajax 비동기 통신 할 때 새로나온게 하나도 없다. 자바스크립트, html,css, 여기에 새로 하나 추가되는 애가 있었다. 얘가 있어야 통신을 할 수 있음. 얘가 새롭게 추가 된거고 나머지는 기존 있던 기술을 그대로 모아씀.
ajax 통신 할때 새롭게 추가되는 애는 뭔가?
화면 요소 접근 할 때 DOM으로 직접 접근하는 방법이 있었고 아니면 제이쿼리 사용해서 접근하는 방법이 있었다. 화면 구성요소 잔뜩 들어있을때 DOM을 사용해서 찾을 때 document.getElementById로 찾았다면 이때 document가 html을 가리킴. document.getElementsByTagName 이런거도 있었지만 일반적으로 document.getElementById 를 사용했다.
DOM을 사용해서 찾을 떄는 저런식으로 사용해서 괄호안에 따옴표로 아이디 이름 넣어주면 찾아졌다.
변수_ 로해서 받아놨었다.
Dom 을 사용해서 찾을 떄 getElementBy 사용 값을 꺼낼땐 getvalue 이런거로 해서 사용(돔으로)
제이쿼리는 항상 시작이 $로 시작 그리고 찾는 애를 적어주면 됨.
제이쿼리 이용해서도 아이디 이용해서 찾고 싶으면 아이니 나타내는 # 붙여주고 pass 붙여주면 아이디 중에 pass인 걸 찾는 거 ex) var x =$(“#pass”);
제이쿼리에선 값 뽑아낼 때는 x.val() 해서 (val) 써서 뽑아냄 제이쿼리는 액션이라서 메서드라 val()하고 괄호를 여닫아야(아까 자바스크립트는 없었지만) 돔을 사용해서 제이쿼리 이용하나 아님 없이 이용하나 해서 잘 보자 제이쿼리 이용할 떄는 괄호 안에 부분을 잘 구분 해줘야. 돔을 직접 사용할 떄는 아이디 이름 넣어주면 되지만 제이쿼리는 아이디는 #, 클래스는 . 으로 구분해서 잘 집어넣자.
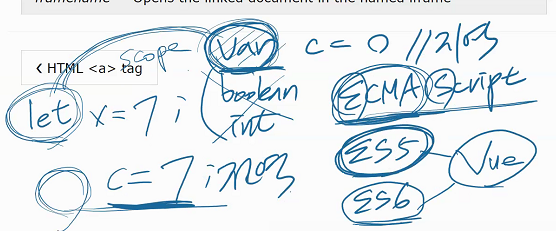
자바스크립트로 변수 선언 할 시. 끽 해봤자 var 로 썼었다. var 앞에 boolean이나 int 이런거 오면 틀림 그리고 자바 스크립트는 (ECMA스크립트) 가 원래 공식 명칭. 그리고 줄여서 ES5,ES6 이렇게 부름. 수업시간엔 ES5썼었는데 뷰에서 다시 프런트 나오는데 그때는 5문법도 쓰지만 6 문법도 사용.
ES6에선 var 말고 let이라는 키워드 하나 더 나옴. 스코프나 사용에 약간 차이가 있다.
var를 붙이면 지역변수, 안 붙이면 전역변수.

자바에서 상수 나타내는 키워드 final이 있었는데 자바스크립트에서 ES6에서 추가 된 게 let이라는 키워드 말고 상수 나타내는 키워드 const가 존재한다.
const 넣으면 다시는 값을 바꿀수 없다.
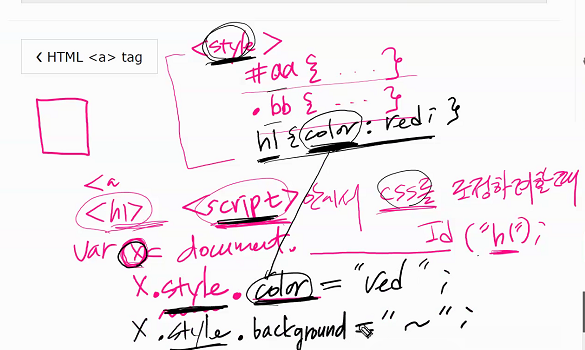
내용 꾸밀때 css 사용
스타일이라는 태그 안에서 사용 자바스크립트 안에서 css조절하고 싶은 경우가 있다. ex) var x= document.getElementById(“#h1”); 이런 형식으로 이 h1태그로 변수 받아놨는데 이 x의 css 조절하고 짜고싶으면? 즉 자바스크립트 안에서 css 조절하고 싶으면? x.style.
style이라는 속성 이용. 그 다음에 조절하고 싶은 내용 써주면 됨. 원하는 대상을 찾고 중간에 스타일이라는 속성으로 얘기해주자. css에서 쓰던 값이 style.뒤에 옴. x.style.color= “red”;
스크립트에서 css 조절할 떄는 stlye이라는 속성 사용.

클라이언트가 입력화면 만들어서 서버에 보내면(로그인이라던가) 밑에 전송이라는 버튼 있어서 전송 버튼 누르면 무슨 이벤트가 일어나나? -> click 이라는 이벤트 발생. 전송 버튼인데 inputType = submit이면 submit이라는 사건이 발생한다.
일반 버튼이 아니라 전송버튼 타입이라 submit이라는 사건이 일어난다. 일반 버튼은 클릭이고 이런거는 submit이다.
전송 버튼 누르면 서버로 날아가는데 서버라는 곳에 보면 파일이 되게 많을 것.
누가 받아서 처리하든 속성이 있는데 액션 속성 쓰고 method 해서 속성 2가지 썼음. 각각의 속성들이 무슨 의미인지 잘 기억하자.
action과 method 의미 기억 그리고 method 도 2가지 방식으로 나뉘는데 get,post방식으로 나눔. 수업때 메서드의 값을 get, post 에서 차이가 있다고 설명해주심. 이거 잘 정리해주자.
이벤트 처리 할 때
원하는 대상 찾아서 원하는 대상 바로 찾아서 이벤트 등록하는 경우도 있고
on으로 이벤트 등록 하는 경우가 있었다. 근데 on이라고 해서 이벤트 등록 할 때 on이라고 하는 애의 안에 들어가는 거 보면 파라미터가 2개짜리가 들어가는게 있는가 하면
등록하려는 이벤트 이름에 펑션 지정하는거 클릭하고
파라미터 3개 짜리 차이가 있다. 이 차이 설명이 있다
2개는 클릭이라는 이벤트 이름에 버튼이 클릭이 되면 어떻게 하겠다. 3개는 div.on 클릭하면 저거 처리하는게 아니라ㅏ(click) 클릭이 h1에게 발생이 되면 함수 실행하겠다. h1과 div의 관계는 무엇? 맨 처음엔 h1이라는 태그 없다가 나중에 생겨나고 나중에 생겨난 h1에 클릭 이벤트 발생시키겠다는 의미
html에 한줄에 들어가는 애들이 있는가 하면 옆으로 줄바꿈 안하고 다 들어가는 애들이 있었다 했다.
h1은 한줄에 하나씩 들어간다.
블럭요소
a,img 같은 경우 한줄에 다 붙음, 줄바꿈 안됨.(인라인 요소)
어떤 태그가 블럭, 어떤 태그가 인라인 요소인지 구분 해놔야 한다.
html5에서 기존에 html4에서 사용하던 태그들 a,h1이런 태그들은 옛날부터 있던 태그들. html5로 오면서 무슨 태그인지 알아볼 수 있는 시멘틱 태그가 생겼다.
ex) header, footer 이런 시멘틱 태그 중에서 html 문서 안에 동영상 넣고 싶다 아니면 음악 파일 넣고 싶다 이런 경우 있을 수 있는데 이 태그들이 새로 나온게 있다. audio, video 이런 태그들 써서 문서 안에 넣을 때 쓸 수 있다. html5에서 새롭게 추가된 태그들 중 저런게 있다.
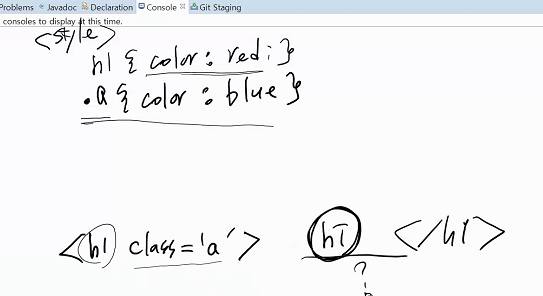
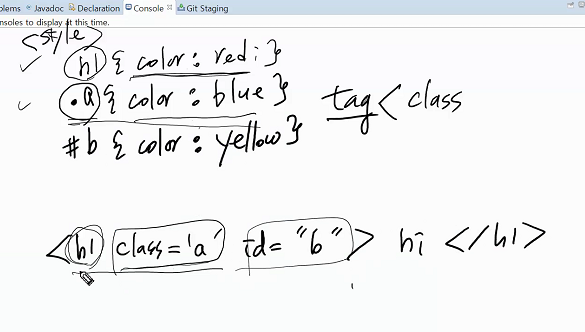
h1이 있었는데 css스타일 태그에서 h1은 글자색을 빨간색으로 해주세요 했는데 맨 처음에 빨간색으로 나옴 마지막에 a라고 해서 클래스라 만듬.
컬러는 블루로 주고 h1에 클래스는 a라 적용 시킴. 그럼 h1은 둘다 해당하는 데 둘 다 적용되는데 무슨 색깔이 나올까? 
태그로도 얘기하고 클래스로도 얘기해놨는데 둘다 해당되면 결과는?
태그에 적용시킨거 보다는 클래스에 적용시킨게 우선순위가 더 높다 -> 파란색이 출력된다.

이렇게 아이디까지 적용 되면 아이디가 제일 우선순위가 높다. 똑같아서 문제가 되는 것.
같은 속성을 다 얘기하는데 태그 지정한게 우선순위가 제일 낫고 아이디가 제일 우선순위가 높다.
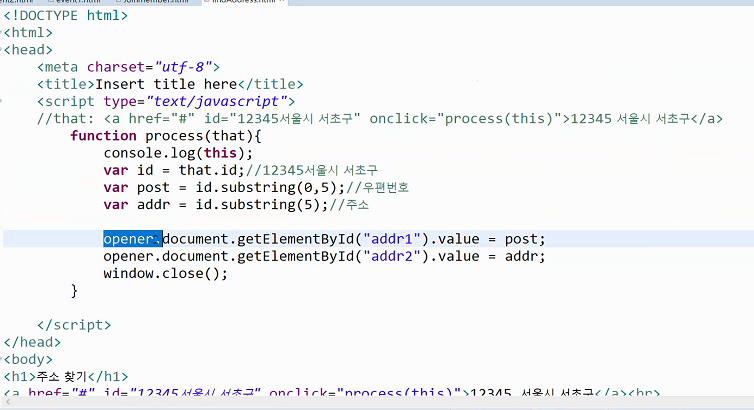
회원 가입시 주소 검색하려 입력하기 위한 검색 버튼 있었는데 검색 눌렀더니 우편번호 검색하는 창이 새로 떴었다. 윈도우 안 쓰고 팝업창 여는 open 썼는데 이 창이 자기를 열어준 원래창을 가리키는 이름이 있었다. 이거 이름은 뭘까? -> opener
실습도 했었다. (joinmember에서 주소찾기 하면서 findAddress하면서 가서 보면 open해서 팝업창 열었음.그럼 findAddress.html의 입장에서 joinmember를 가리키는 명칭이 opener)

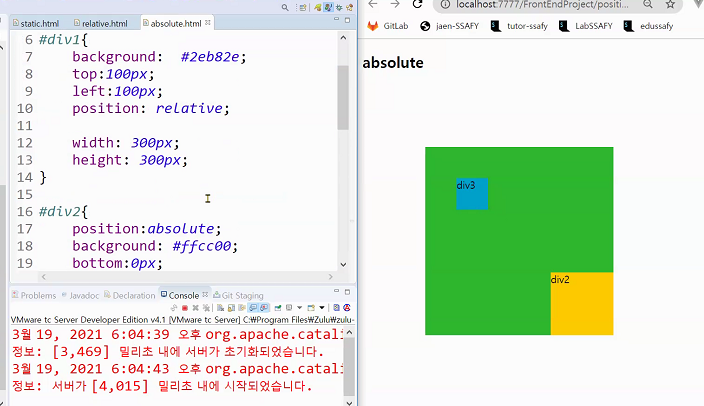
그리고 MM으로 준 걸 실행해보자.(position.zip)
css 관련 된 거로 속성 관련 해서는 안했었음. 알아둬야 좋을 것 같아서.
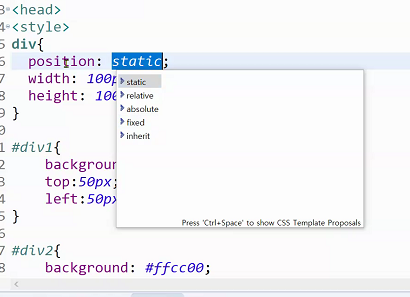
css하면서 앞에 태그이름 하고 속성 값 줬는데 맨 처음 압축파일 열어보면 파일 4개인데 처음은 static과 css 에서의 postion 중 사용할 수 있다.(inherit 뺴고 4개 사용 가능)

그럴 경우 이 4개가 어떤 의미인 지 알고 있어야 한다. css속성에서 포지션이라는 속성이 있고 포지션이라는 속성 중에 값을 static이라 쓰고 있는데 자동완성 하면 inherit빼고 4개 사용 가능. 각각 무슨 의미인지 알아두자.
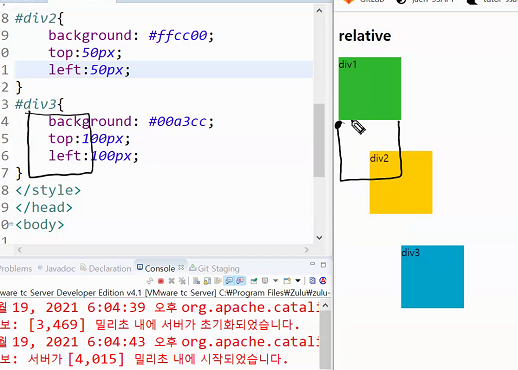
화면은 div 3개인데 아이디 각각 달려있다. 위에 css 가 각각 아이디 부터 있어서 배경 색 다르고 div는 전체에 적용 나머지 1,2,3은 다르게 적용 화면에서 어떻게 배치시킬건가 그거다. 압축 풀면 4개 실행해서 결과 보자.
top은 브라우저 위에서 얼마나 떨어지나 위쪽에 주는 여백 left는 왼쪽에서 얼마나 떨어지나
각각 div가 값이 다 다른데
결론은 static은 없어도 기본이 스태틱이고 이 스태틱은 기본 배치하는 방식인데 이 div를 3개 했는데 스태틱이라 하게 되면 아무리 top이나 left나 right줘도 안 먹는다. 그냥 한 줄에 들어갈 자리 차지하고 끝이다.
포지션이 static이면 기본이 없는거랑 같다. top이나 left 해서 화면상 어디에 위치시킬건지 줘도 먹지 않음.
또 relative라는 속성 존재.
relative는 상대적인 거.

div3 면 원래 static이 들어갔을 경우를 기준으로 삼아서 움직임.
원래 자기가 들어갈 자리에서 부터 자리 따짐.

자기를 포함하는 부모 안에서 놀음.
fixed는 브라우저 기준.
부트스트랩은 화면 12개로 나눠 썼다(화면 3등분 하면 4칸 4칸 4칸씩)
제이쿼리 ajax에서 div는 화면에 줄바꿈 안되고 한줄에 다 들어가있는데 div는 블럭요소인데 (한줄에 하나씩) 줄바꿈이 안되게 인라인 요소로 바꿨음 이게 이렇게 화면에 디스플레이 해주세요 해서 인라인 블럭이라는 요소 써서 줄바꿈 안되고 인라인으로 해서 줄바꿈.
inline-block과 inline의 차이는 줄바꿈이 안되는건 같은데 사이즈가 안 나옴. 줄바꿈이 안되지만 inline요소에 block속성이 적용되도록 하는게 inline-block이다. 아까 폼태그에서 전송방식 2가지 정리해둘것.
자바스크립트에서 parseInt()와 Number() 해서 잘 비교해서 알아둘 것
Number는 넘버 아닌데 넘버로 바꿔주는거겠지 ParseInt는?
이 메서드들 특징 정리.
Ajax 코드 좀 더 봐야한다.
현 시점에서 자바를 포기하면 안된다. 점차적으로 확장해 나가야 됨.
html5&css - 반응형 웹(웹 표준, http, html, css, js) js(ecma2009, bom,dom,node,ele,event,mxl) jq(lib-js dom) uif-bootstrap(3.x)
그리고 현 배운것들만으로 crud를 응용하면 당장 현업 가도 사용은 가능.
어쨋건 자바 스프링도 포기하진 말자.
html5는 명세가 별 필요가 없어짐.
자바스크립트의 함수는 오버로드가 불가능 하다. 단 덮어씀.
컴파일의 기본 단위는 하나의 스크립트
undefined null 비교 안하고 쓰는 사람도 많다고 함.
자바스크립트 입장에서 해석해야 됨.
몽고디비에서 도큐먼트 = 자바스크립트에서의 오브젝트 그리고 오브젝트는 키와 밸류의 쌍으로 이뤄짐.
자바스크립트에 만들어진 배열은 오브젝트 계열(특수한 형태의 오브젝트)
this는 어디까지나 동적이다.