[front] WebFrontEnd 4일차
20210305
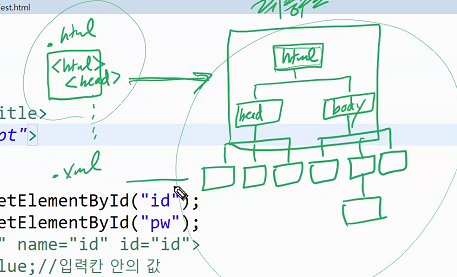
html에서 인식하게 되는 구조가 DOM구조 (계층 구조)
html태그부터 시작해서 안에 포함되어 있는 태그들을 트리형식으로 보여줌. 그래서 돔 트리라고 얘기하기도 한다.

돔 트리 구성할 때 위에 실제로 존재하는 코드는 아니지만 가상의 엘리먼트 태그 만들어 두고 밑의 html 태그 전체를 가리키는 가상태그 / (슬래시) 사용하기도 한다.
그리고 저 박스들 하나하나마다 document에서는 객체로 인식함.
어제 코드를 보면
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type = "text/javascript">
function go(code){
if(code==1){
alert('hello');
}else if(code==2){
/* alert('welcome'); */
var name = prompt("your name?", "tommy");
alert(name);
}else if(code==3){
print();
}else if(code==4){
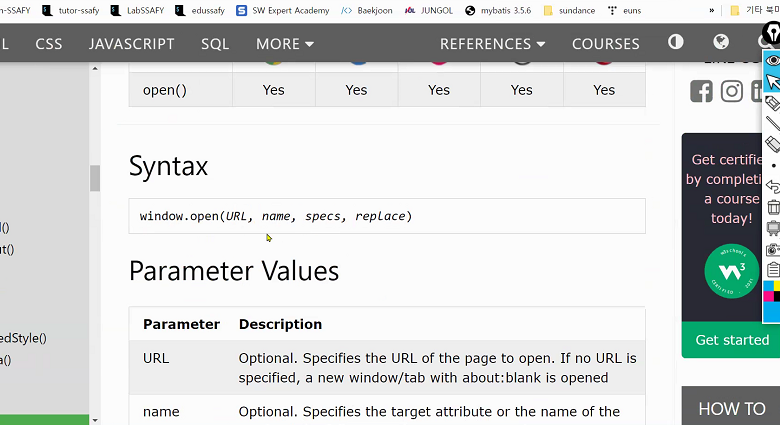
// open("functionTest.html","","width=400px,height=300px")
open("https://www.naver.com","","width=400px,height=300px")
}else if(code==5){
close();
}
}
</script>
</head>
<body>
<h1>event test</h1>
<input type = "button" value ="click" onclick="alert(111)" onblur = ""> <!-- 이런건 구분자 줘서 알아서 구분되게(숫자) -->
<input type = "button" value ="mouseover" onmouseover = "go(2)">
<input type = "button" value ="print" onclick="go(3)">
<input type = "button" value ="open" onclick="go(4)">
<input type = "button" value ="close" onclick="go(5)">
</body>
</html>
헤드 밑에 메타 들어가고 타이틀 안 inserttitle로 내용이 들어있다. 이 일반 텍스트는 돔트리에서 아래쪽으로 들어감.
텍스트로 이뤄진 구조는 돔 구조에서 해당트리의 자식으로 밑에 그려지게 됨. html이란 애가 맨 위에 그리고 자식으로 head,body

script type = “text/javascript
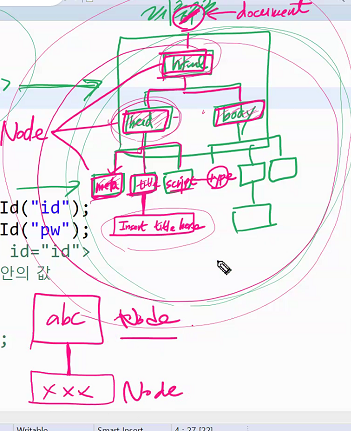
이런 스크립트 경우는 돔트리에서 어떻게 표시되나 자식인가? 스크립트는 자식취급은 아니다. 속성이 있으면 돔트리에서 아래로 가는게 아니라 옆으로 간다. (속성은 포함관계가 아니므로)
노드는 노드인데 앨리먼트 노드. 동그라미는 어트리뷰트 노드. 일반 텍스트는 텍스트 노드. 어쩃든 돔트리 안에서는 다 노드로 칭한다.]
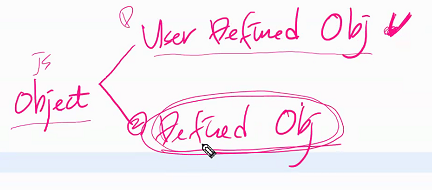
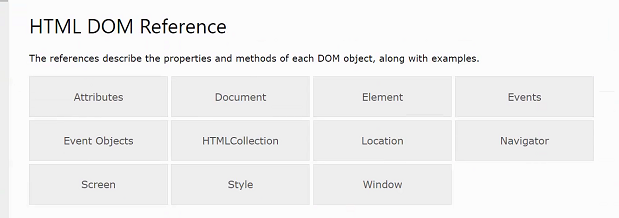
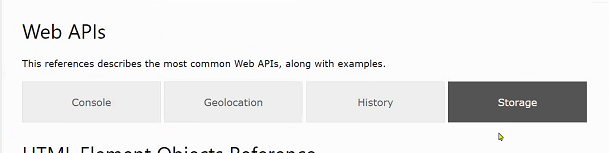
자바스크립트에서의 객체는
- 사용자 정의 객체
- 이미 만들어진 객체 로 나뉜다.

근데 저 이미 만들어진 객체에는 1) 브라우저 객체 2) 자바스크립트에서 만들어 둔 객체 로 나뉜다.
맨위는 자스에서 제공해주는 거

여기는 브라우저에서 제공

여기는 웹에서 제공
우리가 볼 건 이거

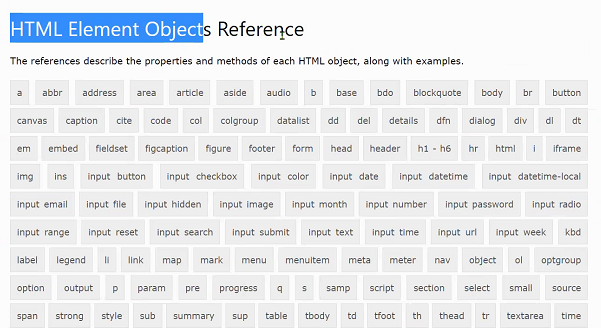
보면 박스하나하나가 다 태그고 이거 다 객체다. 태근데 돔 트리에서는 다 객체로 인식한다.
만약 value로 넣는데 이럴 떄 태그를 아무리 써도 텍스트로만 인식.
찾은 태그가 span,div면 innerhtml로 가능하고
만약 value =면 태그 아무리 넣어도 텍스트로 인식.

<a href="#" id="12345서울시 서초구" onclick="process(this)">12345 서울시 서초구</a><br>
스크립트에서thisㅎ ㅏ게 되면 자기 자신을 가리킴. 여기서 this는
href="#" id="12345서울시 서초구" onclick="process(this)"
를 가리키게 됨
질문
교수님 비밀번호 칸을 비울 때 var passValue = password.value; 를 선언하고 passValue=”“;를 하면 칸이 비워지지 않는데 왜 그런건가요?
개인적인 추측인데 값만 가져와서 그런거 아닐까요?
노드가 아니라 값만 가져와서 값을 변경해도 노드에는 영향을 미치지 않는다고 생각이 들어요
아하 값을 참조하는게 아니라 가져오는거군요! 감사합니다 ㅎㅎ
js의 타입추론 때문에 그런 것 같아요 getElementBy()로 값을 할당 받으면 var 가 node? 자료형이 되어 참조가 가능한데 value를 할당 받으면 stiing이나int 형태가 되기에 참조가 아닌 값을 복사한다고 생각합니다.
교수님 process 함수내부에서 this.id를 찾으면 undefined뜨는데 this로는 id를 못찾는건가요??ㅠㅠ
저 두번쨰 줄의 변수에 값만 저장을 함.
###자바스크립트 리터럴
- 리터럴(값) 방식의 객체 생성 방법 클래스 정의와 동시에 인스턴스 생성 인스턴스를 한번에 하나 이상 만들 수 없음. 주 용도 : 여러개의 데이터를 하나 단위(객체)로 포장
###AJAX란? Asynchronous HavaScrupt & xml
자바스크립트에 의한 비동기적인(Asynchronous) 통신으로 XML 기반의 데이터를 클라이언트 웹 브라우저와 서버사이에 교환하는 방식의 의미
주 목적: 웹 어플리케이션을 데스크톱 어플리케이션처럼 빠른 응답을갖는 구조로 개발 하고자함
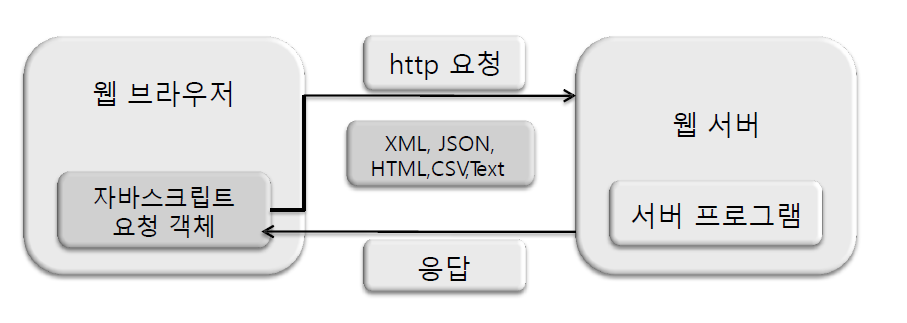
자바스크립트로 HTTP 요청을보내고 XML JSON Text등으로응답받아사용하는 비동기 통신 개발
 기술
기술
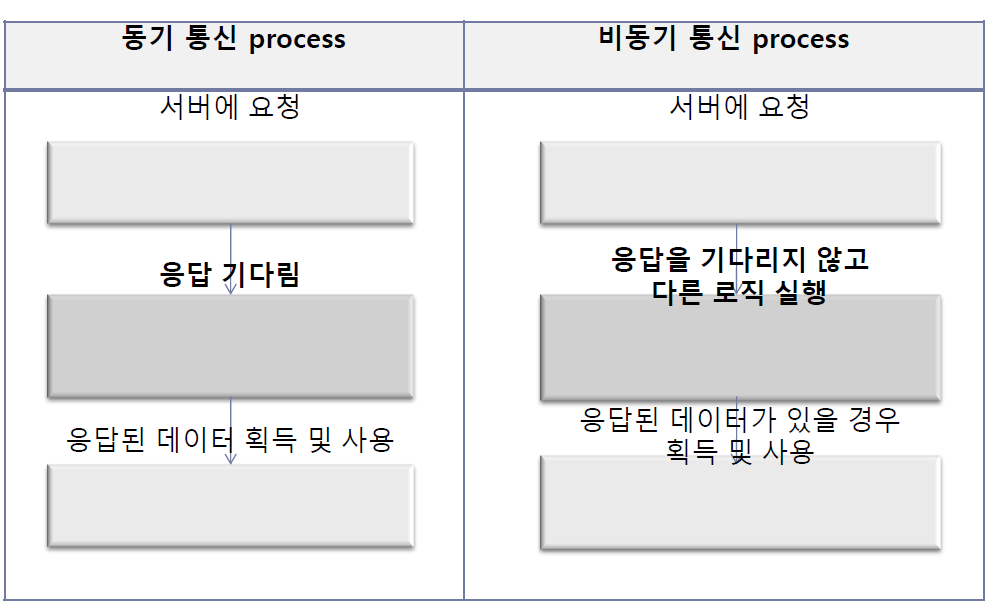
동기통신과 비동기 통신
동기
웹 브라우저에서 서버에 요청을 보내고 응답을 받는다. 이 때, 모든 정보를 받기 때문에 화면이 하얗게 되면서 응답이 끝날 때까지 다른 작업을 할 수 없게 된다.
비동기
웹 브라우저로부터 일부의 정보를 요청하기 때문에 그 외에 부분은 다르지 않다. 그렇기 때문에 화면이 하얗게 되는 것도 없고, 서버로 부터 응답이 끝나지 않더라도 다른 작업을 할 수 있다.

동기통신은 form, 비동기는 ajax
####동기 통신 특징
- 발생 가능 문제점
- 서버의 응답이 지연될 경우 그 시스템에서 계속 딜레이가 발생
동기 통신 특징
개발 코드
- 응답을 기다리지 않고 다른 일을 할 수도 있기 때문에 비 동기적으로 응답 이벤트를 처리할 수 있는 핸들러 개발
웹 브라우저 -서버로 부터 전체 페이지를 반환 받지않기 때문에 페이지의 이동 및 새로고침 현상이 없음
발생 가능한 문제점
- 웹 페이지와 서버 간에 벌어지는 대부분의 상호 작용들은 사용자에게 보이지 않음 100 신 뢰 할 수 없다 는 단점
- 요청 후 응답 유무와 상관없이 다른 로직을 실행할 수 있기 때문에 순차적으로 무언가 하기에는 부적합
###ajax는 결국 HTML + DOM , XML, Http Request, JavaScript, 프로그래밍언어등의기술을 통합해서 사용되어지는기술
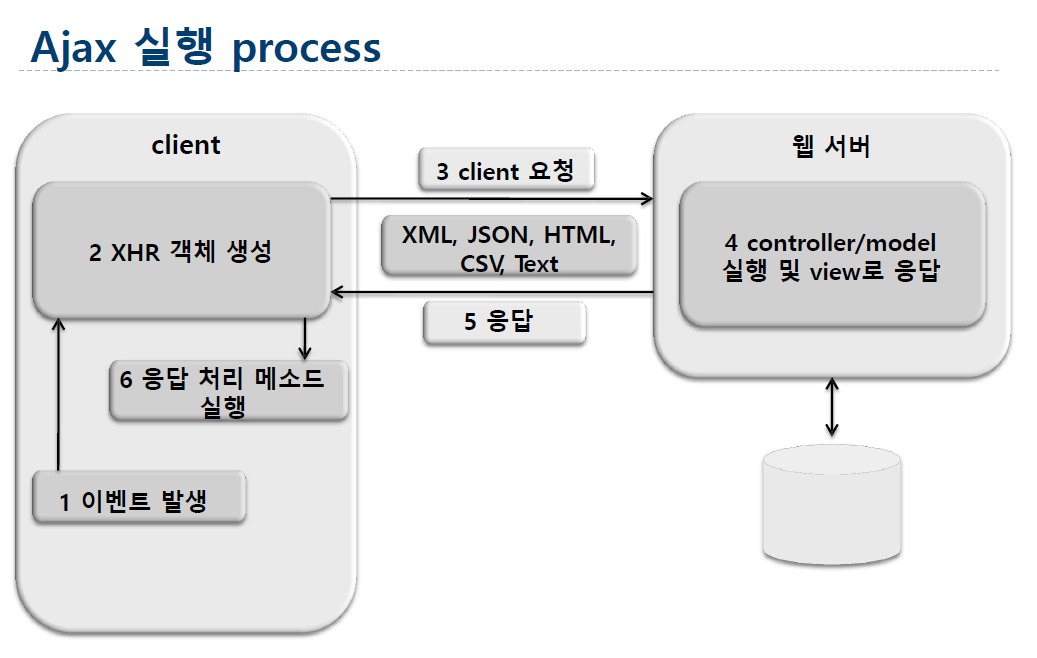
Ajax 실행 프로세스

다양한 형식의 데이터를 보낼 수 있따. 그럼 마지막으로 클라이언트로 답이 오면 그 답을 화면 어딘가에 뿌려줘야(서버에서 온거다) 회원 가입할 떄 중복확인 버튼이 있었다. 여기에 내가 사용하고 싶은 아이디 넣고 중복확인 버튼 누름. 그럼 이벤트 발생.
통신하려 XHR 객체 만듬. 보는 거 처럼
- 클라이언트에서 사건발생
- 서버로 ajax 통신하기 위한 XHR 만들고(그래야 통신)
- 만든 XHR 가지고 클라에 통신 요청을보내고
- 서버에서 막 작업(응답 만듬)
- 응답 도착
- 응답 도착한거 가지고 처리함.(화면에 반영하는 거)

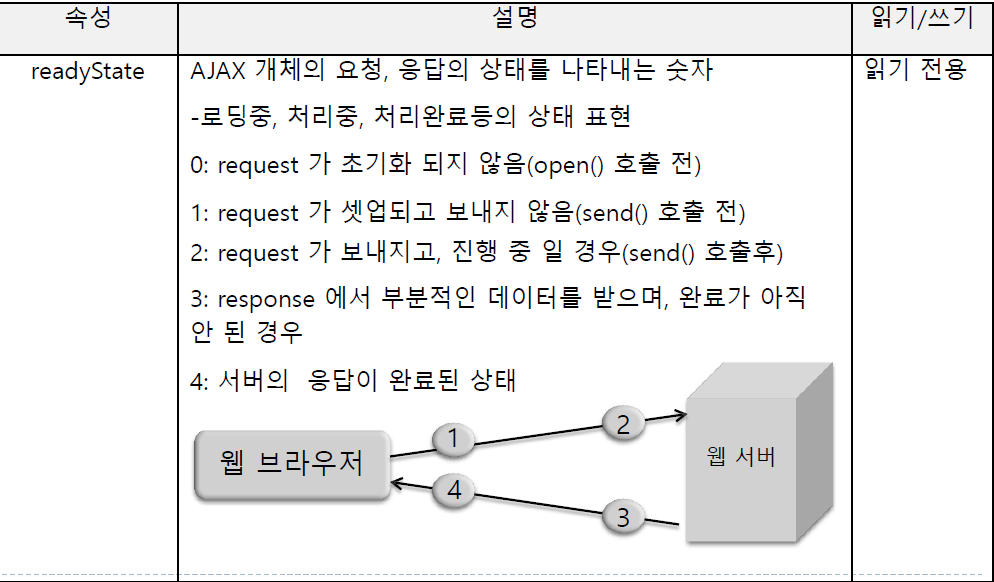
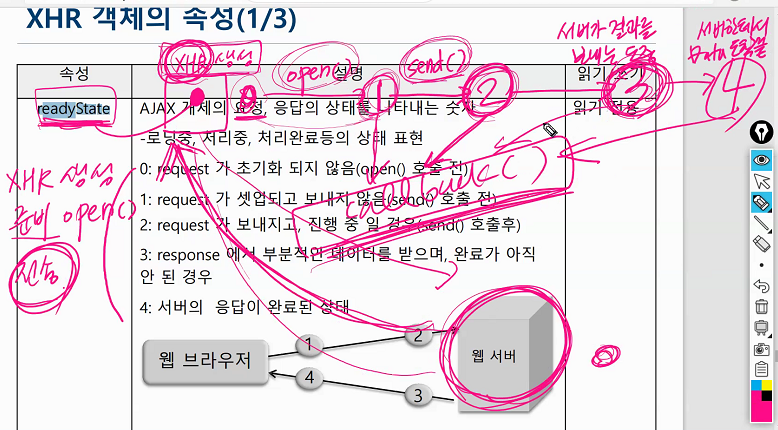
0은 xhr생성 1은 open 2는 send 3이면 서버가 데이터를 작업한 결과를 보내주는 도중(서버에서 데이터가 다 도착은 안한거) 4.는 서버한테서 데이터 도착이 끝난거 (올거 다 온 경우)
ajax 통신하기 위해 xhr 만들고 얘로 통신하는데 얘를 만들면 이 xhr이 가진 readystate값이 맨처음엔 0이고 다음에 통신하려고 준비하면 (open)이 실행되면 값이 1로 바뀌고 콜백 메서드 가서 한번 실행 그리고 실제로 준비 끝나고 서버로 값 주세요 요청 보냄. 그리고 send메서드 호출하고 그 값이 2로 바뀜. 그리고 콜백메서드 가서 또 실행. 그리고 값을 막 보내주면 3으로 바뀌고 서버에서 오는 중임. 그리고 3으로 바뀌었으니 콜백 하고 4는 다온 거 그리고 3에서 4가 됐으니 콜백 실행.

서버가 어떤 데이터 보내주는 지 궁금하면 서버 단독으로 실행해보자. 
이게 서버에서 온 거.
다른거로 테스트 해보자.
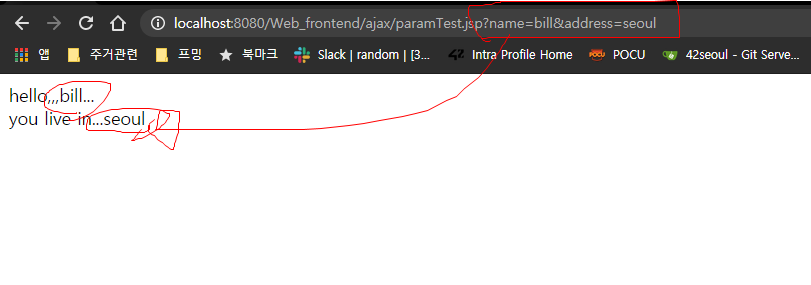
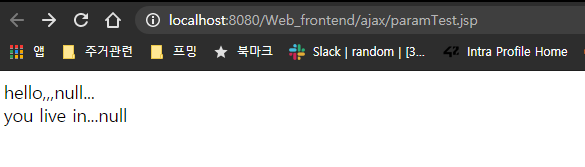
 jsp를 실행시키면 맨 처음 null이 나오는데(서버는 잘 작동)
jsp를 실행시키면 맨 처음 null이 나오는데(서버는 잘 작동)
주소창에 저렇게 적어두면
값이 들어가는게 보인다