[front] WebFrontEnd 3일차
20210304
##자바스크립트의 개요
- 자바스크립트는 프로토타입 기반의 스크립트 프로그래밍 언어로 객체지향 개념을 지원
- 웹 브라우저가 자바스크립트를 html과 함꼐 다운로드해서 실행
- 웹프라우저가 html문서 읽어들이는 시점에 자바스크립트 엔진이 실행된다
- 대부분의 자바스크립트 엔진은 ECMA스크립트 표준을 지원한다.
##자바스크립트의 특징
- 자바스크립트는 HTML,CSS와 함께 웹을 구성하는 요소 중 하나로 웹 브라우저에서 동작하는 유일한 프로그래밍 언어
- 자바스크립트는 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어이다.
- 각 브라우저 별 자바스크립트 엔진(v8엔진등)은 인터프리터와 컴파일러 장점을 결합하여 비교적 처리 속도가 느린 인터프리터의 단점을 해결
- 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어.
##요약
- 웹 브라우저는 자바스크립트를 hTML과 함꼐 다운로드 하고 브라우저의 자바스크립트 엔진이 자바스크립트를 실행한다.
- 자바스크립트는 클래스가 존재하지 않는 프로토타입 기반의 객체지향 언어이다(edition6 에선 클래스 개념 지원)
- Netscape에서 처음 만들었으며 이후, ECMA에서 ECMA스크립트라는 이름으로 표준화 됨.
- 각 브라우저에서는 ECMA스크립트 스펙을 준수하는 방식으로 자바스크립트를 지원한다.
##자바스크립트 선언
- HTML에서 자바스크립트를 사용하려면 script 태그를 사용
- script 태그는 ‘src’와 ‘type 속성을 사용하여 자바스크립트를 선언 (HTML5부터는 type속성 생략 가능)’
- src속성은 외부의 자바스크립트 파일을 HTML 문서에 포함할 때 사용하며 생략할 수 있다.
- type 속성은 미디어 타입을 지정할 때 사용 자바스크립트 코드는 ‘text/javascript’로 지정.
- 스크립트 태그는 HTML 파일 내부의 head나 body 안 어느곳에서나 선언 가능 하지만 body안의 끝부분에 script태그를 둘 것을 권장함
- head안에 위치한 자바스크립트는 브라우저의 각종 입출력 발생 이전에 초기화 되므로 브라우저가 먼저 점검함
- body안에 위치시 브라우저가 html부터 해석해 화면에 그리기 떄문에 사용자가 빠르다 느낄 수가 있음.

자바를 제외한 웹 모든 파일은 웹 컨텐츠에 넣는다.
js 파일도 저기 웹 컨텐츠에 임포트.
js파일이나 html파일은 저기 안에 카피 해도 되지만 가능하면 임포트 하자 왜냐면 src안의 자바파일을 인식 못하는 경우가 나올수 있기 때문.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>구구단</title>
</head>
<body>
<script type="text/javascript">
//변수 선언.
var dan = 7;
var result = 0;
console.log('** ' + dan + '단 ** ');
//for문을 이용하여 9번 반복.
for(var i=1;i<10;i++) {
//곱셈 연산의 결과를 저장.
result = dan * i;
//콘솔창에 출력
console.log(dan + ' * ' + i + ' = ' + result);
}
</script>
</body>
</html>
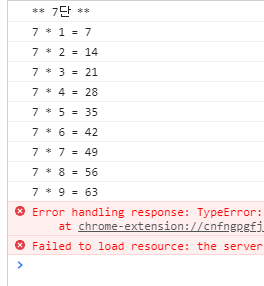
를 실행하면 화면엔 아무것도 안나 올 것이다. f12로 개발자 모드로 들어가자.
그럼 콘솔부분에

위와 같이 나오는 걸 알 수있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>구구단</title>
<script type="text/javascript">
//변수 선언.
var dan = 9;
var result = 0;
console.log('** ' + dan + '단 ** ');
//for문을 이용하여 9번 반복.
for(var i=1;i<10;i++) {
//곱셈 연산의 결과를 저장.
result = dan * i;
//콘솔창에 출력
console.log(dan + ' * ' + i + ' = ' + result);
}
</script>
</head>
<body>
</body>
</html>
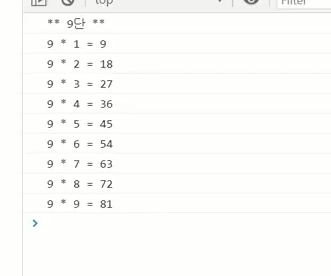
저 스크립트를 head안에 넣어서 실행해도 똑같이 실행된다. 값만 바꿔서 확인해보자.

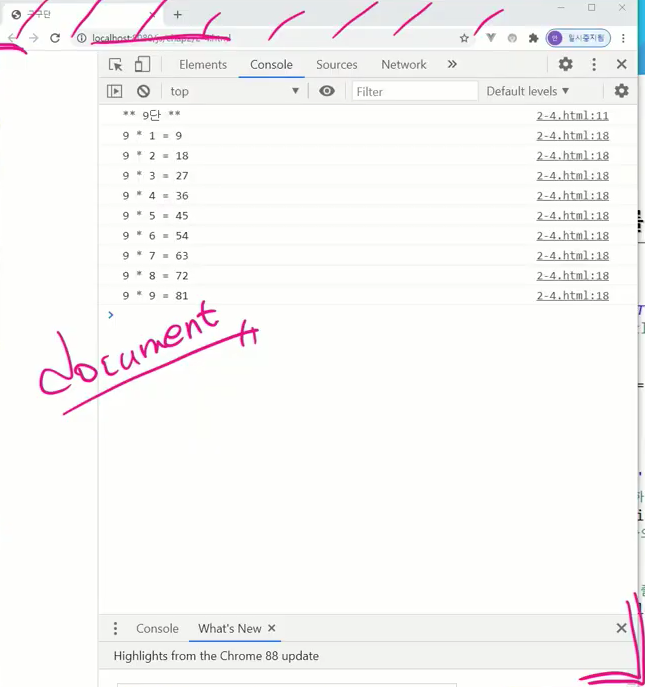
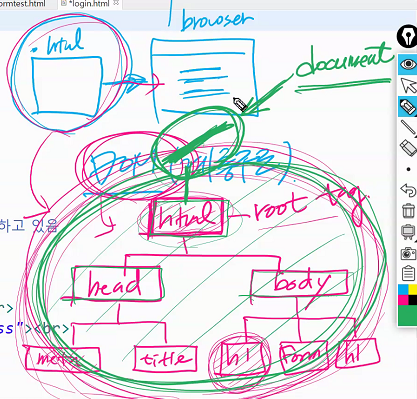
브라우저에서 흔히 말하는 창을 윈도우라 하고 이 창 안에 타이틀 바와 로케이션 바 로케이션 부분을 빼고
저 중앙 부분을 document라 한다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>시계</title>
<script type="text/javascript">
window.onload = function() {
setInterval(showTime, 1000);
};
function showTime() {
var view = document.getElementById("view");
var date = new Date();
view.innerHTML = date.toLocaleTimeString();
}
</script>
</head>
<body>
현재 시간 : <span id="view"></span>
</body>
</html>
함수는 우리가 아는 메서드 기능 수행하지만 자바스크립트는 변수나 객체같은 거로 담을 수 있다. 1급객체고 객체를 변수에 담을 수 있따. setInterval은 앞의 함수를 호출하는데 그냥 하는게 아니라 밀리세컨즈 말을 한다.
1초마다 주기적으로 호출해버림. getElementById로 아이디가 view인 걸 얻어오자
setInterval 뿐 아니라 setTimeout도 있다. 1초후 한번만 호출함. 주기적으로 호출하는건 setInterval
구구단 출력
- 반복문을 이용해서 브라우저 콘솔창에 구구단 출력
변수 선언시엔 숫자형이든 문자형이든 모두 var키워드를 사용
- 연산결과를 선언한 변수에 저장
- console.log()함수를 이용해서 브라우저의 콘솔창의 결과 출력.
시계구현
- 자바스크립트ㅡ이 date내장 객체로 현재시간을 출력
- date객체의 tolocaltimeString()함수를 호출하면 현재시간을 return
- span태그에 시간을 출력하기 위해 innerHtml프로퍼티에 값을 할당
- setInterval() 함수를 이용해 1초마다 현재시간을 업데이트.
요약
- html문서에서 자바스크립트 쓰려면 script태그 사용
- 자바스크립트 코드는 html 파일 안에 두거나 외부 자바스크립트파일(*.js)를 html문서 안에 포함
- script태그는 html 문서의 어느 위치에서나 선언 가능하며 일반적으로 head, body 내부에 위치
- 웹브라우저가 html 문서를 순차적으로 해석(파싱)하므로 스크립트 위치에 따라 로드와 실행시점이 달라진다.
자바스크립트의 기본문법
###변수
- 자바스크립트는 변수 선언시 타입을 명시하지 않고 var keyword를 사용하여 선언
- 자바스크립트는 동적타입(dynamic,weak type)언어, 변수타입 지정 없이 값이 할당되는 과정에서 자동으로 변수 타입 결정 -> 같은 변수에 여러타입의 값을 할당 가능
- 변수이름은 함수 이름과 혼동되지 않도록 유일한 이름을 사용(변수[형용사,명사], 함수[동사] 사용)
- 자바스크립트는 ECMA스크립트 표준에 따라 카멜케이스 사용 키워드,공백문자 포함, 숫자로 시작 안됨 특수문자는 _와 $허용
자료형
- 프로그램은 정적인 데이터값을 동적으로 변환해가며 원하는 정보를 얻는다
- 프로그램에서 다루는 데이터값의 종류들을 자료형이라 표현
- 자바스크립트에서는 자료형을 원시타입과 객체타입(primitive, object)로 분류 원시타입엔 숫자, 문자열, boolean, null undefine과 같이 5가지가 있다. 이를 제외한 모든 값은 객체타입이다.
| 숫자형 | 문자열형 |
|---|---|
| number | string |
| 정수 또는 실수형 | 문자, single or double quotation으로 표기 |
| boolean형 | undefined | null |
|---|---|---|
| boolean | undefined | object |
| 참 or 거짓 | 변수가 선언되었지만 초기화 되지 않을 경우 | 값이 존재하지 않을 경우 |

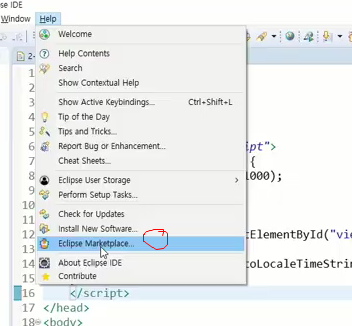
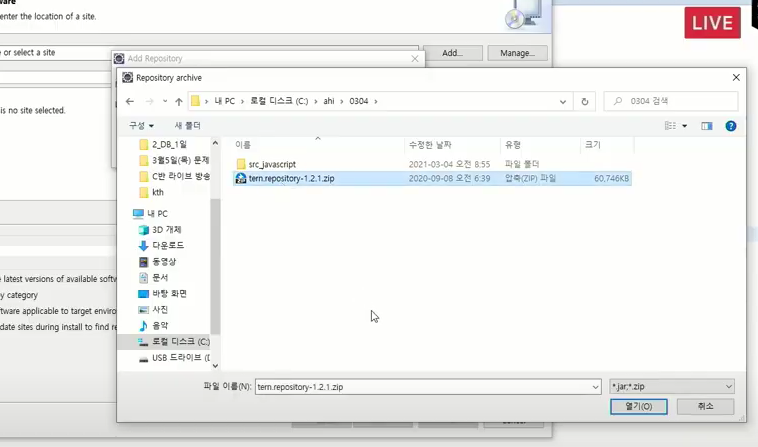
이클립스 마켓 가서 다운받아도 되는데 다운 받았으면 인스톨 뉴 소프트웨어 가서 해도 된다. zip파일 있을 경우

add 에 아카이브에 zip파일로 선택하고
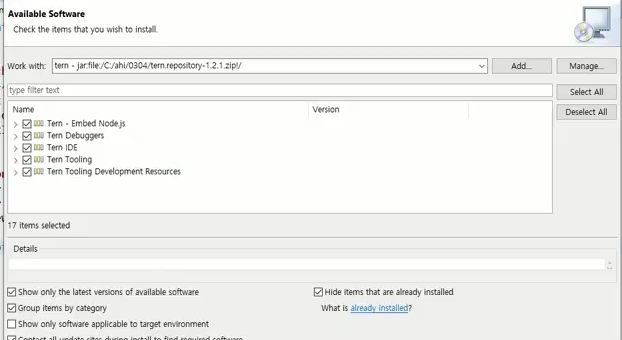
term repositroy선택하고 열기 하고 add하면

위와같이 들어가고 다 선택하고 넥스트

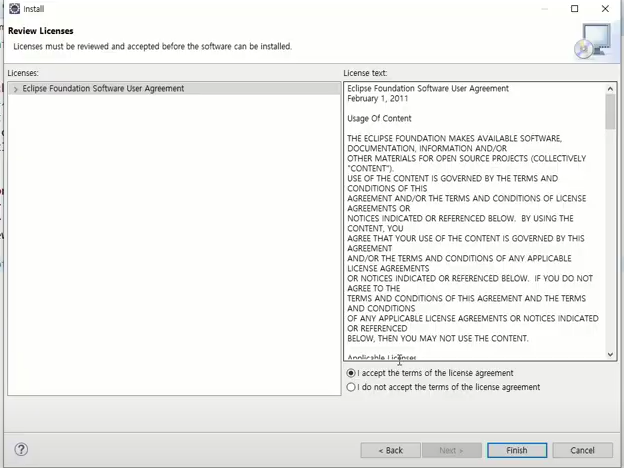
그리고 다 선택하고 동의한다하고 설치하면 된다.
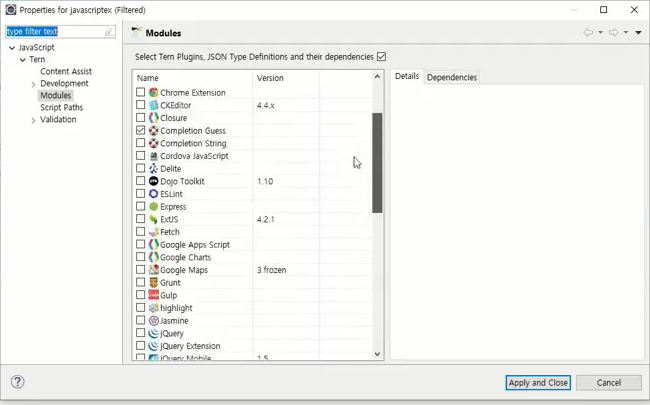
설치 다 했으면 tern이라는 플러그인 사용하게 바꿔줘야
프로젝트 -configure- convert to tern project가 설치하기 전에 없었는데 생기게 된다.

이렇게 생기게 된다.
좀 내려가면jquery로 체크하자 그럼 브라우저도 같이 체크가 됨. 제이쿼리는 새로운 언어라 표현할 수 없고 자바스크립트에서 자주쓰는걸 라이브러리로 만들어 둔거.
이제 넣고 자동완성이 되게 된다.
물론 vsc에서도 하면 자동완성 되지만 이클립스 기반의 ide에서도 쓰는 법은 알아야 하니 이렇게 해두자.
자료형을
- 자바스크립트는 숫자를 정수와 실수로 나눠 구분하지 않는다.
- 모든 숫자를 8바이트 실수형태로 처리 » 실수로 처리(정수만을 표현하기 위한 데이터 타입은 없다.)
- 편의성을 위해 정수 리터럴과 실수리터럴을 제공
- 숫자의 연산처리시 실수형태로 하기 때문에 특정 소수점을 정확히 표현하지는 못함.
- 기본 연산기호는 자바나 C++과 같은 일반프로그래밍과 같다.
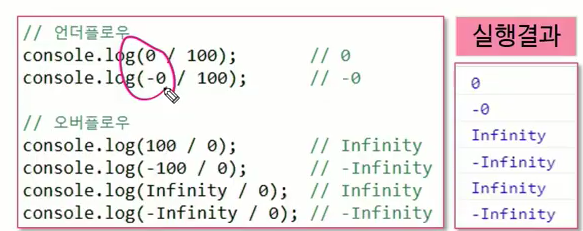
- 자바스크립트는 언더플로, 오버플로, 0으로 나누는 연산에 예외를 발생시키지 않는다.

어떤 숫자를 0으로 나누면 인피니티가 나오는데 무한대라 생각하자
- infinity: 무한대를 나타내는 상, 어떤 수를 0으로 나누거나 인피니티를 어떤 수로 사칙연산한 결과
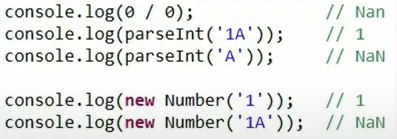
- Nan : not a number : 계산식의 결과가 숫자가 아님을 나타내는 상수

문자열
- 자바스크립트에서 문자열은 16비트의 유니코드 문자를 사용
- 문자 하나를 표현하는 char과 같은 문자형은 제공하지 않는다. ‘a’과 같은 한 글자도 문자열로 표현
- 작은 따옴표(‘, singlequotes’) 또는 큰 따옴표(‘, doublequotes’)둘 다 사용가능, 혼용불가
- 이스케이프 시퀀스()도 사용 가능.)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
console.log("큰따옴표 문자열"); // 큰따옴표 문자열
console.log('작은따옴표 문자열'); // 작은따옴표 문자열
console.log("3.14"); // 3.14
console.log('문자열 안에 포함된 \'작은따옴표\' 표현'); // 문자열 안에 포함된 '작은따옴표' 표현
console.log("특수문자 사용\n줄바꿈 했다."); // 특수문자 사용
// 줄바꿈 했다.
</script>
</head>
<body>
</body>
</html>
boolean은 비교연산의 결과값으로 true또는 false중 하나의 값을 갖는다
비어있는 문자열, null, undefined, 숫자 0 은 false로 간주된다.
- null 은 값이 없거나 비어있음을 뜻하고, undefined는 값이 초기화되지 않았음(정의되지 않음)을 의미.
- null 과 indefined는 의미가 비슷하지만 값을 할당하지 않은 변수는 undefined가 할당되고(시스템레벨), 코드에 명시적을 값이 없음을 나타낼 때(프로그램 레벨) 는 null을 사용
자동형변환(동적 타이핑, dynamic typing)
- 자바스크립트는 자바나 C++ 과 달리 자료형에 대해 매우 느슨한 규칙이 적용
- 어떤 자료형이든 전달할 수 있고 그 값을 필요에 따라 변환 가능
- 서로 다른 자료형의 연산이 가능
- 모든 자료형을 var로 선언하기 떄문에 변수 선언은 쉽지만 이런 느슨한 규칙 떄문에 혼란을 야기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var msg = 40;
console.log("message : " + msg); // message 40
msg = "hello javascript";
console.log(msg); // hello javascript
console.log("The message is " + 40); // The message is 40
console.log(40 + " is The message"); // 40 is The message
console.log("40" - 5); // 35
console.log("40" + 5); // 405
console.log(parseInt("123.45") + 1); // 124
console.log(parseFloat("123.45") + 1); // 124.45
console.log("1.1" + "1.1"); // 1.11.1
console.log((+"1.1") + (+"1.1")); // 2.2
</script>
</head>
<body>
</body>
</html>
문자열에서 5 뺴니까 35가 되고 5 더하니까 405가 나온다. 문자열에서 뺴기는 못하니까 자동으로 숫자로 바꿔서 계산하지만 더하기는 문자열도 가능하니까 405가 나온다.
실수형도 1.11.1 근데 앞에 똑같은거인데 + 를 넣으면(단항연산자) 이 +는 숫자 앞에만 나타낼수 있어서 자동으로 숫자로 형변환 되서 계산한다.
+는 문자열도 가능한 연산이라 자동 형변환이 안된다.
##변수 호이스팅
- var키워드를 이용한 변수는 중복해서 선언이 가능
- 호이스팅이란 var 선언문이나 function 선언문 등 모든 선언문이 해당 scope의 처음으로 옮겨진 것 처럼 동작하는 특성, 즉, javascript는 모든 선언문이 선언되기 이전에 참조가 가능
변수의 생성
- 선언단계: 변수객체에 변수 등록
- 초기화 단계 : 변수객체에 등록된 변수를 메모리에 할당. undefined로 초기화 됨. (이 두단계는 한번에 이뤄짐)
- 할당단계: undefined 로 초기화된 변수에 실제 값을 할당.
console.log(num); //undefined
var num = 123;
console.log(num)//123
{
var num =456;
}
console.log(num); //456
- num이 선언되지 않아서 에러 날거 같지만 콘솔엔 언디파인드가 출력 모든 선언문은 호이스팅 되기 떄문.
- var num =123; 이 호이스팅 되어 첫 줄 앞에 var num 이 옮겨진 것 처럼 동작. 이때 num에는 undefined로 초기화가 일어나며,(선언, 초기화 단계가 실행) 실제 123값이 할당되는 곳은 두번쨰줄에서 실행이 된다.
- 자바스크립트는 블록레벨 스코프를 가지지 않고 함수레벨 스코프만 갖는다. num은 전역변수이므로 전역에 선언한 변수 num에 두번째 num에서 재할당 되기 때문에 456을 갖는다» 해결책:const, let(ES6)
상수(constant)
####ECMAscript6 이전까지는 상수표현 지원 안함.
- 변수의 값 변경하면 안되는 상수와 일반변수를 구분하고자 변수명명규칙을 다르게 하여 사용
- 상수의 표기법은 모든 대문자 사용하고 단어사이로는 ‘_’ 로 표기
###let과 const키워드
-es6부터 let,const키워드 추가
| 키워드 | 구분 | 선언위치 | 재선언 |
|---|---|---|---|
| var | 변수 | 전역스코프 | 가능 |
| let | 변수 | 해당스코프 | 불가능 |
| const | 상수 | 해당스코프 | 불가능 |
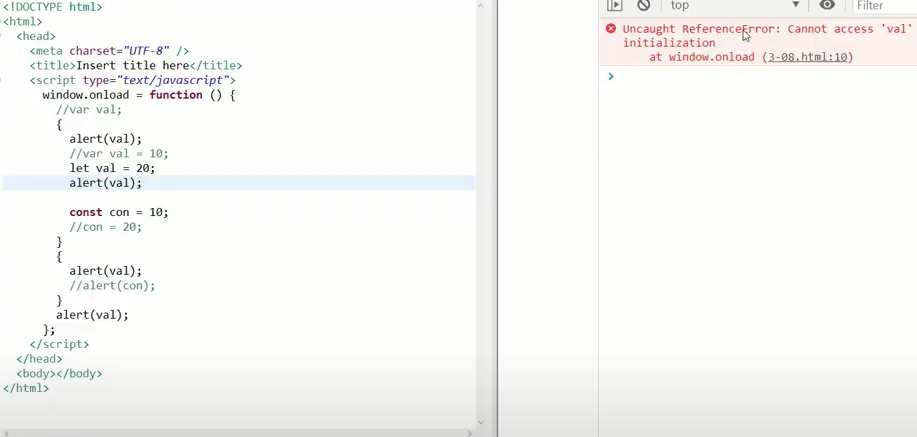
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function() {
{
var val = 10;
//let val = 20;
const con = 10;
//con = 20;
}
{
alert(val);
//alert(con);
}
alert(val);
}
</script>
</head>
<body>
</body>
</html>
여기서 alert은 undefine가 선언되서 찍혔고 호이스팅 되서 (자바같으면 변수 선언 안하고 쓰면 에러나지만 자바스크립트에선 아니다).
중괄호 나왔는데 이러면 실행 안될거 같은데? 근데 오히려 상단의 개념으로 전역의 개념에 호이스팅.(var로 하면 전역변수 취급)
그래서 let,const를 추가했다(ES6에서) 이번에 let으로 바꾸고 실행하면 ? 이번엔 에러가 난다.

에러확인은 콘솔창에서 확인.
에러는 초기화 하기 전에는 접근 자체가 안된다고 나온다. let은 스코프가 있다.
###연산자
- 연산자는 연산의 대상이 되는 값(타입) 에 따라서 동작이 결정
- ”+”연산자는 대상의 값이 모두 숫자인 경우 산술연산을 수행
- ”+” 연산자는 대상 중에 문자열이 포함된 경우 모든 연산 대상을 문자열로 변환하고 문자열 결합
- 연산자는 종류에 따라 1항 연산자, 2항 연산자, 3항 연산자로 구분.
- 논리값을 비교해서 참, 거짓을 판단.
- 비교연산자 ==, ===의 차이는 자료형까지 비교하는지 아닌지의 여부
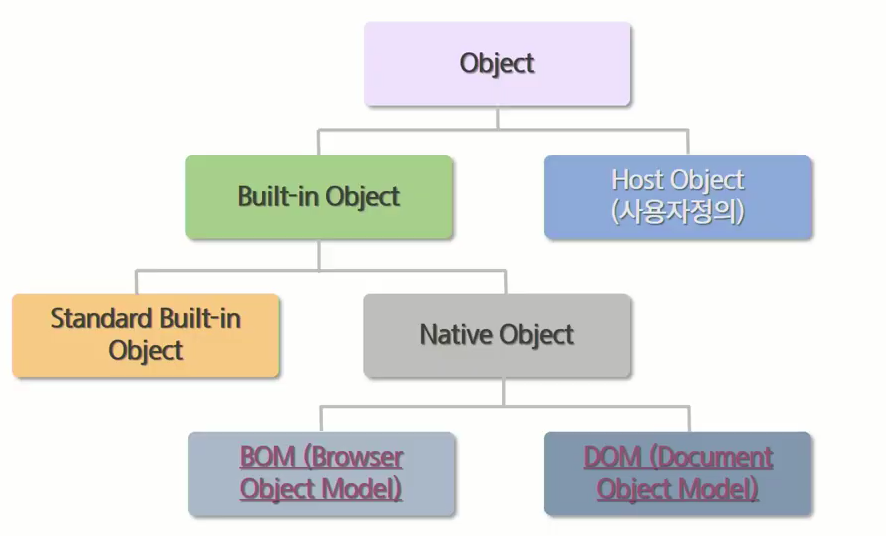
###객체
- 객체는 이름과 값으로 구성된 프로퍼티의 집합.
- 문자열, 숫자, boolean, null, undefined를 제외한 모든 값은 객체
- 자바스크립트의 객체는 키(key)와 값(Value) 로 구성된 프로퍼티(property)들의 집합
- 전역 객체를 제외한 자바스크립트 객체는 프로퍼티를 동적으로 추가하거나 삭제 가능
- 자바스크립트의 함수는 일급객체이므로 값으로 사용할 수 있다. 따라서 프로퍼티의 값으로 함수를 사용 가능
- 자바스크립트 객체는 프로토 타입이라는 특별한 프로퍼티를 포함.
객체리터럴
- 가장 일반적인 방법
- {} 를 사용하여 객체를 생성 {} 내에 1개 이상의 프로퍼티를 추가하여 객체를 생성
Object 생성자 함수
- new 연산자와 Object생성자 함수를 호출하여 빈 객체를 생성
- 빈 객체 생성 후 프로퍼티 또는 메서드를 추가하여 객체 완성
생성자 함수
- 동일한 프로퍼티를 갖는 객체생성시 위 두 방법은 동일한 코드를 반복적으로 작성
- 생성자 함수를 이용시 템플릿(클래스) 처럼 사용해 프로퍼티가 동일한 객체 여러개를 간단히 생성 가능.
객체 리터럴 예시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
var obj = {}; // empty obejct
console.log(typeof obj);
var student = {
name: '김싸피',
area: '서울',
classNum: 7,
info: function () {
console.log(this.name + '은 ' + this.area + this.classNum + '반');
},
};
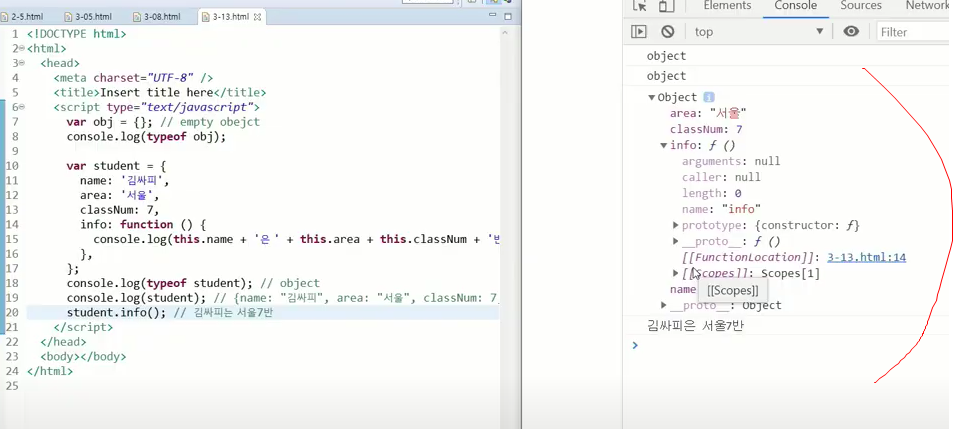
console.log(typeof student); // object
console.log(student); // {name: "김싸피", area: "서울", classNum: 7, info: f}
student.info(); // 김싸피는 서울7반
</script>
</head>
<body></body>
</html>
여기까지 자바로 따지면 변수 만든거 자바스크립트에서 객체 만드는 건 꼭 알아야.
콘솔창에서 확인해보자.

생성자 함수 확인
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
/*
var student1 = {
name: '김싸피',
area: '서울',
classNum: 7,
info: function () {
console.log(this.name + '은 ' + this.area + this.classNum + '반');
},
};
var student2 = {
name: '박싸피',
area: '대전',
classNum: 4,
info: function () {
console.log(this.name + '은 ' + this.area + this.classNum + '반');
},
};
*/
// 생성자 함수
function Student(name, area, classNum) {
this.name = name;
this.area = area;
this.classNum = classNum;
this.info = function () {
console.log(this.name + '은 ' + this.area + this.classNum + '반');
};
}
// 객체 생성.
var student1 = new Student('김싸피', '서울', 7);
var student2 = new Student('박싸피', '대전', 4);
console.log(typeof student1);
console.log(typeof student2);
console.log(student1);
console.log(student2);
student1.info();
student2.info();
</script>
</head>
<body></body>
</html>
/* var student1 = { name: ‘김싸피’, area: ‘서울’, classNum: 7, info: function () { console.log(this.name + ‘은 ‘ + this.area + this.classNum + ‘반’); }, }; var student2 = { name: ‘박싸피’, area: ‘대전’, classNum: 4, info: function () { console.log(this.name + ‘은 ‘ + this.area + this.classNum + ‘반’); }, }; */
여기 네임, 에어리어 , 클래스네임 이런게 없는데 생성자 함수엔 this.name이런식으로 사용. 앞에 this쓰면 그 함수의 속성이 되는거고 그 뒤의 name이나 area는 변수로 생각하자.
아까 접근 할 때 = 있으면 자바로 따지면 setter라 생각 this,은 가진 값을 얻어와라는 뜻
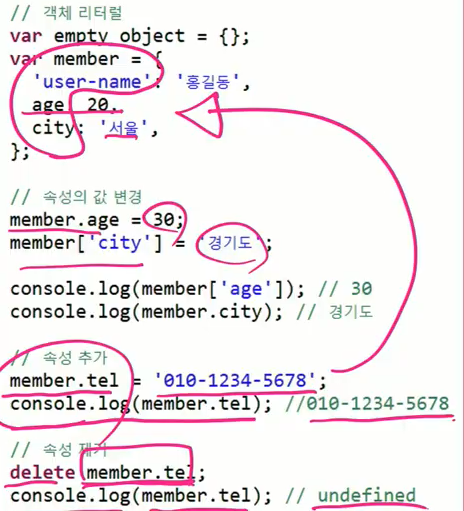
- 객체는 dot(.)을 사용하거나 대괄호([])를 사용해서 속성값에 접근. 대괄호 내에 들어가는 프로퍼티 이름은 반드시 문자열이여야 한다.
- 객체에 없는 속성에 접근시 undefined를 반환
객체속성값을 조회시 연산자를 사용하는 법도 가능.
-속성값 변경시 dot이나 대괄호 사용 -객체에 값을 할당하는 속성이 없을 시 그 송성은 추가됨 elete연산자를 이용해 속성 제거.

자바는 추가라던가 제거가 없음.
####참조
- 객체는 복사되지 않고 참조된다
- 자바스크립트에서 원시 데이터 타입이 아닌 모든 값은 참조타입
- 참조타입은 Object, Array, date, error를 포함
- 타입 확인 방법으로는 typeof연산자가 있다.(null은 원시타입이지 만 typof연산자에서 object를 반환)


js에서 돔 부분은 매우 중요하니까 꼭 알아두고 가자.
###함수
- 자바스크립트에서 함수는 일급(first-class)객체이다
- 함수는 변수나 객체나 배열에 저장 가능, 다른 함수에 전달하는 전달인자(콜백함수) 또는 리턴값으로 사용 가능
- 함수는 프로그램 실행 중에 동적으로 생성 가능
- 함수 정의 방법은 함수선언문, 함수 표현식, Function 생성자(constructor)함수 세가지 방식 제공.
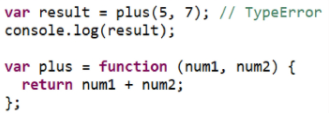
변수의 호이스팅은 아래에 var로 선언해도 맨앞으로 자동이동해서 undefined으로 초기화 했던거.
함수도 호이스팅이 있다.
####함수 호이스팅은
함수도 내부적으로 호이스팅이 일어난다.
- 함수 선언문의 경우 함수 선언의 위치와 상관 없이 코드 내 어느곳에서든지 호출이 가능
- 자바스크립트는 모든 선언(var, function)을 호이스팅함
함수선언문으로 정의된 함수는 자바스크립트 엔진이 스크립트가 로딩되는 시점에 이를 변수객체 저장한다. 함수선언, 초기호 ㅏ , 할당이 한번에 이뤄진다.
- 함수 표현식의경우 함수 호이스팅이 아니라 변수 호이스팅이 발생

함수 선언문으로 함수 정의시 사용하기 쉽지만 대규모 어플을 개발시 인터프리터가 너무 많은 코드를 변수 객체에 저장하므로 어플리케이션의 응답속도를 저하시킬 수 있다.
###매개변수
- 함수의 정의 부분에 외부로부터 전달 받을 변수를 매개변수(parameter)라 함.
- 함수를 호출시 전달하는 값을 전달인자(argument)라고 함
- javascript에서 함수 정의시 매개변수에 대한 타입은 명시하지 않는다.
- 함수를 호출시 정의된 매개변수와 전달 인자의 개수가 일치하지 않더라도 호출 가능.
자바스크립트는 함수형 언어라 개념잡기가 힘들다..
콜백함수
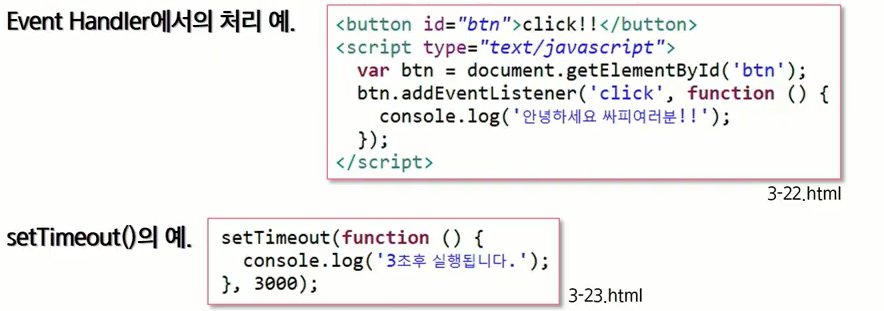
콜백함수는 함수를 명시적으로 호출하는게 아니라 특정 이벤트가 발생시 시스템에 의해 호출되는 함수를 말함.( ex. addActionLister 같은거)
- 일반적으로 콜백함수는 매개변수를 통해 전달되고 전달받은 함수의 내부에서 어느 특정시점에 실행됨.
- 콜백함수는 주로 비동기 식 처리모델에서 사용 됨. » 처리가 종료되면 호출될 함수(콜백함수)ㄹ,ㄹ 미리 매개변수에 전달하고 처리가 종료되면 콜백함수를 호출
저걸 누르면 actionperform 이런걸 내부적으로 실행하고 그 안에 구현된 함수가 있을 거. 근데 우리는 이런 함수를 구현하거나 호출한 적이 없음. addActionLister 가 감시하다 이 버튼이 눌려지는 순간 내부적으로 버츄어머신이 알려줌. 호출해야 되는 메서드가 어디 있다고 그럼 이클립스 안에 내부적으로 구현된 메서드를 호출.
내부적으로 시스템에 의해 호출됨.
감시하다 어느 시점에 딱 실행.
이러한 방식은 비동기 처리인 ajax에 가서 실행 많이 됨.

이벤트 핸들러의 경우를 예로 들면 위의 버튼 가져와서 클릭 언제하는지 감시. 어느순간 클릭하면 그 밑의 함수 실행 클릭하는 시점에서 리스너가 감시하다 함수 호출. 이런걸 콜백함수라 표현.
#####여기까지가 가장 기본적인 자바스크립트의 문법.
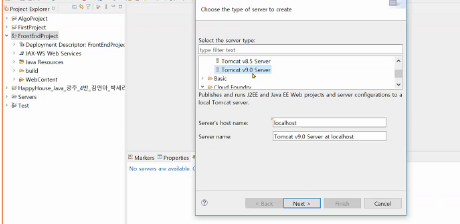
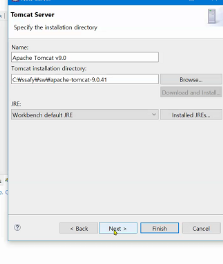
sts에서 하니까 에러났다(이클립스에서 tern 할땐 안났는데) 그래서 새로 이클립스를 받았다. 
새로 톰캣도 받으라고 하시네
tomcat9 가서 zip 가자

두개 받아서 풀어두자.
근데 원래 있던 버전이면 써도 된다고 하시네. sts던 이클립스던 노상관이긴 함.
다운 받았으면 워크스페이스 예전 작업꺼 지정하지 말고 새로 만들어서 사용하자.
새로 했으면

이렇게 임포트 하고 서버 새로 만들고 톰캣
 다시 넣어주자
다시 넣어주자
근데 난 일단 잘 되는거 같으니 2020-3으로 할 예정
데이터 타입을 예제로 확인해보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</stlye>
<script type = "text/javascript" src = "other.js"> </script><!--외부파일 -->
<!-- 내부파일 -->
<script type = "text/javascript">
// 데이터 타입은 별도로 없음. 대신 타입오브 연산자로 데이터 타입 확인 하면 나오기는 함.
var num = 123;
//num ="hi";
var name = "tommy";
var flag = true;
console.log(typeof num); //대신 타입오브 연산자로 데이터 타입 확인 하면 나오기는 함.
console.log(typeof name);
console.log(typeof flag);
console.log(typeof color);
var flag2 = "" //false() 프런트 시험문제에 공백과 띄어쓰기 결과 이런거 물어보기도 했다.
var flag3 = " " ; //true;
if(flag2)
console.log("hello"); //개발자 도구 console에 출력
if(flag3)
console.log("bye");
document.write(num,name); //browser에 출력
</script>
</head>
<body>
</body>
</html>
자바스크립트는 객체지향형 언어. 자바는 객체가 중심인데 자바는 객체지향 언어까지는 아님(객체가 있는데 자바 만큼 완벽하지가 않음.)
반복문도 연습해보자
<script type = "text/javascript">
for(var i =0; i<5; i++){
if(i==3) break;
document.write(i+". hello<br>");
}
var color = ['red','blue','yellow','orange']; //배열
for( var i =0 ; i<color.length; i++){
document.write(color[i]+"<br>");
}
for( var j in color)//for ~in
{
document.write(color[j]+"<hr>");
}
var k =0;
while(k<color.length){
document.write(color[k]+"<br>");
k++;
}
</script>
자바스크립트에서는 함수가 중요. 프로그램을 짜는 건 일을 시키는 거. 일을 시키는 게 프로그램의 목적 자바스크립트에서도 펑션이라 불리는 (자바에서는 메서드라 불리는) 걸 만드는게 중요하다(없으면 일을 못함. 자바에서 메서드 만드는 것과 동일.)
함수는 이미 준비 되어있는 내장되어 있는 함수 내장함수와 개발자가 직접 구현해야 하는 함수로 나눠진다.
자바스크립트의 함수는 2가지로 나뉜다.
- 1.선언적 함수
- 2.익명함수
function go(){} //이게 가장 단순한 자바스크립트 함수의 이름.
선언적 함수 예시
function go(){ //이게 가장 단순한 자바스크립트 함수의 이름.
alert(123); //경고창을 띄워주는 내장된 함수.
}
function add(a,b){
return a+b;
}
go()//사용
console.log(add(2,3));
#Web Browser 와 Window 객체
##Window 객체 개요
- Window 객체는 웹브라우저에서 작동하는 자바스크립트의 최상위 전역객체이다
- Window 객체에는 브라우저와 관련된 여러 객체와 속성, 함수가 있다.
- JavaScript에서 기본으로 제공하는 프로퍼티와 함수도 포함(Number 객체, setInterval() 함수 등)
- Bom(Browser Object Model) 이라고 불리기도 함.
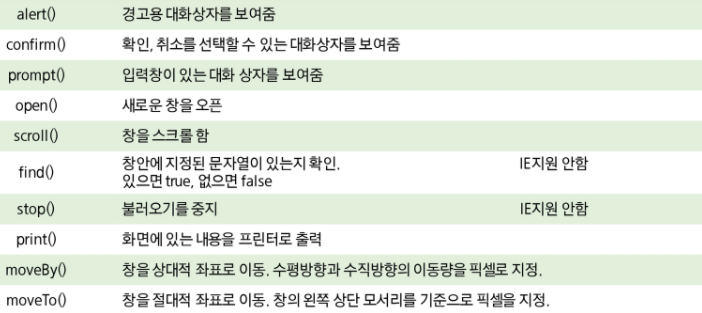
###window 객체사용 - alert, confirm , prompt
- window 객체 함수 호출하면 브라우저에서 제공하는 창을 open.
- alert(): 브라우저의 알림창
- confirm(): 브라우저 확인 취소 선택창
- prompt(): 브라우저의 입력 창.
####navigator
- navigator 객체는 브라우저의 정보가 내장된 객체.
- navigator 의 정보로 서로 다른 브라우저를 구분할 수 있으며 브라우저 별로 다르게 처리 가능
- HTML에서는 위치정보를 알려주는 역할 기능
location, history
location 객체를 이용하여 현재 페이지 주소(URL)과 관련된 정보를 알 수 있다.
- location.href : 프로퍼티에 값을 할당하지 않으면 현재 url을 조회하고 값을 할당하면 할당된 url로 페이지 이동
- location.reload(): 현재 페이지를 새로 고침.
####history 객체는 브라우저의 페이지 이력을 담는 객체
- history.back()/ history.forward():브라우저의 뒤로가기 앞으로 가기와 같은 동작.
새창열기
####window 객체의 open() 함수를 사용시 새 창을 열 수 있다. ####window.open(‘페이지 url’, ‘창이름’, ‘특성’, 히스토리 대체여부);
- 창이름(string) : open할 대상(_blank, _self등) 지정 혹은 창의 이름
- 특성(string) : 새로 열릴 창의 너비, 높이 등의 특성 지정.
- 히스토리 대체 여부(boolean) : 현재 페이지 히스토리에 덮어쓸지 여부.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<button onclick="javascript:windowOpen();">
버튼 창열기
</button>
<a href="javascript:windowOpen();">링크 창열기</a>
<script>
function windowOpen() {
window.open('./4-5.html', 'winname', 'width=300, height=200');
//4.5의 html로 가고 그 이름을 winname으로 하겠다 뒤에는 창 크기.
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<button onclick="javascript:windowClose();">
함수 이용해서 닫기
</button>
<a href="javascript:window.close();">
메소드 이용해서 닫기
</a>
<script>
function windowClose() {
window.close();
/* self.close();
opener.document...//오프너가 연 곳 */
}
</script>
</body>
</html>
####부모창 컨트롤
#####window 객체의 opener 속성을 이용시 부모창(새창을 연창)을 컨트롤 가능
- 부모창에 값 전달
- 부모창을 새로고침하거나 페이지 이동 #####opener 객체는 부모창의 window객체
브라우저는 내부적으로 캐시 메모리 사용 한번이라도 들어간 사이트는 예전에 사용했던 정보들 보여줌. 새로고침 하기 전까지 내용 안바뀜
그럼 네이버는 옛날기사 계속 보여야 되지 않나? -> 캐싱 안하게 막아주는 작업도 가능하다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opener</title>
<script type="text/javascript">
// 부모 창에 값 전달 후 창 닫기
function setOpenerData(data) {
window.opener.setData(data);
//오프너의 셋데이터라는 함수 호출.
window.close();
}
// 부모 창 새로고침 후 창 닫기
function reloadOpener() {
opener.location.reload();
self.close();
}
</script>
</head>
<body>
<a href="javascript:setOpenerData('value1');">
선택 1
</a><br>
<a href="javascript:setOpenerData('value2');">
선택 2
</a><br>
<a href="javascript:reloadOpener();">
부모창 새로고침 후 닫기
</a>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<button onclick="javascript:windowOpen();">
버튼 창열기
</button>
<a href="javascript:windowOpen();">링크 창열기</a>
<div id="view"></div>
<script>
function windowOpen() {
window.open('./4-6.html', 'winname', 'width=300, height=200');
}
function setData(data) {
document.getElementById("view").innerHTML = data;
/* 데이터 받은걸 뷰에다 html로 집어넣으라는 뜻.
뷰 보니까 링크창 열기로 태그 있다(위에 )*/
}
</script>
</body>
</html>
###window 객체 프로퍼티
- window 객체는 웹 브라우저에서는 구동되는 자바스크립트의 전역 객체
- 다음장에서 살펴볼 document객체는 HTML 문서와 관련된 객체로 가장 많이 사용하는 객체
- Scrren 객체는 화면의 가로, 세로 크기정보를 알 수 있다.
- pageYOffset 등과 scroll() 함수를 이용하면 현재 화면의 크기를 계산하여 페이지 단위로 스크롤 제어가 가능

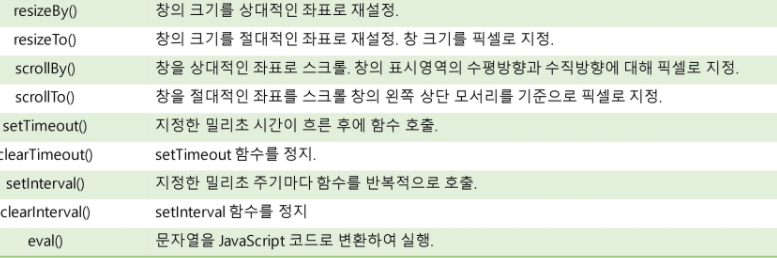
###wnidow 객체함수
브라우저에서 버튼으로 제공하는 기능인 find, stop, print 와 같은 함수도 있다.
move 함수로 현재 열려있는 창의 위치를 이동 가능.

- resize 함수로 현재 열려있 창의 크기 조절
- window 객체에는 브라우저와 관련된 함수 뿐 아니라 순수 자바스크립트에서 필요한 객체나 함수 존재
setTImeout()함수와 setInterval 함수로 함수를 특정시간 후 혹은 특정시간마다 호출 가능
- eval()함수는 문자열로 된 자바스크립트 코드를 해석한 후 실행.

#HTML과 DOM
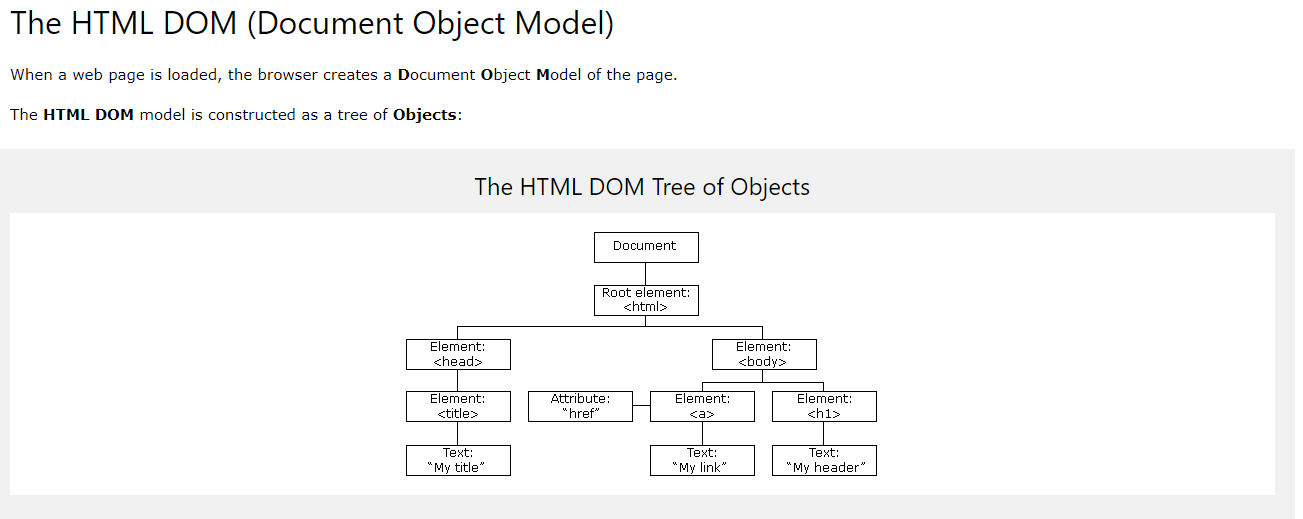
###DOM의 개요
- DOM(Document Object Model)은 HTML과 XML 문서 구조를 정의하는 API를 제공
- DOM은 문서요소 집합을 트리형태의 계층구조로 HTML 표현
- HTML계층구조의 제일 위에는 document노드가 있다.
- 그 아래로 HTML 태그나 요소들을 표현하는 노드와 문자열을 표현하는 노드가 있다.
###문서 객체 만들기
html 만드는데 동적으로 만든다 생각 h2라던가 body 만들때 create 용어 사용 가능.
####문서 객체는 text node를 갖는 객체와 갖지 않는 객체로 나뉨 | createElement는 | createTextNod(text) |appendChild(node) | | :————- | :————- | :————- | | element 노드 생성 | text노드를 생성 |객체에 node를 child로 추가 |
####객체의 속성 설정
| 함수명 | 설명 |
|---|---|
| setAttribute(name,value) | 객체의 속성을 지정 |
| getAttribute(name) | 객체의 속성값을 가져옴 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function () {
var profile = document.createElement('img');
profile.setAttribute('src', 'profile.png');
profile.setAttribute('width', 150);
profile.setAttribute('height', 200);
profile.setAttribute('data-content', '내사진');
document.body.appendChild(profile);
};
</script>
</head>
<body></body>
</html>
-innerHTML & innerText
| 속성 | 설명 |
|---|---|
| innerHTML | 문자열을 html태그로 삽입 |
| innerText | 문자열을 text node로 삽입 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function () {
var html = document.getElementById('divHtml');
var text = document.getElementById('divText');
html.innerHTML = '<h2>Hello !!!</h2>';
text.innerText = '<h2>Hello !!!</h2>';
};
</script>
</head>
<body>
<div id="divHtml"></div>
<div id="divText"></div>
</body>
</html>
여기서 innerHTML는 html태그로 인식되지만 innertext는 단순 텍스트로 인식된다.
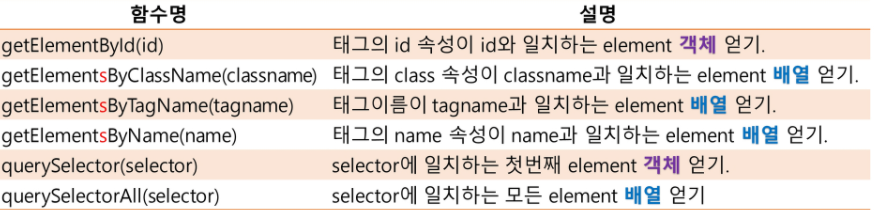
###객체 가져오기

s가 붙은 건 여러개 가져오기 가능(배열을 리턴) 모든걸 얻어오다 보니 리턴타입이 element가 배열로 잡혀있다.
html은 에러는 안난다고 하신다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
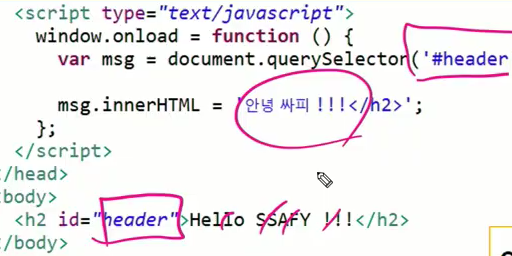
window.onload = function () {
var msg = document.getElementById('header');
msg.innerHTML = '안녕 !!!</h2>';
};
</script>
</head>
<body>
<h2 id="header">Hello !!!</h2>
</body>
</html>
이 경우 아이디에 해당하는 걸 얻어와서 안녕이 출력된다. (헬로가 아니고)
자바스크립트는 배열이건 객체건 프리미티브 타입이건 다 가지고 간다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function () {
var color = ['orange', 'cyan', 'purple'];
var ssafy = document.getElementsByClassName('ssafy');
for (var i = 0; i < ssafy.length; i++) {
ssafy[i].style.background = color[i];
}
};
</script>
</head>
<body>
<h2 class="ssafy">Hello 3th !!!</h2>
<h2 class="ssafy">Hello 4th !!!</h2>
<h2 class="ssafy">Hello 5th !!!</h2>
</body>
</html>
이건 말 그대로 h2라는 태그를 얻어와서 실행
쿼리 셀렉터는 아이디 얻어올 떄 많이 사용

쿼리셀렉터 올은 여러개 가져옴. 클래스를 .으로 가져와서 실행
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function () {
var color = ['orange', 'cyan', 'purple'];
var ssafy = document.querySelectorAll('.ssafy');
for (var i = 0; i < ssafy.length; i++) {
ssafy[i].style.background = color[i];
}
};
</script>
</head>
<body>
<h2 class="ssafy">Hello SSAFY 3th !!!</h2>
<h2 class="ssafy">Hello SSAFY 4th !!!</h2>
<h2 class="ssafy">Hello SSAFY 5th !!!</h2>
</body>
</html>
###문서 객체 제거
객체 제거
| 속성 | 설명 |
|---|---|
| removeChild(childnode) | 객체의 자식노드 제거 |
###요약
- DOM은 HTML 문서의 내용을 조작할 수 있는 API로 HTML를 계층구조 형식의 객체로 표현.
- DOM으로 HTML 문서의 검색과 조작(추가, 수정, 삭제)를 할 수 있다.
##Event
- 웹 페이지에서 여러 종류의 상호작용이 있을 떄 마다 이벤트가 발생
- 사용자가 마우스 클릭시, 키보드 누를시 이런 다양한 종류의 이벤트 존재
- 자바스크립트를 활용하여 DOM에서 발생하는 이벤트를 감지하여 이벤트에 대응하는 여러 작업 수행
- 이벤트는 일반적으로 함수와 연결 되고 , 이 함수는 이벤트가 발생 되기 전에는 실행되지 않다가 이벤트가 발생할 경우 실행 » 이벤트 핸들러(HANDLER) 또는 이벤트 리스너(Listenr)라 하며 이 함수에 이벤트 발생시 실행해야 하는 코드 작성.

###이벤트 간단 예제
- click 이벤트는 사용자가 마우스를 클릭했을 때 발생
- 특정 DOM 요소에 한하여 click 이벤트를 제어할 수 있다.
- “Click ME” 라는 문자열을 담고 있는 <div> 요소 영역 클릭할 경우에만 “hello” 알림창 표시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div>
<div onclick="javacript:openHello();">클릭하면 창이 떠요.</div>
<div>클릭해도 반응 없어요.</div>
</div>
<script type="text/javascript">
function openHello() {
alert("안녕하세요.");
}
</script>
</body>
</html>
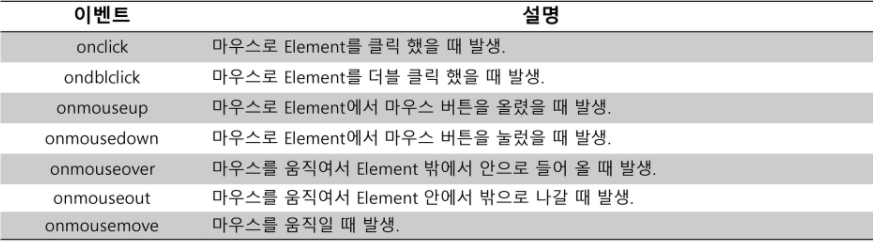
###이벤트 종류 - 마우스 이벤트
- 웹 초기에는 load,clik등 소수의 이벤트만 사용
- 마우스이벤트는 웹에서 가장 많이 사용하는 이벤트
- 마우스 이벤트 핸들러에 전달되는 이벤트 객체에는 마우스의 위치와 버튼상태등의 정보 담김.

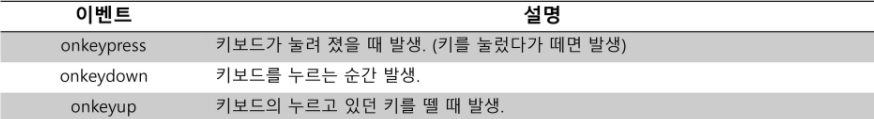
###이벤트 종류 - 키보드 이벤트
- 키보드의 커서가 웹 브라우저에 나타나는 지점에서 키보드 조작시 이벤트 발생
키보드 조작은 운영체제에 영향을 받으므로 특정키가 이벤트 핸들러에 전달되지 않을 수 있다.
- 키보드 커서가 나타내는 요소가 없다면 document에서 이벤트가 발생

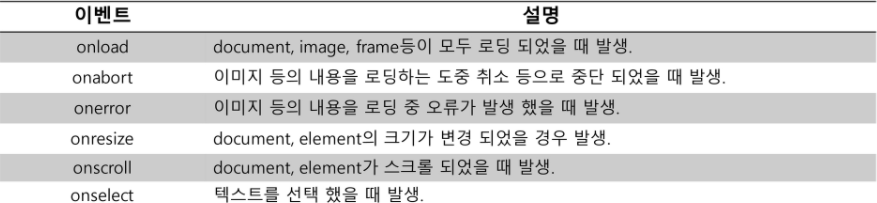
###이벤트 종류 - Frame(UI) 이벤트
- 프레임 관련 이벤트는 특정 DOM문서에 관련된 이벤트가 아니라 Frame 자체에 대한 이벤트
- Frame 이벤트 중 load가 가장 많이 사용
- load는 문서 및 자원이 모두 웹에 탑재시 이벤트 수행
- unload는 사용자가 브라우저 떠날때 발생하지만 사용자가 브라우저 떠나는 걸 막을 수는 없다.

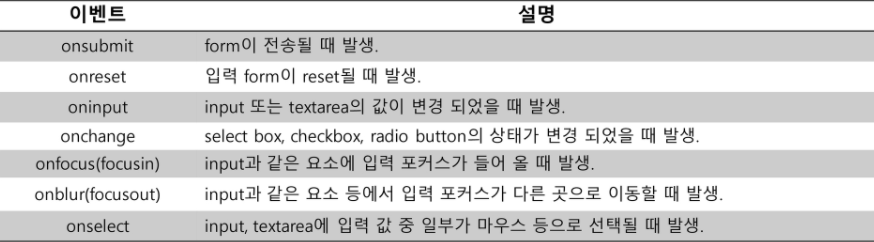
###이벤트 종류 - Form(폼) 이벤트
- Form 이벤트는 웹 초기부터 지원되어 여러 웹 브라우저에서 가장 안정적으로 동작하는 이벤트
- 자주 사용 되는 이벤트로 form 이 전송될떄는 submit 이벤트가 발생
- form 초기화 시 reset이벤트가 발생
- submit 과 reset은 이벤트핸들러에서 취소 가능.

이벤트 핸들러 등록 - 인라인 이벤트 핸들러
- 이벤트를 감지하고 대응하는 작업을 등록하는 법 여러개 제공
어떤 이벤트 처리하는 작업을 등록하는 걸 <h2>이벤트핸들러</h2> 라고 한다.
- 자바스크립트 초창기엔 HTML 요소 내부에서 직접 이벤트 핸들러를 등록
- 이러한 방식은 HTML코드를 자바스크립트를 침범하는 문제가 있음
- 이 방식은 최근엔 안 씀. 단 기존 코드에서 사용되서 알아둬야함.
- 여러개의 함수를 한번에 호출 가능
- 최근 관심받는 CBD(component Based Development)방식의 앵귤러, 뷰, 리액트와 같은 프레임워크에서는 인라인 방식으로 이벤트 처리(CBD는 html,css,js를 뷰의 구성요소로만 보기 떄문)
이벤트 핸들러 등록 - 이벤트 핸들러 프로퍼티 방식
- HTML에 직접 이벤트 핸들러 등록하는 방법 대신 자바스크립트에서 이벤트 핸들러를 등록하는 방법이 있다.
- 자바스크립트에서 이벤트 핸들러를 등록함으로써 HTML과 javascript 코드를 분리할 수 있다.
이벤트 대상이 되는 특정 DOM을 선택하고 이벤트 핸들러를 등록
- 인라인 이벤트핸들러 방식처럼 HTML과 자바스크립트가 혼용된 문제 해결 가능
- 단 이벤트 핸들러 프로퍼티에 하나의 이벤트 핸들러만을 바인딩 할 수 있다는 단점을 갖는다.
이벤트 핸들러 등록 - addEventListener 메서드 방식
- 2000년에 발표된 DOM레벨 2 이벤트 명세의 addEventListener(arg1,arg2,[,arg3])를 이용해 좀더 세밀한 이벤트 제어가 가능
- 전달 인자의 첫번쨰에는 이벤트 이름, 두번쨰엔 이벤트 핸들러, 세번쨰엔 캡쳐링 여부 사용
- 첫번쨰 전달인자의 이벤트 이름에는 ‘on’을 제거한 이벤트 이름을 사용
주의) 이 방식은 ex9 이전방식은 사용 못함.
- addEventListener 메서드를 이용해 대상 DOM요소에 이벤트 바인딩하고 해당 이벤트 발생시 실행될 콜백 함수(이벤트 핸들러)를 지정한다.
장점.
- 하나의 이벤트에 대해 하나 이상의 이벤트 핸들러 추가
- 캡쳐링과 버블링 지원
html요소 뿐 아니라 모든 돔 (html,xml,svg) 에 대해 동작
- 아래의 예제 경우 요소의 값 검사를 여러개 해야 할 경우 (공통로직) 규칙이 바뀌게 되면 참조하는 모든 곳의 소스를 바꿔야 한다. -> 해결: 규칙에 해당하는 값을 인자로 받는 함수를 외부로 뺴면 되지 않을까?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<style>
.message {
color: red;
}
</style>
</head>
<body>
<label>아이디 <input type="text" /></label>
<div class="message"></div>
<script>
const input = document.querySelector('input[type=text]');
const msg = document.querySelector('.message');
input.addEventListener('blur', function () {
if (input.value.length < 8) {
msg.innerHTML = '아이디는 8자 이상 입력해 주세요';
} else {
msg.innerHTML = '';
}
});
</script>
</body>
</html>
- 공통규칙 해당하는 값을 상수로 만들고 checkval의 함수 선언한 뒤 callback함수 호출
- 두번째 매개변수 함수 직접 호출시 이벤트 발생시 까지 대기 안하고 바로 실행
- 해결하기 위해 함수호출이 아닌 함수 지정을 선택
- 해결은 되지만 인자를 전달할 수 없다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<style>
.message {
color: red;
}
</style>
</head>
<body>
<label>아이디 <input type="text" /></label>
<div class="message"></div>
<script>
const MIN_ID_LENGTH = 8;
const input = document.querySelector('input[type=text]');
const msg = document.querySelector('.message');
function checkVal(len) {
if (input.value.length < len) {
msg.innerHTML = '값은 ' + len + '자 이상 입력해 주세요';
} else {
msg.innerHTML = '';
}
}
// 이벤트 발생 시까지 대기하지 않고 바로 실행된다.
input.addEventListener('blur', checkVal(MIN_ID_LENGTH));
// 이벤트 발생 시까지 대기한다. 문제는 인자값을 전달할 수 없다.
// input.addEventListener('blur', checkVal);
</script>
</body>
</html>
근데 이러면 에러는 없는 인자값을 전달 못한다.(콜백은 되는 거같은)
이벤트 핸들러 내부에서 함수 호출하는 방식으로 인수 전달 해결
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<style>
.message {
color: red;
}
</style>
</head>
<body>
<label>아이디 <input type="text" /></label>
<div class="message"></div>
<script>
const MIN_ID_LENGTH = 8;
const input = document.querySelector('input[type=text]');
const msg = document.querySelector('.message');
function checkVal(len) {
if (input.value.length < len) {
msg.innerHTML = '값은 ' + len + '자 이상 입력해 주세요';
} else {
msg.innerHTML = '';
}
}
input.addEventListener('blur', function () {
// 이벤트 핸들러 내부에서 함수를 호출하면서 인수를 전달.
checkVal(MIN_ID_LENGTH);
});
</script>
</body>
</html>
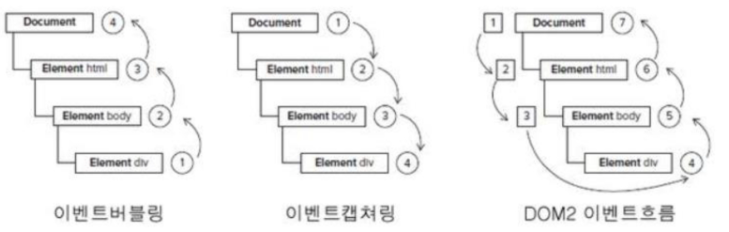
버블링과 캡쳐링
- 이벤트가 발생한 요소를 포함하는 부모 HTML 로 부터 이벤트 근원지인 자식요소까지 검사하는 것을 캡쳐링
이벤트 캡쳐링에서 캡쳐속성의 이벤트 핸들러가 등록되어 있으면 수행
- 이벤트 발생요소부터 요소 포함하는 부모요소까지 올라가면서 이벤트 검사하는 것을 이벤트 버블링이라 한다.
이벤트 캡쳐링에서 버블속성의 이벤트 핸들러가 등록되어 있으면 수행
이건 그냥 예제 실행하면서 보자. 여기는 그렇게 중요하지는 않다. 값 바꿀때 true,false 확인

###이벤트 활용
- 하나의 DOM 엘리먼트에 복수의 이벤트 핸들러를 등록할 수 있다.
- 마우스 특정 DOM 엘리먼트 영역 안으로 들어온 경우 mouseover이벤트가 발생
- 반대로 마우스가 특정 DOM 엘리먼트 영역 밖으로 나간 경우 mouseout 이벤트가 발생
- span 태그에 mouseover,mouseout 2가지 이벤트 핸들러 등록
###요약
- DOM 에서 발생되는 이벤트에 대한 핸들러(리스너)를 등록해 특정 이벤트에 대응하는 작업을 할 수 있다.
핸들러 등록은 HTML태그의 on속성에 명시하는 방법과 자바스크립트에서 DOM 검색후 등록하는 방법이 있다.
##Web Storage
web strage- localStorage.
- 데이터를 사용자 로컬에 보존하는 방식
- 데이터를 저장, 더어쓰기, 삭제 등 조작 가능
- 자바스크립트로 조작
- 모바일에서도 사용 가능
####coocie와의 차이점
- 유효기간이 없고 영구적으로 이용 가능
- 5mb까지 사용 가능(쿠키는 4kb까지)
- 필요할 떄 언제든사용 가능(쿠키는 서버 접속시 자동 송신)
####local storage 기본구성
- 키와 값을 하나의 세트로 저장
- 도메인과 브라우저별로 저장
- 값은 반드시 문자열로 저장됨.
세션스토리지는 같은 세션에 있어야.
webstorage -localStorage vs sessionStorage.
- 세션스토리지와 차이점
- localStorage-세션이 끊겨도 사용 가능
sessionStorage - 같은 세션만 사용 가능
- 세션 스토리지 경우에는 동일한 세션에서만 사용 가능하지만 로컬 스토리지는 세션이 끊기거나 동일한 세션이 아니더라도 사용 가능.
연습
window.onload = function(){
var question = localStorage.getItem('question');
var pollBtnDiv = document.getElementsByClassName('content-left-poll-btn');
var pollDiv = document.getElementsByClassName('content-left-poll');
if(question){
}else{
var poll = "현재 진행중인 투표가 없습니다.";
pollDiv.innerHTML = poll;
//pollBtnDiv.style.display=''; //이렇게 쓰면 배열의 스타일을 지정하라는거
pollBtnDiv.style.display='';
pollDiv.style.display='';
}
}
여기서 에러 났는데 이경우 배열 전체에 하게 되서 바꿔


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>SSAFY</title>
<link rel="stylesheet" href="./css/main.css" />
<script src="./js/main.js"></script>
</head>
<body>
<div class="header">
<div class="nav">
<a href="index1.html" id="logo">SSAFY Home</a>
<ul class="menu">
<li><a href="#" class="menu-item">1기</a></li>
<li><a href="#" class="menu-item">2기</a></li>
<li><a href="#" class="menu-item">3기</a></li>
<li><a href="#" class="menu-item">4기</a></li>
<li><a href="#" class="menu-item">5기</a></li>
</ul>
</div>
</div>
<div class="content">
<div class="content-left">
<div class="content-left-profile">Profile</div>
<div class="content-left-poll-btn" style="display: none">
<button id="btn-makepoll">투표만들기</button>
</div>
<div class="content-left-poll" style="display: none"></div>
</div>
<div class="content-section">
<div class="content-section-article">내용1</div>
<div class="content-section-article">내용2</div>
<div class="content-section-article">내용3</div>
</div>
</div>
<div class="footer">
<ul>
<li>사이트소개</li>
<li>개인정보처리방침</li>
<li>이용약관</li>
<li>오시는길</li>
</ul>
</div>
</body>
</html>
window.onload = function(){
var question = localStorage.getItem('question');
var pollBtnDiv = document.querySelector('.content-left-poll-btn');
// var pollBtnDiv = document.getElementsByClassName('content-left-poll-btn')[0]; //이렇게 배열 맨처음 가리키게 해도 된다.
var pollDiv = document.querySelector('.content-left-poll');
if(question){ //이게 비어있지 않다면
}else{
var poll = "현재 진행중인 투표가 없습니다.";
pollDiv.innerHTML = poll;
//pollBtnDiv.style.display=''; //이렇게 쓰면 배열의 스타일을 지정하라는거
pollBtnDiv.style.display='';
pollDiv.style.display='';
}
document.getElementById('btn-makepoll').onclick = function(){
//투표하기의 아이디 가져와서 실행되게 투표만들기라는 창이 뜨게 해야한다.
window.open('makepoll.html', 'mp','width=400,height=300');
}
}
window.onload = function(){
document.querySelector('#btn-add').addEventListener('click',function(){
var listDiv = document.querySelector('#poll-answer-list');
var divEl = document.createElement('div');//<div></div>
var inputEl =document.createElement('input');
inputEl.setAttribute('class', 'pool-answer-item');
inputEl.setAttribute('name','answer');
var buttonEl = document.createElement('button');
buttonEl.setAttribute('class','button');
buttonEl.addEventListener('click', function(){
var parent = this.parentNode;
listDiv.removeChild(parent);
});
/* buttonEl.appendChild(newNode)*/
buttonEl.appendChild(document.createTextNode('제거'));
divEl.appendChild(inputEl);
divEl.appendChild(buttonEl);
listDiv.appendChild(divEl);
});
}
그리고 자바스크립트 기능도 정규식 마냥 뿌려주기 가능하다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// 객체 리터럴
var empty_object = {};
var member = {
"user-name" : "홍길동",
age : 20,
city : "서울"
};
// 객체의 속성에 접근
console.log(member.age); // 1. dot 표기법
console.log(member["age"]); // 2. [] 표기법
// 속성명에 연산자가 포함된 경우 [] 표기법만 접근 가능.
console.log(member["user-name"]); // 홍길동
console.log(member.user-name); // NaN
var s1 = '<div>당신의 나이는'+member.age + '이고 아이디는 '+ member.id+ '입니다.</div>';
//이게 불편하니까 바꾸기 가능. 백틱으로 가능(1 옆에 있는거)
var s2 = `<div>당신의 나이는 $(member.age)이고 아이디는 $(member.id)입니다.</div>`;
</script>
</head>
<body>
</body>
</html>
var s1 = ‘<div>당신의 나이는’+member.age + ‘이고 아이디는 ‘+ member.id+ ‘입니다.</div>’;
//이게 불편하니까 바꾸기 가능. 백틱으로 가능(1 옆에 있는거) var s2 = <div>당신의 나이는 $(member.age)이고 아이디는 $(member.id)입니다.</div>;
s1을 s2처럼 간결하게 만들기 가능하다. 이 s2를 innerHTML로 뿌리라 하면 됨.
이걸 이용하면
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>온라인투표</title>
<link rel="stylesheet" href="css/poll.css" />
</head>
<body>
<div class="vote">
<div class="vote-title">[ 당신의 선택 ]</div>
<div class="vote-question">최애 메뉴를 골라 주세요!!!</div>
<div class="vote-answer">
<ul>
<li>
<label><input type="radio" name="vote-answer" value="카페라떼" /> 카페라떼</label>
</li>
</ul>
</div>
<div class="vote-button">
<button class="button btn-primary" onclick="javascript:poll();">투표하기</button>
<button class="button">결과보기</button>
</div>
<div class="vote-date">투표기간 : 20.09.01 ~ 20.09.30</div>
</div>
</body>
</html>
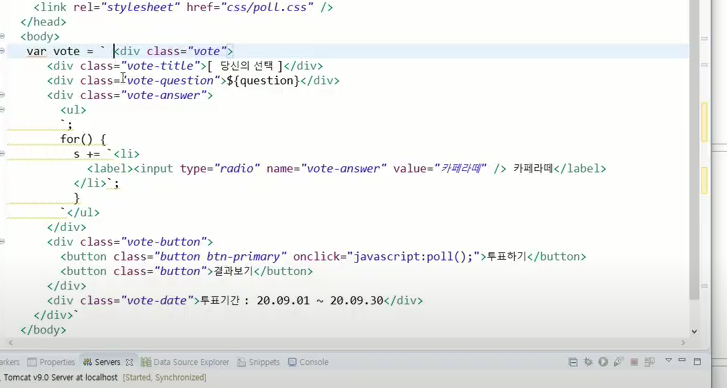
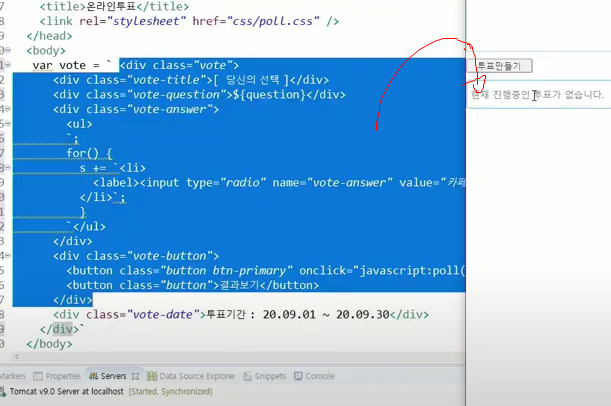
이와 같은 코드가 있으면 로컬스토리지에서 얻어온걸 뿌리게 바꿀수 있다. 저건 포문 돌려서 계속 저만큼 만들어 낼수도 div 만들어라, createElement 몇번 할지도 모른다. 이걸 다 언제함..

나머지는 그대로 쓰고 저 부분을 백틱 (1옆에)로 담으면 된다. 그리고 안을 ${}로 감싸면 된다.
s에는 더하는 거.
포문이 돌면서 백틱으로 만들어내니까 디비에는 로컬에서 얻어온 값들이 쭉 만들어짐.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>온라인투표</title>
<link rel="stylesheet" href="css/poll.css" />
</head>
<body>
var vote=` <div class="vote">
<div class="vote-title">[ 당신의 선택 ]</div>
<div class="vote-question">${question}</div>
<div class="vote-answer">
<ul>
`;
for(){
s+=`<li>
<label><input type="radio" name="vote-answer" value="카페라떼" /> 카페라떼</label>
</li>`;
}
`</ul>
</div>
<div class="vote-button">
<button class="button btn-primary" onclick="javascript:poll();">투표하기</button>
<button class="button">결과보기</button>
</div>
<div class="vote-date">투표기간 : 20.09.01 ~ 20.09.30</div>
</div>
</body>
</html>


이너html하면 저 부분이 저 진행중인 투표가 없습니다 부분에 들어가게 하기도 가능하다.
이거는 계속 복습하면서 확인해야 겠다.
이름이 없는 함수를 변수에 저장이 가능하다.
var f1 = function(){
console.log("hello");
}

<script type = "text/javascript">
/*
2.익명함수
자바 스크립트 함수 -> 일급 객체(first-class citizen)함수
1. 함수를 변수에 할당할 수 있어야 함.
2. 함수의 매개변수로 사용 가능해야 함.
3. 리턴값으로 사용 가능해야 함.
*/
//1번 케이스 함수를 변수에 할당.
var f1 = function(){
console.log("hello");
}
f1();
console.log(typeof f1)
function f2(){
console.log("welcome");
}
//2번 케이스 함수의 매개변수로 사용 가능해야 함.
//이름 있는 함수 선언
//매개변수로 사용
function test(some){
some(); //걔는 그걸 받아서 함수처럼 사용 하고 싶다.
}
test(f1);
test(f2);
//파라미터로 넘긴게 함수 넘김
</script>
한번 위의 함수들을 코드를 보며 비교해보자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type = "text/javascript">
/*
2.익명함수
자바 스크립트 함수 -> 일급 객체(first-class citizen)함수
1. 함수를 변수에 할당할 수 있어야 함.
2. 함수의 매개변수로 사용 가능해야 함.
3. 리턴값으로 사용 가능해야 함.
*/
//1번 케이스 함수를 변수에 할당.
var f1 = function(){
console.log("hello");
}
f1();
console.log(typeof f1)
function f2(){
console.log("welcome");
}
//2번 케이스 함수의 매개변수로 사용 가능해야 함.
//이름 있는 함수 선언
//매개변수로 사용
function test(some){
some(); //걔는 그걸 받아서 함수처럼 사용 하고 싶다.
}
test(f1);
test(f2); //파라미터로 넘긴게 함수 넘김
test(function(){ //이름이 없는 함수로 바로 보내줄 수 도 있다.
console.log("javascript");
});
//3.함수의 리턴값으로 사용 가능
function test2(){
return function(){
//리턴할떄 함수이름은 중요하지 않은데 함수가 하나 필요하면 익명으로 사용
console.log("gogo");
}
}
var result = test2();
//function이 변수에 저장된 꼴이 된다.
result();
test2(); //리턴된 함수가 있어서 리턴된 애를 바로 실행.
//편한대로 쓰면 되는데 눈에 제일 띄고 알아보기 쉬운건 1.변수에 저장 의 방법.
</script>
</head>
<body>
</body>
</html>
이벤트도 실습해보자
사실 마우스 돌리고 움직이고 클릭 등 이런거 도 다 사건
on으로 시작하는건 사건이 일어나면 처리하는 애
아주 간단한 이벤트 처리를 만들어보자
<script type = "text/javascript">
function go(){
alert('hello');
}
</script>
</head>
<body>
<h1>event test</h1>
<input type = "button" value ="click" onclick="go()">
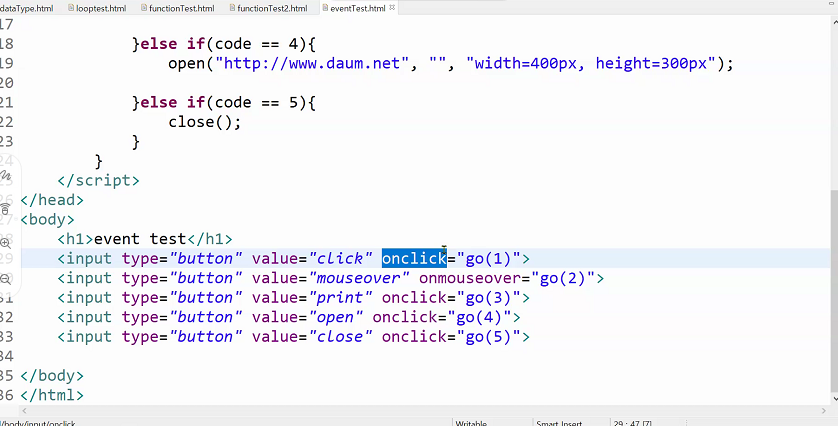
onclick=”go(1)”
이런건 구분자 줘서 알아서 구분되게(숫자)
 사건이 일어났을떄 함수가 처리하더라
사건이 일어났을떄 함수가 처리하더라
한번 작성해서 실행해보자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type = "text/javascript">
function go(code){
if(code==1){
alert('hello');
}else if(code==2){
/* alert('welcome'); */
var name = prompt("your name?", "tommy");
alert(name);
}else if(code==3){
print();
}else if(code==4){
// open("functionTest.html","","width=400px,height=300px")
open("https://www.naver.com","","width=400px,height=300px")
}else if(code==5){
close();
}
}
</script>
</head>
<body>
<h1>event test</h1>
<input type = "button" value ="click" onclick="go(1)"> <!-- 이런건 구분자 줘서 알아서 구분되게(숫자) -->
<input type = "button" value ="mouseover" onmouseover = "go(2)">
<input type = "button" value ="print" onclick="go(3)">
<input type = "button" value ="open" onclick="go(4)">
<input type = "button" value ="close" onclick="go(5)">
</body>
</html>
오늘은 이벤트 처리 할 돔까지만 보자.
전에 만든 formtest.html을 카피해오자 그리고 필요없는 부분 다 지워주자 actiocn태그는 있어야 sjp 가서 처리 되는데 지금은 지워주자


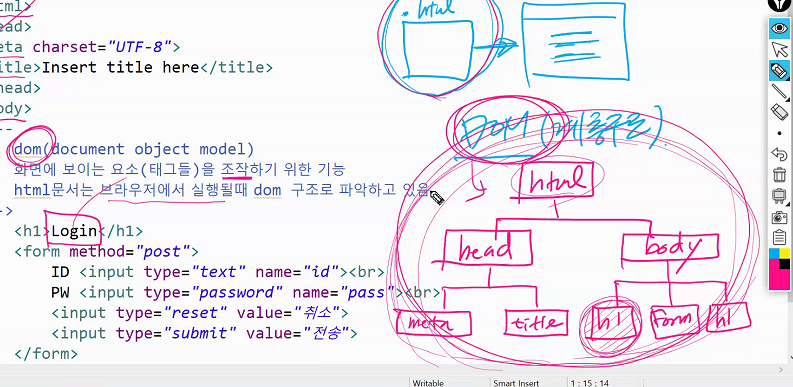
html 구조에서 뭔가를 삭제하고 추가하고 이러는 과정 우리가 따로 뭘 해야하는 건 아니고 브라우저가 자동으로 뭘 해야할 지알고 있음. 단지 돔에서 어떤식으로 해당요소에 접근해서 동작하고 불러오고 이러는지 알면 된다.

우리가 document에 접근 할 수만 있다면 dom은 시작을 어디서 부터 하면 되냐면 documnet부서 하면 됨 html이 브라우저로 들어가면 위 구조로 이미 준비가 되어있다. h1태그를 원하면 /부터 접근해서 쭉 내려감(트리마냥) 쓰고보니 마치 리눅스에서 파일 찾아들어가는게 생각나는데 기분탓인가.
DOM에서 원하는 대상을 찾을 떄는 id로 찾아야. name으로 찾을 수도 있지만 중복이 될 가능성이 있다. 이 아이디가 css로도 활용이 가능하다. 돔으로 작업시엔 아이디를 붙여준다 보면 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type = "text/javascript">
function go(){
//1.입력한 값을 알아내기
document.getElementbyId("id"); //전체 가리키는 애가 document(전체 html문서의 꼭대기)
var id = document.getElementById("id");
var pw = document.getElementById("pw");
//원하는대상 찾아내는 건 저렇게 하면 됨.
//그 html문서에서 element알아옴.
//<input type = "text" name = "id" id = "id">
var idvalue = id.value; //입력칸 안의 값
var pwvalue = pw.value;
alert(idvalue +","+pwvalue);
id.value = "";
pw.value = ""
}
</script>
</head>
<body>
<!-- dom(document object model)
화면에 보이는 요소(태그들)을 조작하기 위한 기능
조작은 화면이 뜬 후에 사건을 발생시켜서 기존에 보이던 화면 내용실행하기 위한 기능
html 문서는 브라우저에서 실행 될 떄 DOM구조로 파악하고 있음.
돔 구조는 계층 구조를 말함.
-->
<h1>Login</h1>
<form method = "post">
ID <input type = "text" name = "id" id = "id"> <br>
PW <input type = "password" name = "pass" id = "pw"><br>
<!-- PW <input type = "password" name = "pass" id = "pw"><br> -->
<input type = "reset" value = "취소" >
<input type = "submit" value = "전송" onclick="go()" >
</form>
</body>
</html>
자바스크립트 에러나면 콘솔가서 디버깅 ㄱㄱ
 만약 저 id나 pw 박스부분 지우고 싶으면?
만약 저 id나 pw 박스부분 지우고 싶으면?