[Vue] Vue 기본정리 part2
Blog 프로젝트 생성과 뷰에서 Bootstrap 4, 5 사용법
5분 숙제 :
Bootstrap을 이용하든 뭘하든 App.vue를 블로그 메인페이지스럽게 꾸며오십시오.
형식은 따로 없으니 대충 하도록 합시다.
오늘부터는 vue-router를 배우기 위해서 blog 레이아웃을 간단히 만들어봅시다.
기존에 만들던 쇼핑몰의 복잡한 코드에 router까지 덮어씌우면
개념이해보다는 선생놈의 복잡한 코드따라치다 끝나기 때문에
깔끔한 마음으로 새로운 프로젝트를 만들어보도록 합시다.
새로운 프로젝트 만드는 법을 까먹었다면
그 처음에 만들었던 작업폴더 오픈해서 터미널 열고
vue create 프로젝트명 입력하면 되겠죠? 저는 vue create blog 입력해서 설치하겠습니다.
이번 프로젝트는 bootstrap이라는 라이브러리를 이용해봅시다.
이걸 설치하면 웹페이지에 필요한 버튼, 메뉴, 카드, 리스트 이런걸
쉽게쉽게 예제코드 복붙식으로 만들어낼 수 있습니다.
그렇습니다 CSS 짜기 귀찮아서 이거 쓰는겁니다.
Bootstrap 설치하려면 1. 손수 css,js 파일 복붙하는 방법과 2. npm을 이용한 방법이 있습니다.
- css, js 파일 복붙으로 설치하려면
Bootstrap 구글에 치면 나오는 사이트가 하나 있습니다.
거기 들어가서 우측상단 버전체크하시고
(4.x 버전 혹은 5.x 버전 쓸건지 선택하십시오)
getting started 메뉴로 들어가신 뒤에
css, js 파일이 보이면 그걸 여러분의 index.html에 그대로 붙여넣기하시면 됩니다. 끝
- npm으로 설치하시려면
일단 blog폴더를 에디터에서 폴더오픈을 하셔야합니다.
blog 폴더 오픈 안하고 설치하면 큰일남
그리고 혹시 터미널에서 npm run serve 하던게 있으면 프로세스를 종료하거나 끄셔야합니다.
ctrl + c (command + c) 누르시면 종료가능합니다.
혹은 그냥 터미널 끄는 휴지통 버튼누르셔도 됩니다.
npm run serve 하던거 종료안하고 설치하면 잘 안되는 경우도 있음
그리고 터미널에 다음 명령어를 입력합니다.
npm install bootstrap (5버전 설치시)
또는
npm install bootstrap@4 jquery popper.js (4버전 설치시)
둘 중 하나 선택하십시오.
(참고1) 안정적인 yarn을 써보고 싶다면 npm install 대신 yarn add
(참고2) 정확한 설치명령어는 바뀔 수 있습니다. getbootstrap.com에 다운로드 어쩌구 메뉴를 참고합시다.
그리고 main.js 파일에 다음 코드를 추가해야 설치가 완료됩니다.
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
main.js에서 맨 마지막줄보다 위에만 넣으면 됩니다.
- 혹은 BootstrapVue를 설치하셔도 되는데 아직은 Vue 2버전하고만 호환됩니다.
별 차이는 없습니다.
Bootstrap 이용하는 법은
getbootstrap.com 들어가서 원하는 UI를 검색해봅니다.
버튼, navbar, 카드 이런거 검색하면 html 예제 코드가 나옵니다.
그걸 복사붙여넣기 하면 UI 디자인 끝입니다.
CSS 짜는 시간을 매우 단축시켜주기 때문에 자주 이용합니다.
처음부터 직접 짜는 것 보다 완성품 복붙하고 내 맘대로 수정하는게 언제나 빠름
대용품으로 유명한건 Vuetify인가 material design 느낌의 라이브러리도 있습니다.
하지만 지금은 그런 디자인 유행이 지났습니다.
블로그 글목록을 만들어보자 & 데이터바인딩, props 복습
오늘은 블로그의 글 목록을 만들어봅시다.
다 배운 것들이니 직접 해보시길 바랍니다.
선생 코드만 따라치면 그건 Vue 공부가 아니라 그냥 한컴타자연습시간입니다.
Q1. 블로그글 목록을 List.vue라는 컴포넌트에다가 만들고 이걸 App.vue에 보여줄겁니다.
그러면 코드를 어떻게 짜야할까요.
List.vue 내부는 대충 이렇게 생기면 됩니다.
<template>
<div>
<h5>블로그 글 제목</h5>
<p>블로그 글 날짜</p>
</div>
<div>
<h5>블로그 글 제목</h5>
<p>블로그 글 날짜</p>
</div>
<div>
<h5>블로그 글 제목</h5>
<p>블로그 글 날짜</p>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
App.vue에 이 컴포넌트를 이렇게 보여주려면 어떻게 코드를 짜야하는지요.
그리고 하단의 array 데이터를 App.vue의 data안에 저장해봅시다.
Q2. 그 다음 이걸 List.vue안에 꽂아넣고싶으면 어떻게 코드를 짜야할까요?
[
{
title : '첫 째 프로젝트 : 허위매물 전문 부동산 앱',
content : 'Vue를 이용하면 비누같이 매끈한 앱을 만들 수 있습니다',
date : 'September 24, 2021',
number : 0
},{
title : '둘 째 프로젝트 : 오마카세 배달 앱',
content : '음식이 아니라 셰프를 직접 배달해드립니다',
date : 'October 20, 2020',
number : 1
},{
title : '셋 째 프로젝트 : 현피 앱',
content : '거리를 설정하면 가장 가까운 파이터를 소개해드려요! 서로 싸워보세요',
date : 'April 24, 2019',
number : 2
}
]
물론 데이터란에 저장하기엔 너무 길어서 싫다면 다른 js 파일 만들어서 집어넣는 것도 가능합니다.
아무튼 App.vue에 이 데이터가 있는데 그걸 하위 컴포넌트에 보여주고 싶은겁니다.
그럴 땐 어떻게 해야합니까.
아무튼 여러분의 멋진 노력으로 List.vue가 완성되었다면
다음 시간엔 라우터를 배워 이 컴포넌트를 다른 페이지로 접속시 보여주도록 합시다.
vue-router 설치와 기본 라우팅
5분 숙제 :
Detail.vue를 만들어놓고 (내용은 아무렇게나 상세페이지스럽게)
/detail로 접속하면 Detail.vue를 보여주는 코드를 짜오십시오.
페이지를 여러개 만들고 싶을 때 라우터라는걸 사용합니다.
vue-router 라는 라이브러리를 설치하면 라우터를 이용할 수 있습니다.
그럼 이제 “누군가 codingapple.com/list로 접속하면 List.vue를 보여주세요”
“누군가 codingapple.com/detail로 접속하면 Detail.vue를 보여주세요”
이런 코드를 짤 수 있습니다.
라우터 셋팅 방법은
- vue-router 4버전을 설치합니다.
npm install vue-router@4터미널에 입력해주시면 됩니다. 혹은 yarn add 쓰셔도 됩니다.
npm run serve를 하고 있던건 끄고 입력하시길 바랍니다. 안그러면 에러남
- 라우터파일을 만들어줍니다.
src폴더 안에 아무데나 router.js 파일을 만들고
import { createWebHistory, createRouter } from "vue-router";
const routes = [
{
path: "/경로",
component: import해온 컴포넌트,
}
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
이 코드를 복사붙여넣기 합니다.
그냥 vue-router 만든사람이 정한 사용법일 뿐이라 굳이 이해할 필요는 없습니다.
이제 저 path, component 부분만 수정하시면 나만의 페이지들을 만들어낼 수 있습니다.
- main.js에도 라우터를 쓴다고 말해줍시다.
import router from './router' createApp(App).use(router).mount('#app')main.js를 잘 살펴보신 후
이런 모양으로 코드를 수정해주면 됩니다.
- 원하는 곳에
를 추가해줍니다.
App.vue의 HTML내부 아무데나 저 태그를 추가해주시면
라우터로 구분된 페이지를 그 자리에 보여줍니다.
- 라우트를 만들고 싶으면
뭐 예를 들어서 누군가 /list로 접속하면 List.vue 컴포넌트를 보여주고 싶으면
(router.js)
import List from './components/List.vue';
const routes = [
{
path: '/list',
component: List,
}
];
이런 식으로 router.js를 수정해주면 됩니다. 그럼 이제 /list로 접속하면 List.vue가 보입니다.
안보인다면 props도 잘 전송했는지 확인합시다. List.vue는 블로그글이라는 데이터를 props로 전송해주어야 잘 보입니다.
props 전송은 <router-view :블로그글=”블로그글”></router-view>
이런 식으로 하면 되겠네요.
- 라우트를 하나 더 만들고 싶으면
(router.js)
import List from './components/List.vue';
const routes = [
{
path: '/list',
component: List,
},
{
path: '/경로',
component: 위에서 import 해온 컴포넌트
}
];
이런 식으로 오브젝트 자료만 추가해주면 됩니다.
- 페이지 이동 링크를 만들고 싶으면
/list 페이지로 이동하는 버튼을 만들고 싶으면 원하는 곳에
<router-link to="/list">이동하기</router-link>
이런 버튼을 추가해주면 됩니다. 뭔가 a태그랑 비슷합니다.
to=”” 안에 마음대로 경로설정이 가능합니다.
상세페이지 200만개 만들기 (URL 파라미터)
저번시간 숙제로 /detail로 접속하면 Detail.vue를 보여주라고 했습니다.
Detail.vue를 글의 상세페이지로 만들고 싶어서 숙제를 내드린 겁니다.
근데 문제가 있는데 지금은 상세페이지가 3개 필요합니다. 지금 블로그에 글이 3개니까요.
그럼 URL을 대체 어떻게 만들어야 효율적일까요.
개발 중간에 모르는 점이 생기면 남의 사이트 벤치마크가 최고입니다.
네이버 블로그나 뭐 그런 사이트들을 보면

URL이 /어쩌구/글번호 이런 식으로 디자인되어있습니다.
/어쩌구/0 을 입력하면 0번글을 보여줍니다.
/어쩌구/1 을 입력하면 1번글을 보여줍니다.
우리도 이거랑 똑같이 만들어봅시다.
그럼 route를 3개 만들면 되겠군요?
(router.js)
const routes = [
{
path: '/detail/0',
component: Detail,
},
{
path: '/detail/1',
component: Detail,
},
~~ 계속
];
이런 식으로 계속 라우트를 나누면 되겠군요.
근데 그렇게 하면 상세페이지가 100만개 필요하면 저것도 100만개 작성할겁니까.
그러면 늙어죽기 때문에 이걸 해결할 파라미터 문법을 배워봅시다.
(router.js)
const routes = [
{
path: '/detail/:id',
component: Detail,
},
];
이런 식으로 작성하면 주소창에 /detail/ 뒤에 아무거나 작성했을 때
항상 Detail.vue를 보여주세요 라는 뜻입니다. : 콜론기호 붙이고 뒤에 아무거나 작명해주시면 됩니다.
그러면 /detail/ 뒤에 뭘 입력하든 간에 Detail.vue를 보여줍니다. 진짠지 확인해보십시오.
근데 문제는 /detail/0, /detail/1 이렇게 접속해도 각각 다른 글이아니라 똑같은 내용만 보입니다.
그걸 해결하고 싶으면 하나만 더 알아봅시다.
컴포넌트 안에서 URL 파라미터에 뭐가 써있는지 출력하고 싶으면
이렇게 쓰면 됩니다. 파라미터명은 아까 : 파라미터 만들 때 작명했던 그거요.
이걸 이용하면 컴포넌트 안에서 각각 다른 내용을 출력해줄 수 있지 않을까요.
예를 들어서 $route.params.id라고 쓰면 URL란에 id를 몇으로 입력해서 들어왔는지 출력해볼 수 있으니까
$route.params.id가 1이면 1번째 게시물을 보여주는 코드를 작성하면 되지않겠습니까.
심심할까봐 소개하는 Nested routes & push 함수
숙제까지는 아니고 알아서 해볼거 :
/list 페이지를 잘 만들어놨는데
거기 글제목을 누르면 각각 맞는 detail 페이지로 이동하게 코드 짜보십시오.
예를 들어 1번째 글 제목을 누르면 /detail/1로 이동해야합니다.
오늘은 nested routes라는걸 사용해볼건데
/detail/0/author로 접속하면
detail 페이지 내에 작가소개란을 보여주고
/detail/0/comment로 접속하면
detail 페이지 내에 댓글란을 보여주도록 합시다.
특정 페이지 내에서 또 라우트를 나누는 경우인데 이걸 nested routes라고 합니다.
UI만드는 법으로 모달창식으로 만들어도 똑같이 구현가능하긴 한데
저렇게 다른 URL로 나눠두면 장점이 뭐겠습니까.
뒤로가기 앞으로가기 버튼이 동작함 ㄷㄷ
이걸 구현하려면 router.js에는 이런 식으로 코드를 짭니다.
const routes = [
{
path : '/detail/:id',
component : Detail,
children : [
{ path : 'author', component : Author },
{ path : 'comment', component : Comment },
]
}
]
children 이라는 항목을 개설하면 route들을 추가 가능한데 그러면
/detail/:id/author
/detail/:id/comment
이 경로로 접속했을 때 보여줄 컴포넌트를 작성가능합니다.
(당연히 Author Comment 이런 컴포넌트는 만들어놓고 import해서 집어넣으시길 바랍니다.)
그리고 마무리로 Detail.vue에
/detail/:id/author 로 접속했을 때
하지만 간단한 UI라면 이렇게 만들지 말고 탭기능 식으로 만드는게 나을 수 있습니다.
그리고 라우터 관련 개발시 팁인데
라우터관련 문법 에러들은 터미널에 표기되지 않고
크롬 개발자도구 콘솔창에 쪼그만하게 warning으로 표기됩니다.
(warning이라서 사이트가 멈추지 않습니다)
그래서 여러분 코드의 라우터관련 에러들은 콘솔창에서 확인하고 수정해보고 하시길 바랍니다.
페이지 이동을 간지나게 하고 싶다면
$router.push('/detail/0')
이런 코드를 이용하면 됩니다.
위 코드가 실행되면 /detail/0으로 이동됩니다.
HTML안에 넣거나 밑에 기능개발하는 곳에 넣거나 할 수 있습니다.
router-link대신 쓸 수 있는데 장점은 변수도 집어넣을 수 있고 그렇겠죠?
$router.go(-1)
이런 코드를 이용하면 뒤로가기 기능을 실행할 수 있습니다.
1이라고 쓰면 앞으로 갑니다.
-2라고 쓰면 두번 뒤로갑니다.
$router 변수를 잘 쓰시면 브라우저 방문기록을 들춰보거나 마음대로 조작도 할 수 있습니다.
자세한 내용은
https://next.router.vuejs.org/ Vue 라우터 4버전 공식 사이트를 참고하도록 합시다.
이런거 외워봤자 다음날 다 까먹기 때문에 자잘한 내용은 필요할 때 찾아쓰는게 효율적입니다.
라우터 나머지 기능들 (hash mode, guards)
- Hash mode vs HTML5 mode
우리가 맨 처음 셋팅해놨던 코드는 이렇습니다.
import { createRouter, createWebHistory } from 'vue-router'
const router = [];
const router = createRouter({
history: createWebHistory(),
routes,
})
history : createWebHistory() 이런 설정을 추가해놨는데
이게 문제가 되는 경우 다르게 설정해놓을 수 있습니다.
import { createRouter, createWebHashHistory } from 'vue-router'
const router = [];
const router = createRouter({
history: createWebHashHistory(),
routes,
})
history: createWebHashHistory()
이렇게 설정해놓는건데 이걸 Hash mode라고 합니다.
이걸 선택하시면 URL에 전부 #이 붙은 채로 시작합니다.
codingapple.com/#/detail 이런 식입니다
- HTML5 mode를 선택한 경우
누군가 /detail 이라고 URL란에 입력하면 실은 이건
Vue router로 /detail을 보여주세요~가 아니라
서버에 /detail 페이지를 요청해주세요~ 라는 뜻입니다.
그래서 Vue가 라우팅을 해주기 전에 서버가 /detail 페이지를 보여주려고 할 수도 있습니다.
근데 서버에 아무 기능을 개발안해놨으니 404페이지가 뜨거나 그럴 수 있습니다.
그래서 이걸 방지하려면 서버에다가 “어떤 사람이 /어쩌구로 접속하면 그냥 Vue에게 라우팅 맡겨주세요~” 라고 미리 기능개발이 필요합니다.
- Hash mode를 선택한 경우
hash mode의 장점은 일단 URL에 #이 붙은 채로 시작합니다.
codingapple.com/#/ 이게 메인페이지입니다.
왜 # 이걸 붙이냐면 URL에서 # 뒤에 있는 내용들은 절대 서버로 전달되지 않아서 그렇습니다.
그래서 서버가 라우팅을 채가는 일을 방지할 수 있고
Vue router에게 온전히 라우팅을 맡길 수 있는 것입니다.
그래서 님들이 서버가 없으면 # 붙는 hash 라우터로 사이트를 만드는 것도 좋은 선택입니다.
- Navigation guards
특정 URL로 접속할 때 뭔가 코드를 실행하고 싶은 경우가 있습니다.
예를 들어서 마이페이지를 만들었는데 이걸 로그인한 사람만 보여주고 싶은 경우
라우팅해주기 전에 “니 로그인했냐” 이런 코드를 실행해야합니다.
그럴때 navigation guard를 쓰면 됩니다.
이것은 네비게이션해주기 전에 실행할 수 있는 코드, 그니까 hook 같은 거라고 보면 되겠습니다.
예를 들면 /hello 라는 경로로 들어가기 전에 뭔가 검사를 해주고 싶으면 beforeEnter 라는 항목을 만들어주면 됩니다.
그리고 거긴 함수를 적어주면 됩니다.
그 함수는 경우에 따라서 다른 route를 퉤 뱉는 함수가 되면 됩니다.
const routes = [
{
path: "/hello",
component: HelloWorld,
beforeEnter: ()=>{
if (로그인했냐 == false) {
return '/login'
}
}
}
];
이런 식입니다.
/hello로 들어가기 전에 “로그인했냐라는 변수가 false면 /login 페이지로 보내기” 기능을 개발해놨습니다.
님이 서버와 로그인기능이 있는 실제 서비스라면
로그인한 사용자는 대부분 쿠키나 로컬스토리지에 로그인 정보가 저장되어있습니다.
그게 있는지 검사하거나 하면 되겠군요.
다만 자바스크립트 변수나 데이터들은 콘솔창 코드입력으로 언제나 위조가 가능하기 때문에
서버도 당연히 마이페이지 내용을 보내주기 전에 로그인 했는지 검증을 해봐야겠죠?
const routes = [
{
path: "/hello",
component: HelloWorld,
beforeEnter: (to, from)=>{
return to.fullPath
}
}
];
파라미터는 두세개 작명이 가능한데
첫 파라미터는 목적지 페이지,
둘째 파라미터는 출발 페이지입니다.
그리고 그것들은 $route라는 변수랑 똑같이 이용가능합니다.
to.fullPath하면 전체 경로를 알려주고
to.params.id 하면 id 파라미터를 알려주고 그렇습니다.
참고로 return false는 라우팅 중단,
return이 없으면 그냥 원래의 route인 /hello로 잘 이동시켜줍니다.
- 여러개의 route에 같은 navigation guard를 추가하고 싶으면
router라는 변수에다가 .beforeEach() 이런거 쓰시면 됩니다.
내부엔 함수가 들어가는데 사용법은 아까랑 똑같습니다.
const router = createRouter({ 어쩌구 })
router.beforeEach((to, from) => {
//페이지 변경 전에 실행할 코드
})
라우팅 전에 뭔가 실행하고 싶으면 beforeEach() 혹은 beforeResolve()를 쓰면 되고
라우팅 하고나서 뭔가 실행하고 싶으면 afterEach() 쓰면 됩니다.
- Vue 컴포넌트 안에서도 navigation guard 쓸 수 있음
vue 파일 안에서도 페이지 이동시 뭔가 코드를 실행가능합니다.
created() mounted() 이런거랑 비슷하게 활용가능합니다.
beforeRouteEnter(){}
beforeRouteUpdate(){}
라는 것들을 lifecycle hook쓰는 위치에다가 쓰면 됩니다.
파라미터는 두개 입력가능한데 각각 목적지인 to, 출발지인 from을 의미합니다.
특정 페이지로 접속했을 때 ajax 요청하고 그럴 일이 있으면 저기다가 쓰시면 됩니다.
더 자세한내용은 vue router 4버전 페이지를 참고합시다.
https://next.router.vuejs.org/
만든 vue사이트 배포하기
5 분 만든 Vue 사이트 build & Github Pages로 배포하려면 (Vue 강좌 목록으로 돌아가기)
간단한 내용이기 때문에 글로 빠르게 진행합니다.
여러분이 Vue-cli 도움을 받아 슉슉 만든 Vue 사이트를 남들도 이용할 수 있게 배포하려면
그냥 작업하던 App.vue 파일 그대로 올리시는게 아니라
build용 파일을 생성하신 후 그걸 올리셔야합니다.
왜냐고요? 웹브라우저는 HTML CSS JS 이 세개의 언어만 해석할 수 있습니다. 브라우저는 .vue파일그런거 읽을 줄 모름
그래서 build 라는걸 해주시면 브라우저 친화적인 HTML CSS JS 파일로 바꿔줍니다.
그리고 그걸 웹에 올리셔야 사용자들이 여러분의 사이트를 구경할 수 있는겁니다.
Q. 웹서버 가지고 있을 경우 배포는 어떻게 합니까
Vue는 HTML을 이쁘게 만들어주는 툴일 뿐입니다.
그래서 빌드를 하면 HTML 파일이 하나가 뿅 나오는데
그걸 서버에서 전송하면 됩니다. 예를 들어
“어떤 놈이 우리 사이트 메인페이지로 접속하면 빌드해서 만들어둔 HTML 파일 보내주세요”
라고 서버에 API를 짜면 끝입니다.
- 님들이 만든 Vue 프로젝트를 build 하는 법
여러분의 Vue 프로젝트에서 터미널을 켠 후
npm run build
yarn build
둘 중 하나를 입력하시면 됩니다.
혹시 개발 도중 심각한 에러가 있다면 build는 되지 않습니다.
그러니 터미널에러 / 콘솔창 심각한 에러가 있으면 그것 부터 수정하십시오.
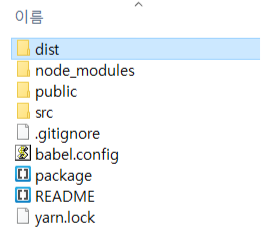
그럼 여러분 Vue 프로젝트 폴더 내에 dist 라는 폴더가 하나 생성됩니다.

▲ 여기 안에 작고 소중한 index.html, css파일, js 파일이 전부 담겨있습니다.
build 하면 파일 사이즈를 존나게 압축해줍니다. 그래서 작고 소중하다는 것임
그리고 파일명도 무작위로 생성해줍니다.
여기 안에 있는 내용을 모두 서버에 올리시면 됩니다.
그럼 끝인데 서버가 없다고요? 그럼 github pages를 씁시다.
- 우린 무료 호스팅해주는 github pages에 올릴겁니다
간단하게 HTML/CSS/JS 파일을 무료로 호스팅해주는 고마운 사이트입니다.
일단 github.com에 들어가셔서 로그인까지 하십시오.
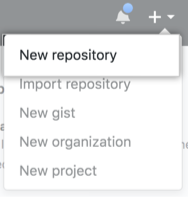
▼ 그 다음엔 우측 상단 + 버튼을 누르셔서 New Repository 버튼을 누르십시오.

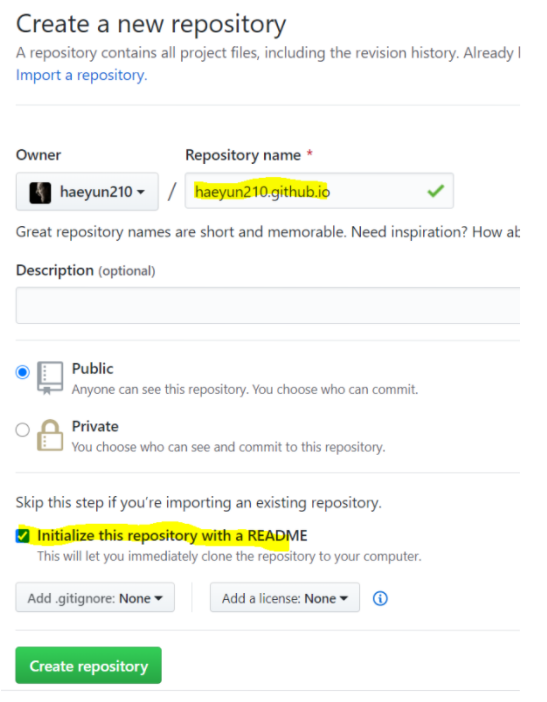
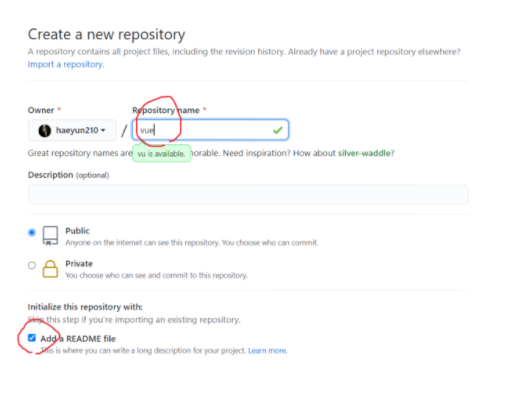
▼ 그 다음엔 노란 곳에 다음과 같이 입력합니다.

▲ Repository name 은 꼭 왼쪽에 뜨는 여러분아이디.github.io 라고 입력하셔야 호스팅받을 수 있습니다.
여러분아이디.github.io 말고 임의로 설정하시면 컴퓨터가 과전압으로 폭발하며 여러분 코딩인생도 끝납니다.
그리고 README 파일 생성도 체크한 뒤에 생성해주시면 됩니다.
- Repository 생성이 되었다면 여러분 파일을 여기 올리시면 되는데
Repository 생성이 끝나면 repository로 자동으로 들어가질겁니다.
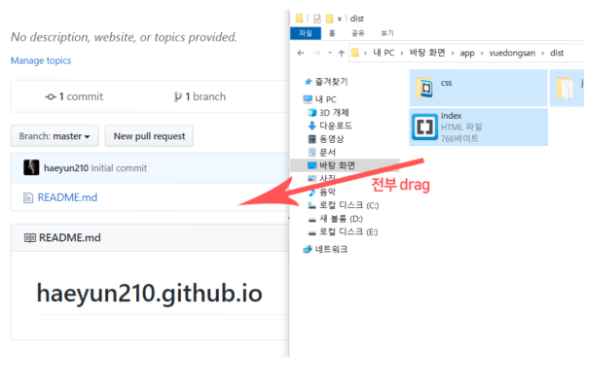
▼ 그럼 거기에 build 폴더 내의 파일을 전부 드래그 앤 드롭하시면 됩니다.

dist 폴더를 드래그 앤 드롭하는게 아닙니다. dist 폴더 안의 내용물이요.
드래그 앤 드롭하시고 초록버튼까지 눌러주시면 배포 끝입니다.
이제 10분 정도 후에 아까 여러분이 작성했던 https://여러분아이디.github.io 로 들어가시면 사이트가 보입니다.
- 혹은 “내아이디.github.io/서브경로” 에다가 발행하고 싶은 경우
github 문제거나 뭔가 이상할 경우에도 이렇게 해봅시다. 서브경로에 발행하는 방법인데
(1) 아까 만든거 지우지 마시고 repository를 하나 더 만들어봅시다. 아무 이름으로 만드시면 되는데
저는 대충 vue라고 만들겠습니다.
README 파일도 체크해줍니다.

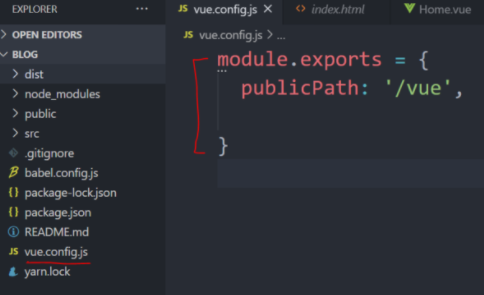
(2) 뷰 프로젝트 파일 오픈하셔서 vue.config.js라는 파일을 만들어줍니다.
그리고 다음과 같이 코드를 작성하십시오.

publicPath 공간에 /님이만든 repository이름을 적어줍니다.
이게 뭐냐면 원래 Vue 프로젝트를 서브경로, 그러니까 apple.com/vue 뭐 이런 경로에 배포하고 싶으면
/vue라고 서브경로를 저기다가 적으셔야합니다.
(3) npm run build 다시 해줍니다.
(4) dist 안의 프로젝트 파일을 아까 만든 vue라는 이름의 repository에다가 업로드합니다. 드래그 ㄱㄱ
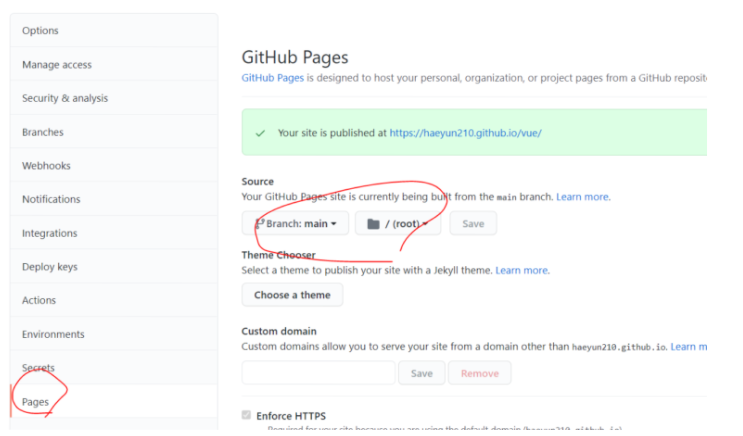
(5) 업로드 되었으면 repository 설정으로 들어가서 대충 main, / 경로로 github pages 발행하겠다고 저장해줍니다.

(6) 그럼 이제 님들은 내아이디.github.io/vue 여기로 접속하면 님들 vue 프로젝트가 나옵니다.
안보이면 ‘내아이디.github.io/vue/index.html’ 이걸로 접속해보십쇼
Q1. 왜 사이트 주소로 접속했는데 404 페이지가 뜨죠?
10분 더 기다려보십시오.
ctrl + shift + r 을 이용해 새로고침 해보십시오.
님이발행한주소/index.html까지 URL에 작성해보십시오.
혹은 맨 처음 내아이디.github.io 라는 repository 생성하실 때 여러분 아이디를 잘못적으신겁니다. 대소문자 틀리지말고 정확히 적으셔야합니다.
정확히 안적었으면 그냥 다시 하나 새로 만드시면 됩니다.
Q2. 왜 특정 URL을 입력하면 404 페이지가 뜨죠?
어쩌구.github.io/detail/1 이렇게 세부 페이지 URL을 주소창에 직접 입력하시면
찾는 페이지가 없어요~ 이렇게 404 에러가 날 수 있습니다.
왜냐면 주소창에 뭔가 입력하는건 서버에게 “/detail/1 페이지 주세요”~ 라는 요청을 하는 행위기 때문입니다.
이건 서버에서 “누군가 어쩌구.github.io/어쩌구 로 접속하면 Vue 메인페이지로 보내주세요~” 라고 개발을 해놓으셔야합니다.
근데 github은 우리가 서버를 만지고 어찌할 수 있는게 아니고 그냥 HTML 파일 올린것만 샤락 보여주는 곳이기 때문에
사이트 메뉴에다가 페이지 이동버튼을 잘 만들어두시면 되겠습니다.
아니면 URL에 #기호가 붙는 hash mode를 라우터 코드짤 때 쓰면 해결될 수 있습니다.
Q3. 업데이트 사항이 생기면 배포 또 어떻게하죠?
build 또 하시고 그 파일 그대로 다시 업로드하시면 됩니다.
build 할 때 마다 CSS, JS 파일 명이 dist 폴더 내에 무작위로 다시 생성됩니다.
그래서 새로 배포할 때마다 사이트 방문자들은 새로운 CSS, JS 파일을 이용할 수 있습니다.
Q4. build 할 때 압축 시키지말고 남기고 싶은 파일은?
여러분이 코드짤 때 ./경로로 첨부한 이미지, js 파일들은 전부 압축되고 이름이 변합니다.
이름이 변하지 않게 하고 싶으면 public 폴더안에 넣고 build 해보십시오.
그럼 build 하고 나서도 그대로 루트경로에 파일이 남아있습니다.
(개발시 그런 파일들을 이용하고 싶으면 public 폴더에 보관하시고 ./ 이게 아닌 / 경로로 import 해오시면 됩니다)
Q5. 서버에 올렸는데 왜 접속하면 이상한 페이지가 나오거나 일부 img, css파일이 로드가 안되는 것이죠?
기존에 내아이디.github.io가 이미있는 경우 다시 올려버리면 github pages가 가끔 이상해집니다.
새로 서브경로로 repository를 만들어서 올려보십시오. 서브폴더에 배포하려면 위의 설정을 따라줍시다.
그 전에 당연히 build 할 때 에러 안나셨겠죠
배포한 페이지가 안나오면 크롬개발자도구 열어서 index.html이 쓰고있는 css, js, img 파일들의 경로가 제대로 되어있는지 체크해보도록 합시다.