[CS] Vue-cli 깃허브로 배포(WSL)

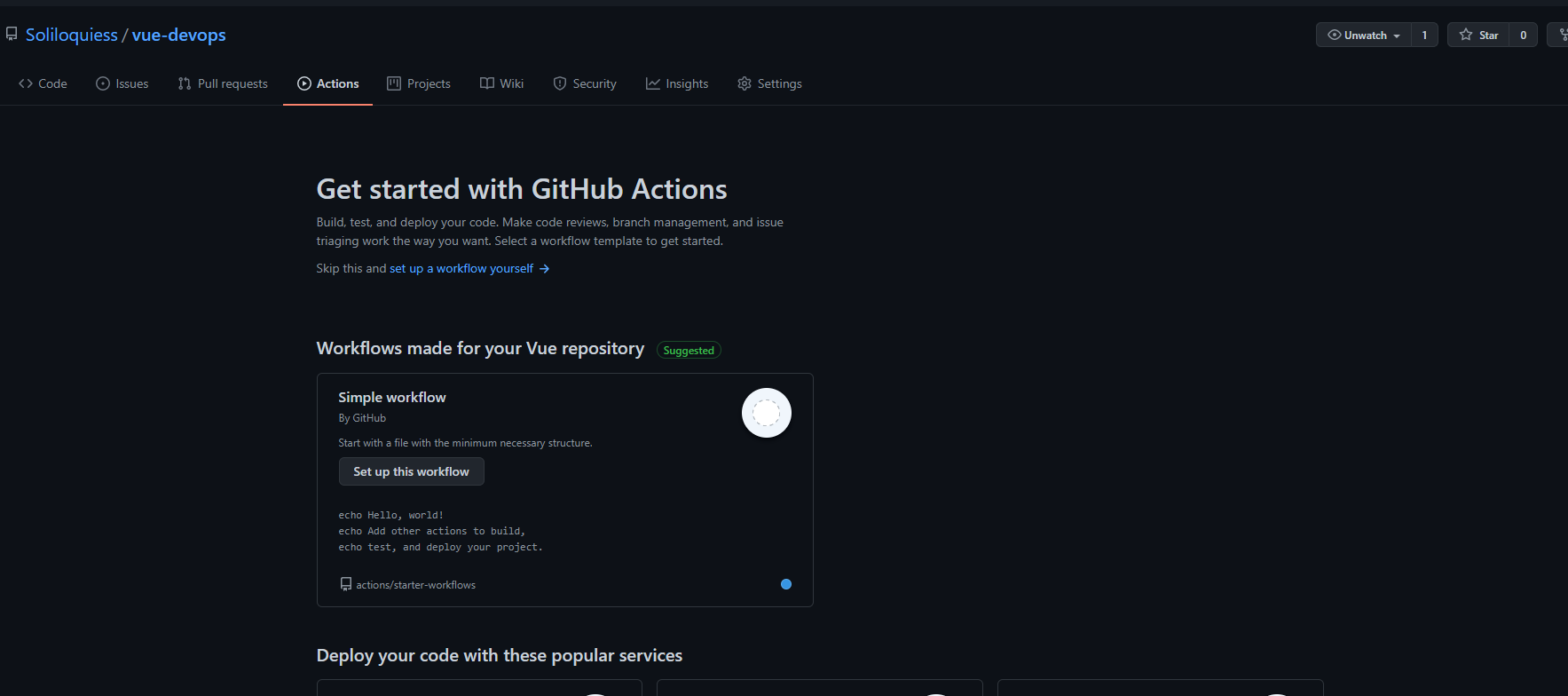
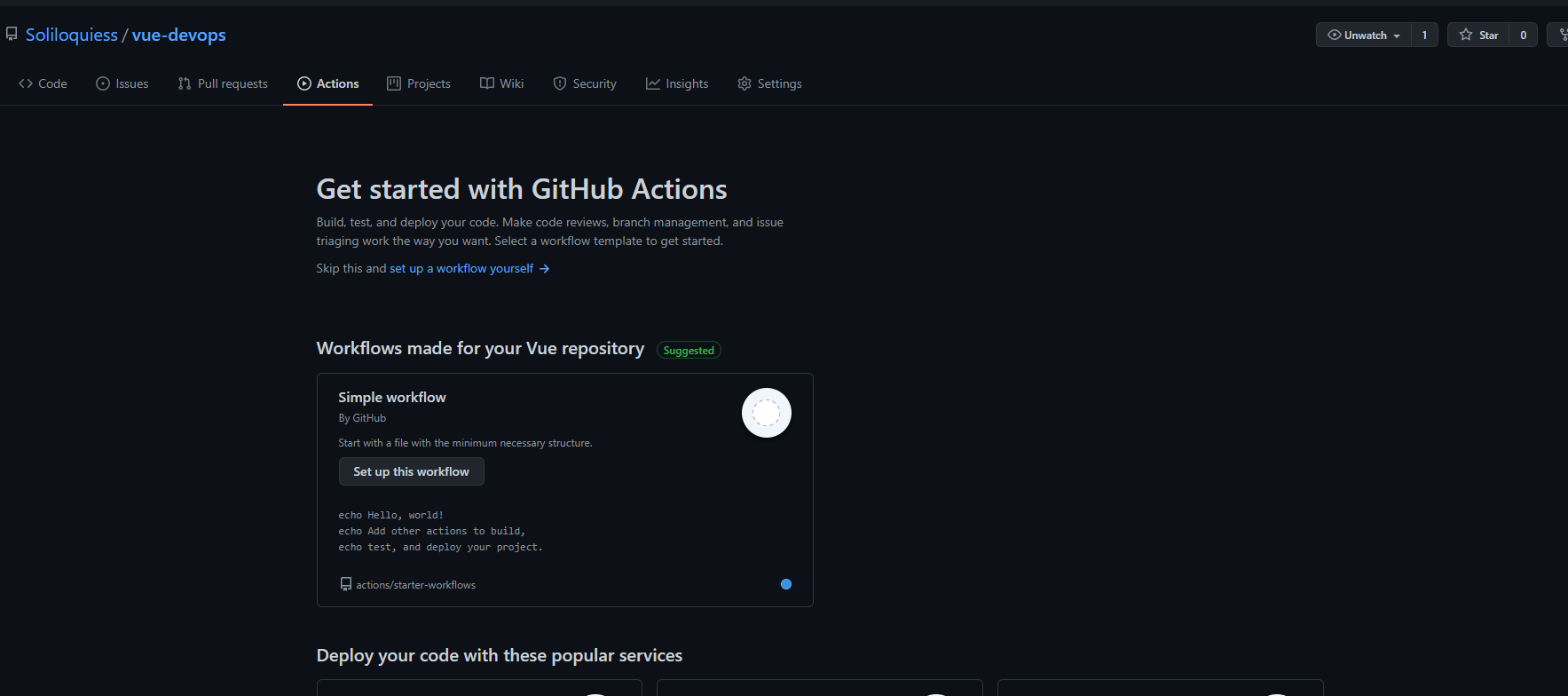
# This is a basic workflow to help you get started with Actions
name: Deployment
# Controls when the workflow will run
on:
# Triggers the workflow on push or pull request events but only for the main branch
push:
branches: [main]
pull_request:
branches: [main]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
# This workflow contains a single job called "build"
build:
# The type of runner that the job will run on
runs-on: ubuntu-latest
# Steps represent a sequence of tasks that will be executed as part of the job
steps:
# Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it
- uses: actions/checkout@v2
# Runs a single command using the runners shell
- name: Run a one-line script
run: echo Hello, world!
# Runs a set of commands using the runners shell
- name: Run a multi-line script
run: |
echo Add other actions to build,
echo test, and deploy your project.
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout source code
uses: actions/checkout@master
- name: Set up Node.js
uses: actions/setup-node@master
with:
node-version: 14.x
- name: Install dependencies
run: yarn install
- name: Test unit
run: yarn test:unit
- name: Build page
run: yarn build
env:
NODE_ENV: production
- name: Deploy to gh-pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: $
publish_dir: ./dist
yml 부분을 이와 같이 수정하고 커밋

개인적으로 깃허브를 통한 배포는 처음이였습니다. 배포는 AWS로만 해보고 블로그도 지킬을 이용한 깃허브 블로그를 써봤지만 이런식으로 deploy를 해서 일일히 yml설정하면서 해보진 못해서 새로운 경험이였습니다. 특히 yml 설정에 좀 애를 먹었습니다.
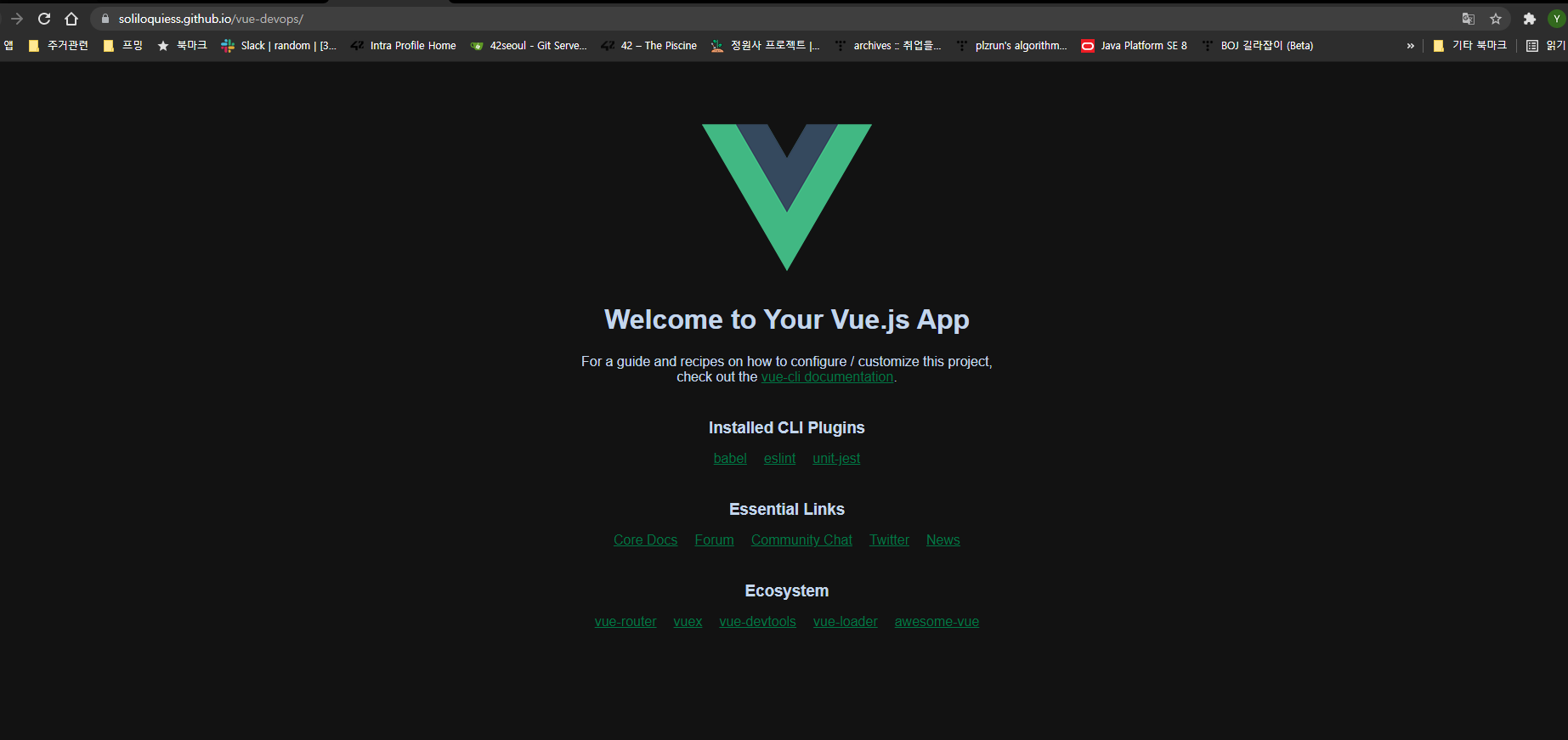
https://soliloquiess.github.io/vue-devops/