[backend] JSP 개요
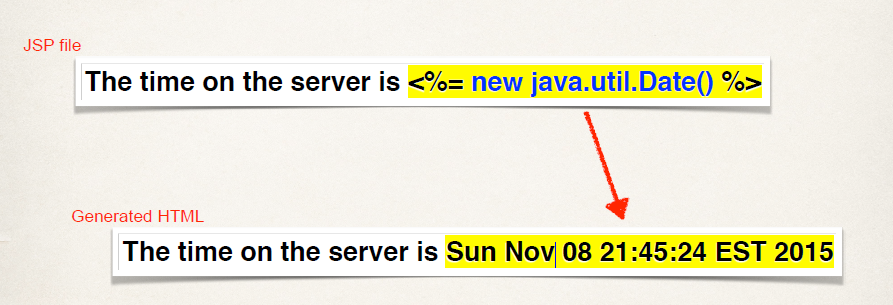
JSP 표현식
식 계산 • 결과는 브라우저에 반환 된 HTML에 포함됩니다.
<%= some Java expression %>

JSP Scriptlets
한 줄에 여러 줄의 Java 코드 삽입 • 페이지에 콘텐츠를 포함하려면 다음을 사용합니다. out.println (…)
JSP에서 스크립틀릿 코드의 양 최소화 • JSP에서 수천 줄의 코드 덤프 방지 •이를 별도의 Java 클래스로 리팩터링합니다. MVC를 사용합니다.
JSP 선언
<%!
// declare a method
%>
JSP 페이지에서 메소드 선언 • 동일한 JSP 페이지에서 메소드 호출
JSP에서 선언 수 최소화 • JSP에서 수천 줄의 코드 덤프 방지 •이를 별도의 Java 클래스로 리팩터링합니다. MVC를 사용합니다.
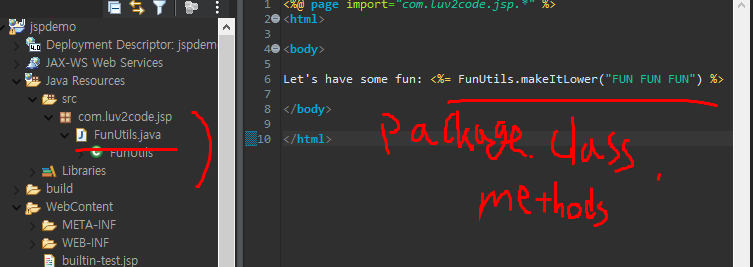
<%@ page import="com.luv2code.jsp.*" %>
<html>
<body>
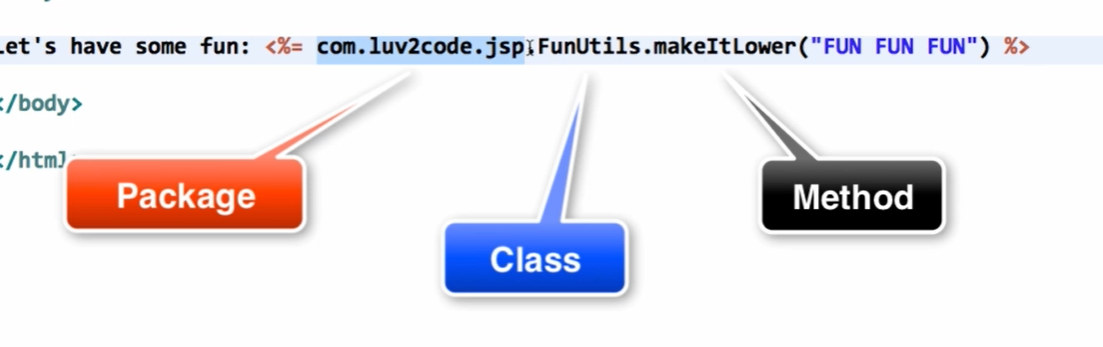
Let's have some fun: <%= FunUtils.makeItLower("FUN FUN FUN") %>
</body>
</html>
여기서 저 안이 패키지.클래스.메서드로 연결된다.


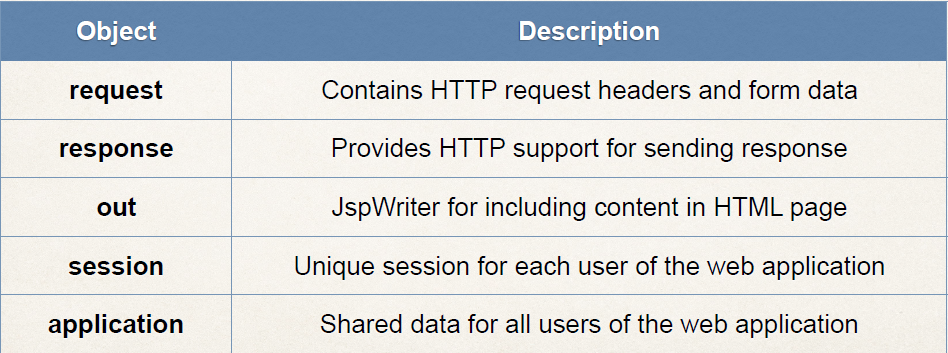
JSP 내장 서버 객체
기본 제공 서버 개체 • 무료로 제공 • JSP 페이지에서 직접 사용
일반적으로 사용되는 JSP 객체 목록

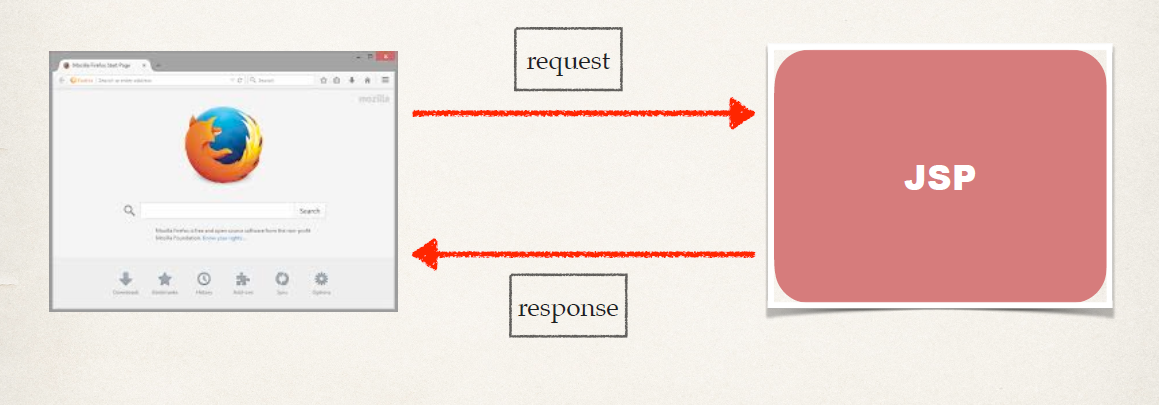
HTTP Request / Response

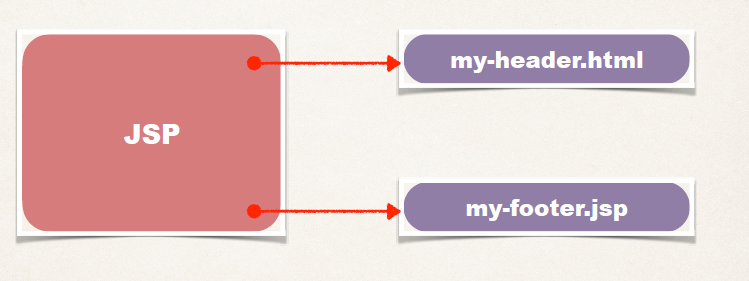
JSP-파일 포함

<html>
<body>
<jsp:include page="my-header.html" />
Blah blah blah .... <br/> <br/>
Blah blah blah .... <br/> <br/>
Blah blah blah .... <br/> <br/>
<jsp:include page="my-footer.jsp" />
</body>
</html>
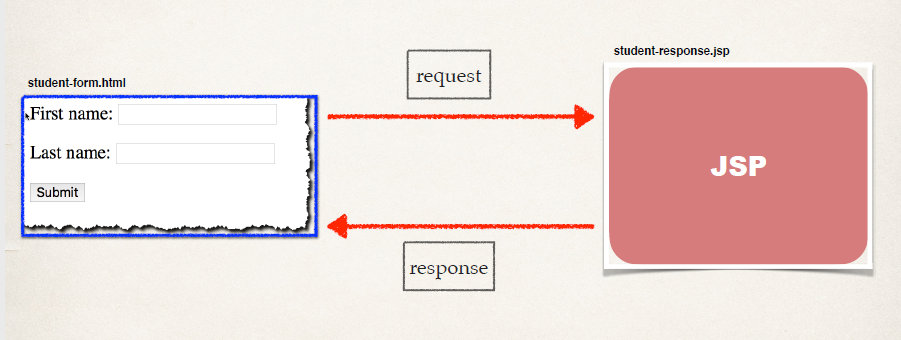
HTML 양식 개요
HTTP Request / Response

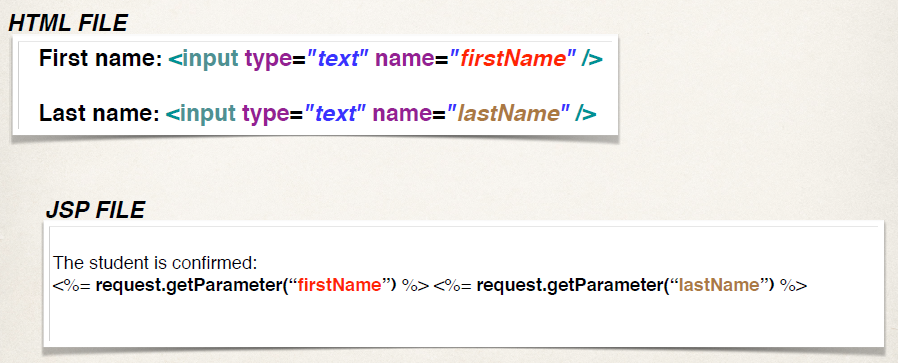
1 단계 : JSP로 양식 데이터 읽기
<form action="student-response.jsp">
First name: <input type="text" name="firstName" />
Last name: <input type="text" name="lastName" />
<input type="submit" value="Submit" />
</form>
2 단계 : JSP로 양식 데이터 읽기

• 대체 구문 : $ {param.formFieldName}
The student is confirmed: ${param.firstName} ${param.lastName}
JSP 상태 관리
JSP로 세션 추적
JSP session object
✤ JSP 세션은 사용자의 브라우저 세션에 대해 한 번 생성됩니다. 이 사용자에게 고유합니다. ✤ 사용자의 행동을 추적해야 할 때 일반적으로 사용됩니다..
세션 개체에 데이터 추가
Method signature
session.setAttribute(String name, Object value)
Code example
List<String> items = new ArrayList<>();
session.setAttribute(“myToDoList”, items);
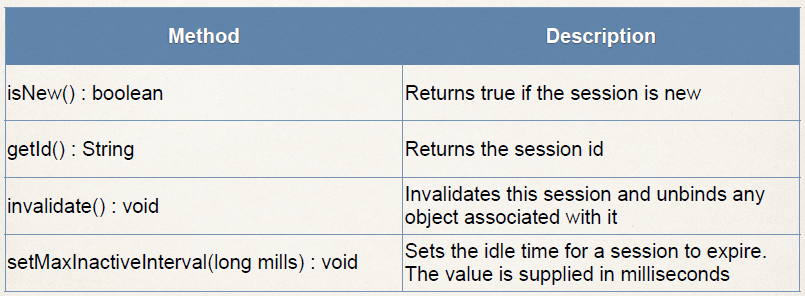
JSP 세션-기타 유용한 방법

쿠키
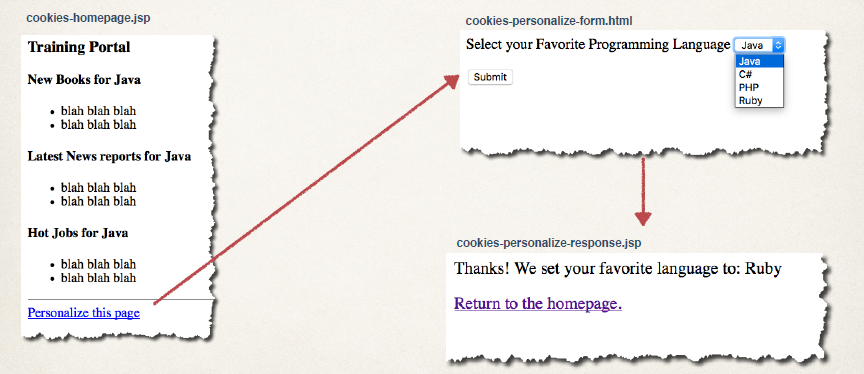
사용자를위한 웹 사이트 개인화 • 사용자 선호도 추적 • 선호하는 프로그래밍 언어 : Java • 선호하는 출발 공항 : 필라델피아 (PHL) • 기타…
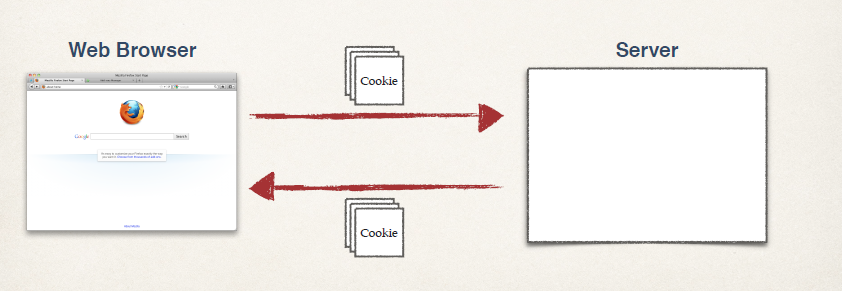
• 웹 브라우저와 서버간에 교환되는 텍스트 데이터

• 브라우저는 서버의 도메인 이름과 일치하는 쿠키 만 보냅니다.
패키지에 정의 된 쿠키 클래스 : javax.servlet.http • 모든 JSP 페이지에서 가져온 패키지
쿠키 API-브라우저에 쿠키 보내기
<%
String favLang = request.getParameter("favoriteLanguage");
// create cookie
Cookie theCookie = new Cookie("myApp.favoriteLanguage", favLang);
// set life span ... total number of seconds
theCookie.setMaxAge(60*60*24*365);
// send cookie to browser
response.addCookie(theCookie);
%>
쿠키 API-브라우저에서 쿠키 읽기
<!-- read the favorite programming language cookie -->
<%
String favLang = "Java";
Cookie[] theCookies = request.getCookies();
if (theCookies != null) {
for (Cookie tempCookie : theCookies) {
if ("myApp.favoriteLanguage".equals(tempCookie.getName())) {
favLang = tempCookie.getValue();
break;
}
}
}
%>

####JSP 태그 개요
<% // connect to remote weather service // submit our weather request // receive weather results // parse the data: xml or json??? // display output in JSP page %>
Move heavy business logic into supporting class • Insert JSP custom tag to use supporting class
JSP에서 스크립틀릿 코드의 양 최소화 • JSP에서 수천 줄의 코드 덤프 방지 • JSP 페이지는 간단합니다. JSP의 주요 초점은 프레젠테이션뿐입니다. • 태그는 재사용 가능
JSTL 다운 링크:
https://mvnrepository.com/artifact/org.glassfish.web/javax.servlet.jsp.jstl/1.2.1
https://mvnrepository.com/artifact/javax.servlet.jsp.jstl/javax.servlet.jsp.jstl-api/1.2.1
2개를 다운받는 이유?
javax.servlet.jsp.jstl-api-1.2.1.jar
-여기에는 JSTL API 인터페이스 및 지원 클래스가 포함됩니다. 그러나 많은 수의 인터페이스에는 구현 클래스가 없습니다.
javax.servlet.jsp.jstl-1.2.1.jar
-여기에는 JSTL API의 구현이 포함됩니다. 이 코드는 위의 API에서 모든 인터페이스를 구현합니다.
JSTL 코어 태그 - foreach와 루핑
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page import="java.util.*,com.luv2code.jsp.tagdemo.Student" %>
<%
// just create some sample data ... normally provided by MVC
List<Student> data = new ArrayList<>();
data.add(new Student("John", "Doe", false));
data.add(new Student("Maxwell", "Johnson", false));
data.add(new Student("Mary", "Public", true));
pageContext.setAttribute("myStudents", data);
%>
<html>
<body>
<table border="1">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Gold Customer</th>
</tr>
<c:forEach var="tempStudent" items="${myStudents}">
<tr>
<td>${tempStudent.firstName}</td>
<td>${tempStudent.lastName}</td>
<td>${tempStudent.goldCustomer}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
JSTL 함수 태그 - 분할 및 조인
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<html>
<body>
<c:set var="data" value="Singapore,Toyko,Mumbai,London" />
<h3>Split Demo</h3>
<c:set var="citiesArray" value="${fn:split(data, ',')}" />
<c:forEach var="tempCity" items="${citiesArray}" >
${tempCity} <br/>
</c:forEach>
<h3>Join Demo</h3>
<c:set var="fun" value="${fn:join(citiesArray, '*')}" />
Result of joining: ${fun}
</body>
</html>
JSTL 함수 기능(function 태그)
Collection Length • length • String manipulation • toUpperCase, toLowerCase • substring, substringAfter, substringBefore • trim, replace, indexOf, startsWith, endsWith • contains, containsIgnoreCase, split, join, escapeXml
JSTL 함수 참조
• Function 태그를 사용하는 모든 페이지에는 다음 참조가 포함되어야합니다.
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
예시)
<c:set var="data" value="luv2code" />
Length of the string <b>${data}</b>: ${fn:length(data)}
JSTL 다국어(국제화)
• 국제화는 응용 프로그램을 디자인하는 과정입니다. • 따라서 다양한 언어 / 지역에 적응할 수 있습니다. • 소스 코드 변경없이
I18N은 무엇입니까?
국제화라는 용어는 자주 I18N으로 축약됩니다. • 처음 “i”와 마지막 “n”사이에는 18 개의 문자가 있습니다.… 괴짜 :-)
메시지 서식 지정
애플리케이션에서 디스플레이 텍스트 / 메시지를 하드 코딩하는 대신 • 레이블 / 자리 표시 자 사용 각 레이블의 번역 된 버전을 만들어야합니다 (여기에는 마법이 없음) • 사용자의 언어 선택에 따라 시스템에 적절한 텍스트가 포함됩니다.
• 응용 프로그램에 표시 텍스트 / 메시지를 하드 코딩하는 대신 • 레이블 사용… 자리 표시자는 현재 로케일의 메시지를 사용합니다. • 로케일 = 언어 + 지역 • en_US = 영어 (미국) • en_GB = 영어 (영국) •… 기타…
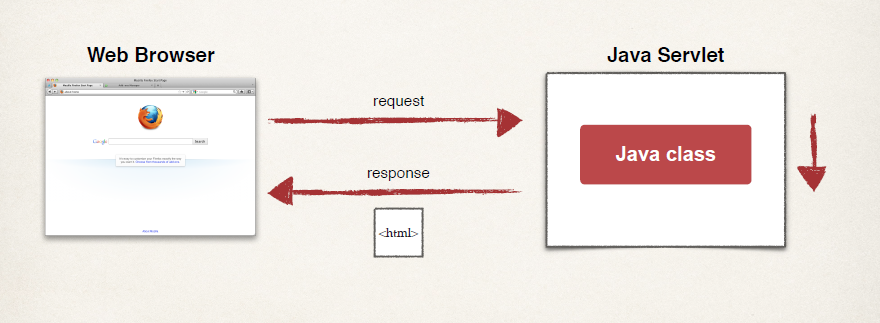
서블릿이란
• 서버에서 처리되는 Java 클래스 • Java 클래스는 브라우저에 반환되는 HTML을 생성합니다. • HTML 양식 데이터를 읽고 쿠키 및 세션 등을 사용할 수 있습니다. • JSP와 유사한 높은 수준의 기능 • 자세한 내용은 나중에… :-)

@WebServlet("/HelloWorldServlet")
public class HelloWorldServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// Step 1: set the content type
response.setContentType("text/html");
// Step 2: get the printwriter
PrintWriter out = response.getWriter();
// Step 3: generate HTML content
out.println("<html><body>");
out.println("<h2>Hello World</h2>");
out.println("<hr>");
out.println("Time on the server is: " + new java.util.Date());
out.println("</body></html>");
}
}

• WebServlet 주석에 지정된 경로 사용

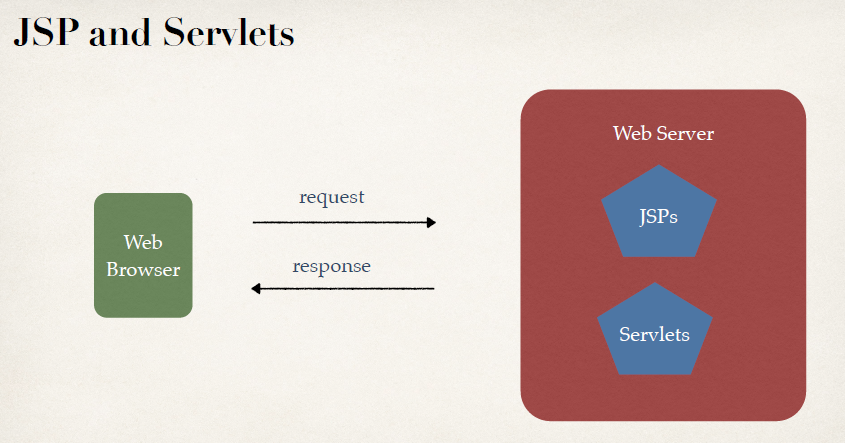
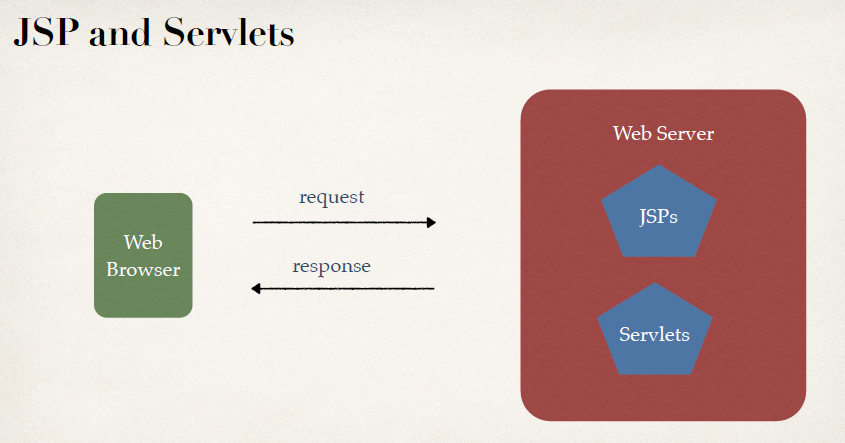
JSP와 서블릿 비교
JSP
• 확장자가 .jsp 인 HTML 파일 • 정적 HTML 포함 • HTML을 생성하는 JSP • 내장 JSP 객체가 있습니다.
Servlet
• 자바 클래스 • 모든 HTML 생성 • 웹 개체에 액세스하기위한 추가 단계
- 어떤걸 써야?
• 둘 중 하나를 사용하여 Java 웹 앱을 빌드 할 수 있습니다. • 서블릿 만 사용하여 전체 사이트 구축… 또는 • JSP 만 사용하여 전체 사이트 구축
가장 최고는 두가지 혼합하는거
• Servlet은 비즈니스 로직을 수행합니다. • JSP는 프리젠 테이션 로직을 처리합니다. • MVC (Model-View-Controller) 디자인 패턴
HTML 양식 데이터 읽기
서블릿 사용
HTTP Request / Response

1단계: HTML 양식 작성
<form action="StudentServlet" method="GET">
First name: <input type="text" name="firstName" />
Last name: <input type="text" name="lastName" />
<input type="submit" value="Submit" />
</form>
2단계 : 서블릿으로 양식 데이터 읽기
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
…
out.println("The student is confirmed: " + request.getParameter("firstName")
+ " " + request.getParameter("lastName"));
}
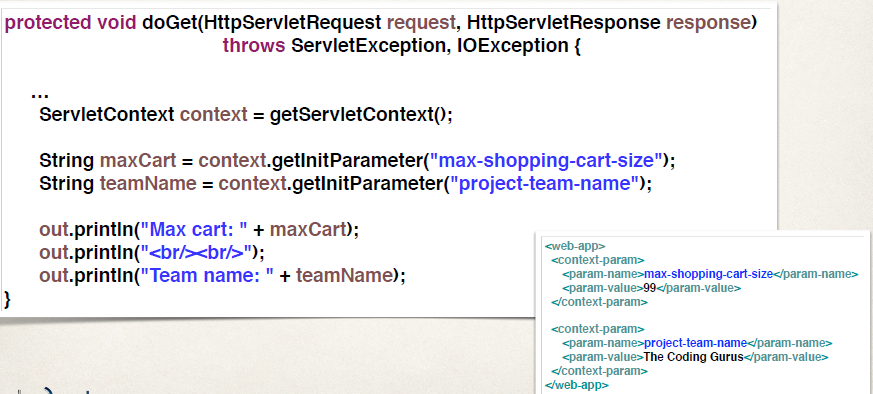
서블릿 구성 매개 변수
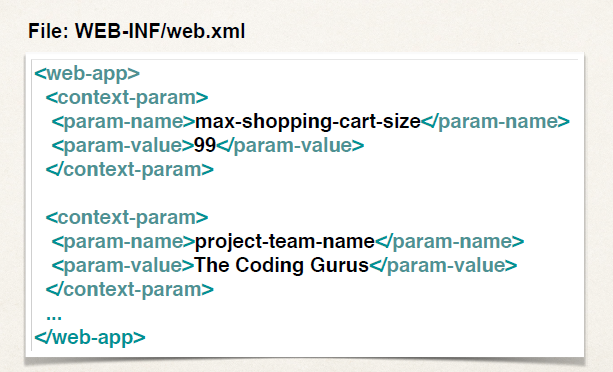
• 웹 앱에서 구성 매개 변수를 사용할 수 있습니다. • 표준 파일에 위치 : WEB-INF / web.xml
배포 설명자 : web.xml

구성 매개 변수 읽기