[Spring] MVC mybatis, session
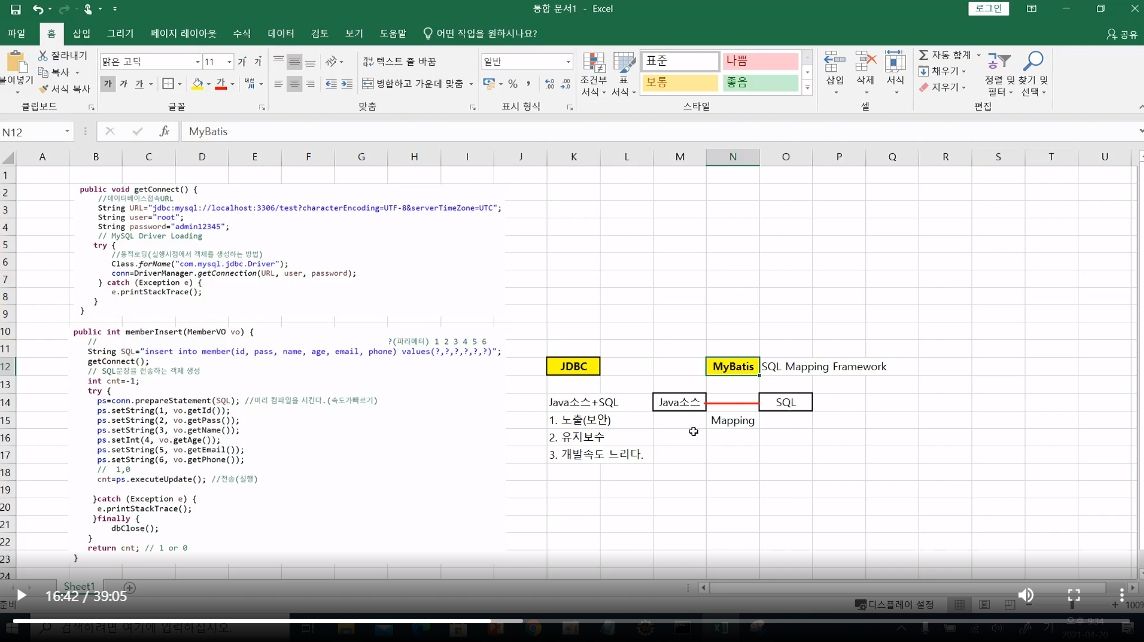
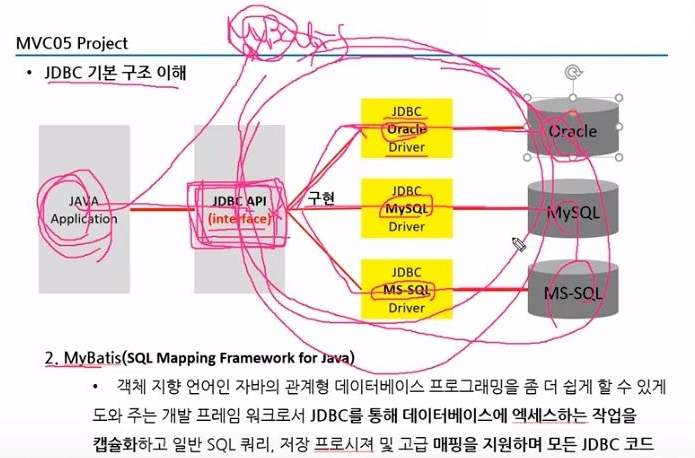
mybatis는 jdbc로 수정하면 일일이 수정하면 유지보수하는데 어려움을 겪는다.
그리고 모든 쿼리 작성 이런걸 개발자가 작성해야되서 개발 속도가 되게 느리다.

그걸 해결해주는게 mybatis

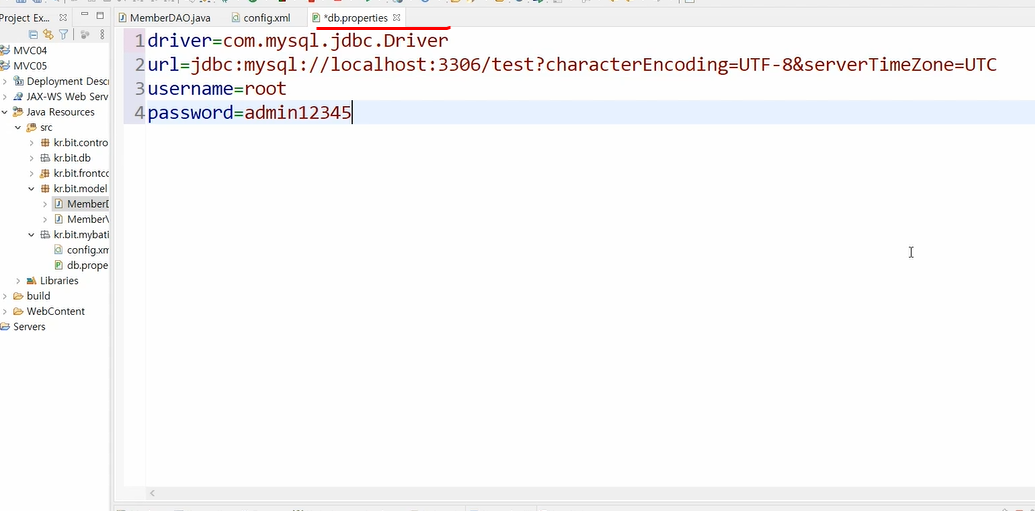
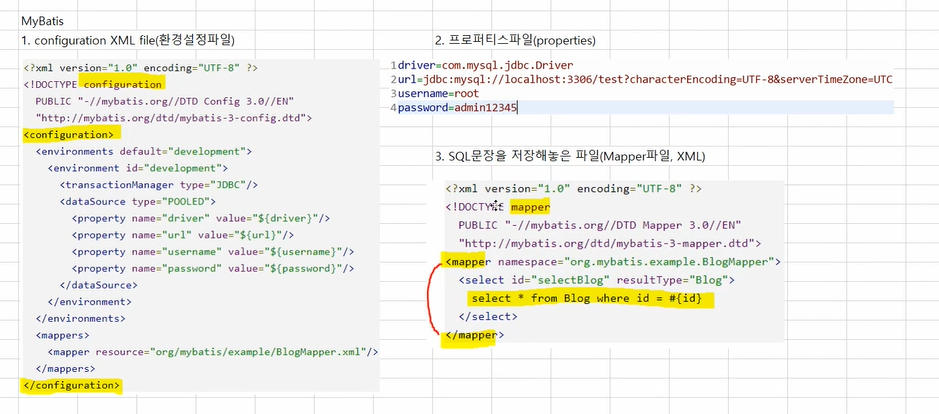
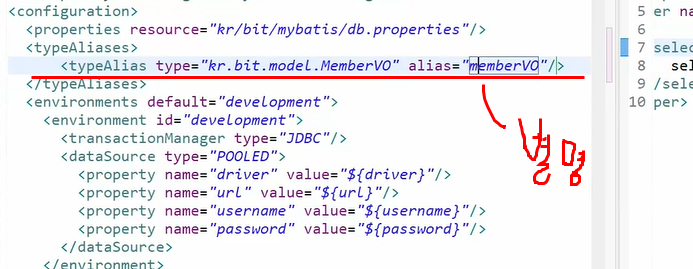
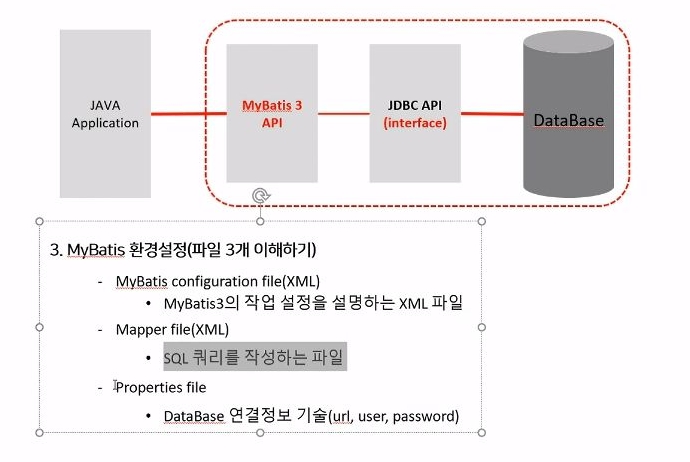
그리고 mybatis를 사용하면 dao에 있던걸 properties 파일에 넣게 된다.


이처럼 프로퍼티 파일로 관리하게 된다.
그리고 sql파일은 매퍼파일(xml)에 저장하게 된다.

이 3개가 있어야 db접속이 된다.
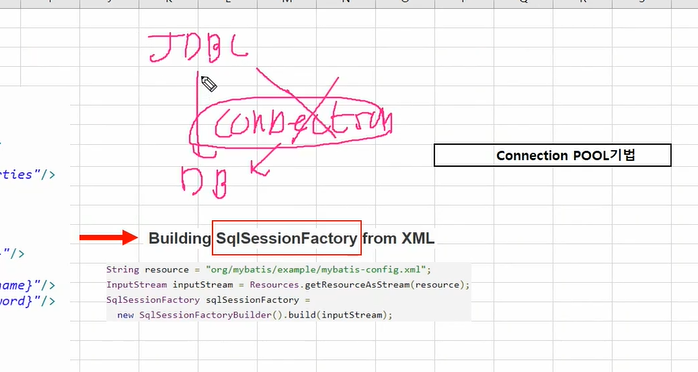
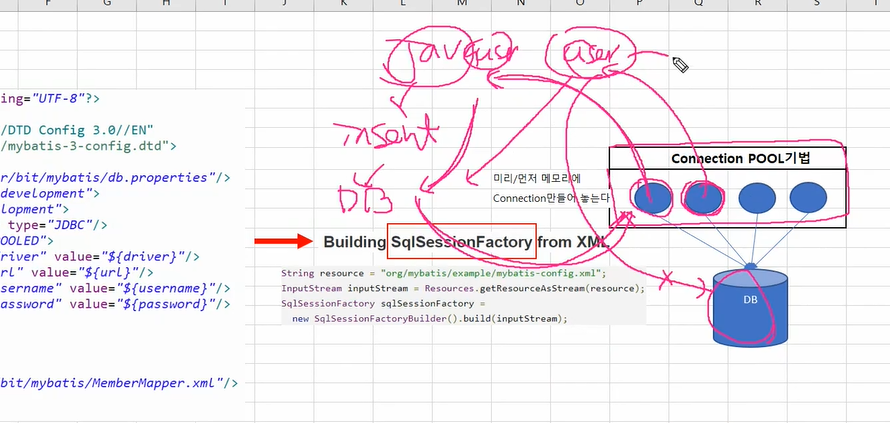
커넥션 풀

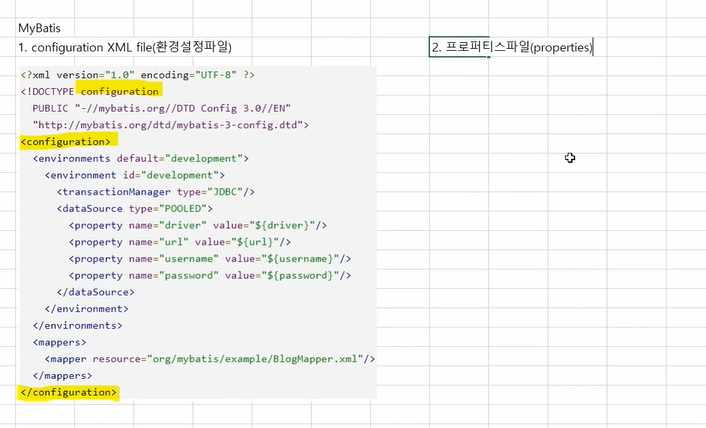
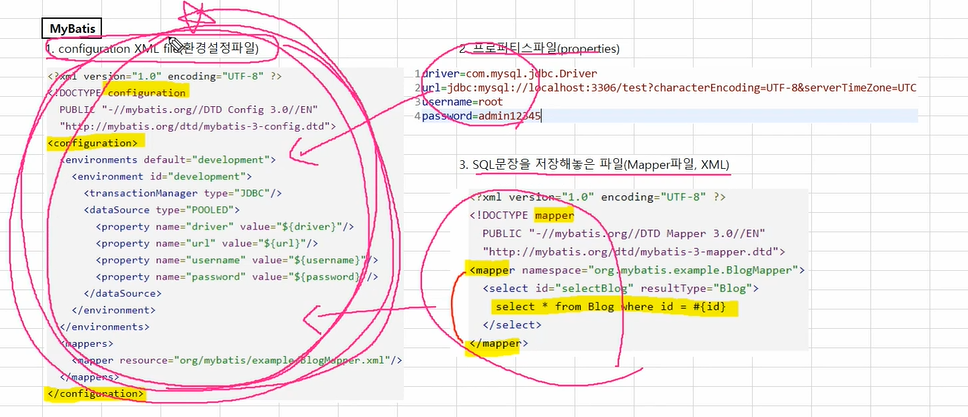
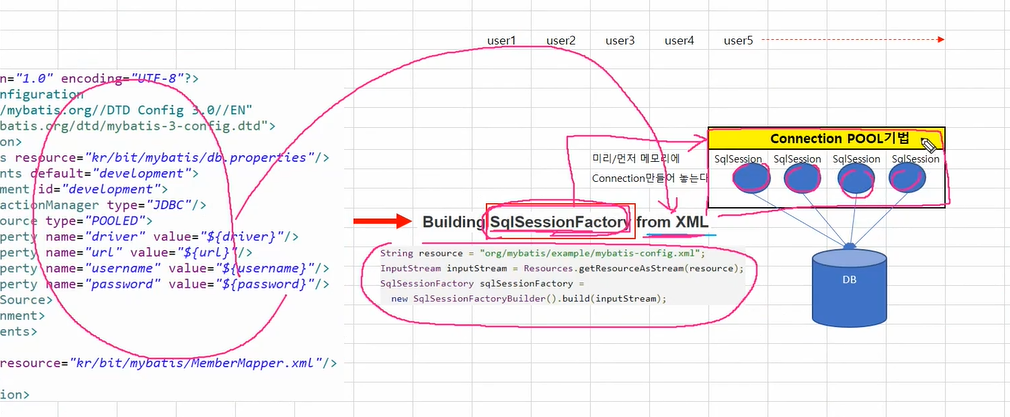
프로퍼티스와 sql 저장한 매퍼파일을 XML 환경설정 파일로 묶는다.
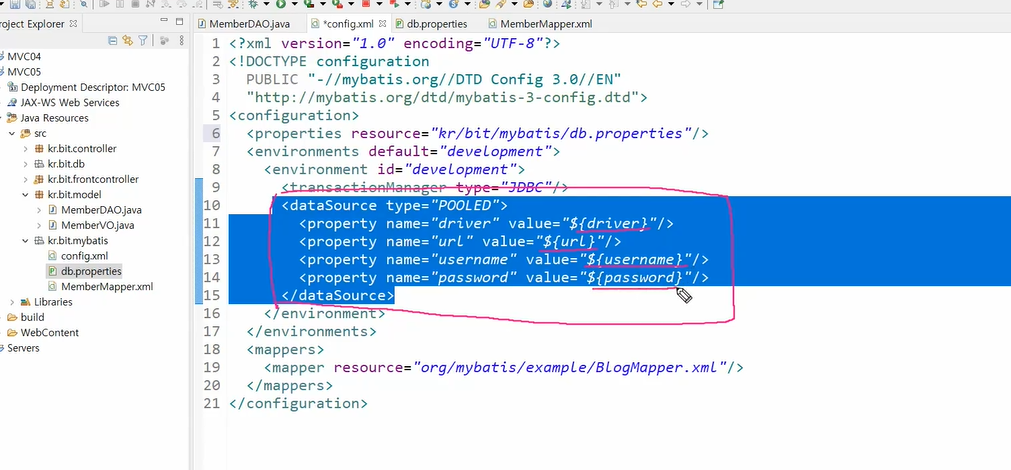
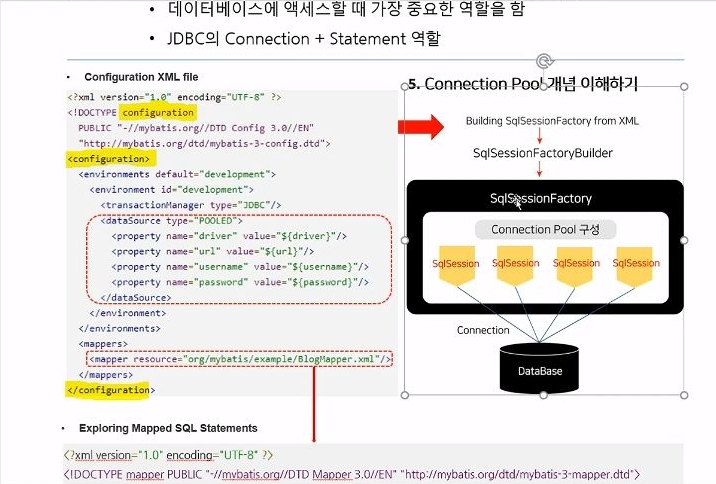
 여기가 디비 연결하기 위한 데이터 소스 넣는 곳이다.(kr.bit.mybatis폴더 안의 db.properties설정)
여기가 디비 연결하기 위한 데이터 소스 넣는 곳이다.(kr.bit.mybatis폴더 안의 db.properties설정)

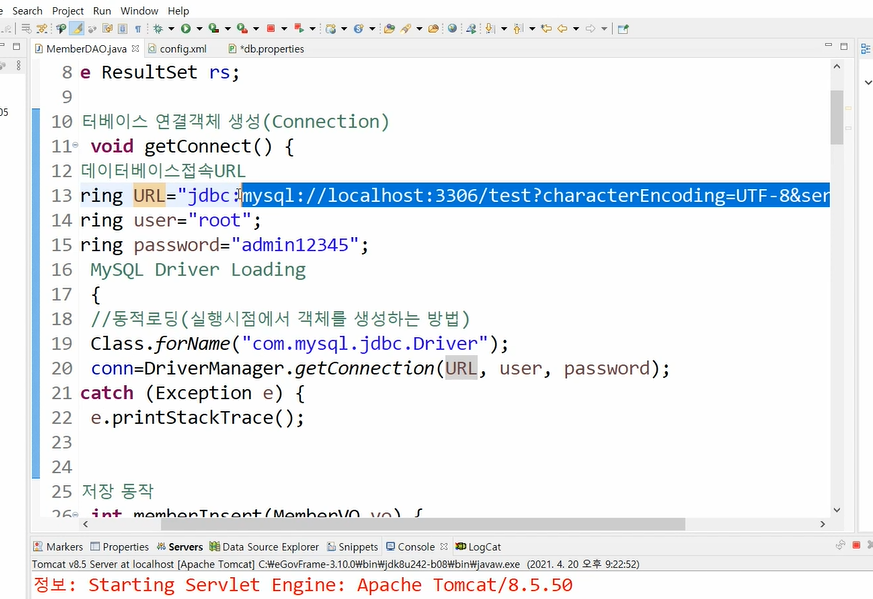
자바와 디비 연결하기 위해서는 커넥션이 필요하다.
프로젝트에서 부하가 많이 걸리는 부분이 커넥션 부분(이것저것 확인해야 하므로 로그인이라던가 디비 정보라던가 등등.)
그리고 커넥션을 종료시킨다.(다 끝나면)
근데 mybatis는 이 커넥션을 없애지 않는다.
mybatis는 커넥션 만든 다음에 없애버리지 말고 재활용하자.
즉 재활용 하자는게 mybatis의 취지.
커넥션 풀 메모리에다가 미리 커넥션을 만들어둔다.(여러개를 메모리에 만들어 둠.)
미리 만들어 둔걸 커넥션 풀이라 한다.
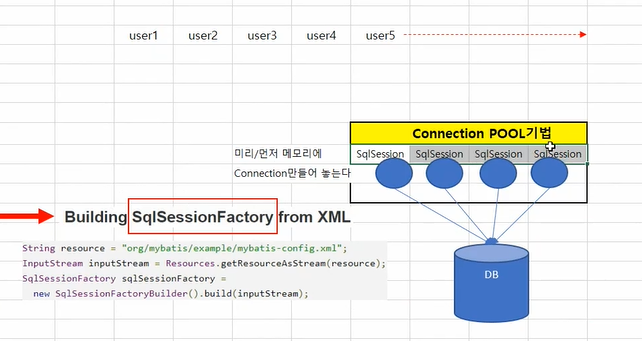
만약 자바에서 디비 작업을 하고싶은데(crud) 커넥션에서 꺼내와서 작업하고 커넥션 풀에 반납
다른 사람도 커넥션 쓰고 반납.

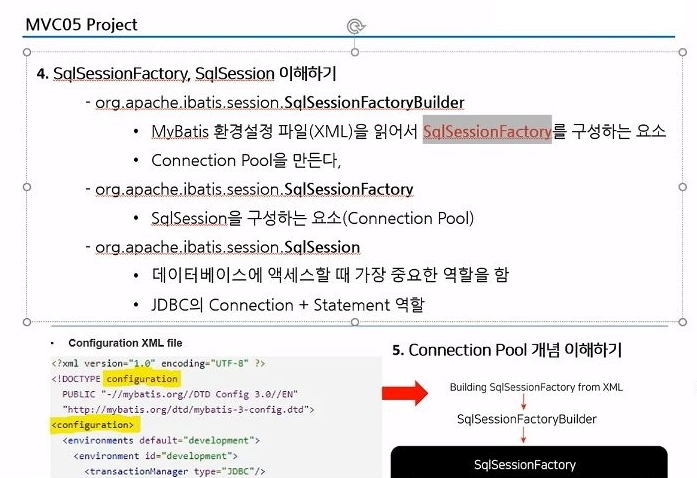
왼쪽의 xml 쭉 해석해서 pooled로 커넥션 만들어서 sql세션에 (팩토리)를 만듬
커넥션 풀을 가리키는 걸 sqlSessionFactory라고 한다.
근데 mybatis는 커넥션을 sqlSession이라 한다. jdbc는 커넥션이라 하지만 mybatis는 세션이라고 한다.

JDBC에서는 커넥션이라고 하지만 Mybatis는 커넥션이라는 용어를 SQL세션이라 한다. 연결되어있는 객체들 하나하나들을 sql세션이라고 한다.
그리고 그 세션이 모아져 있는 곳이 팩토리다.
mybatis에서 가장 중요한건 환경설정 파일 읽어서 팩토리에 커넥션 풀을 만들어 이걸 가리키는 sql세션 팩토리를 만들어내는 작업이 가장 중요하다..
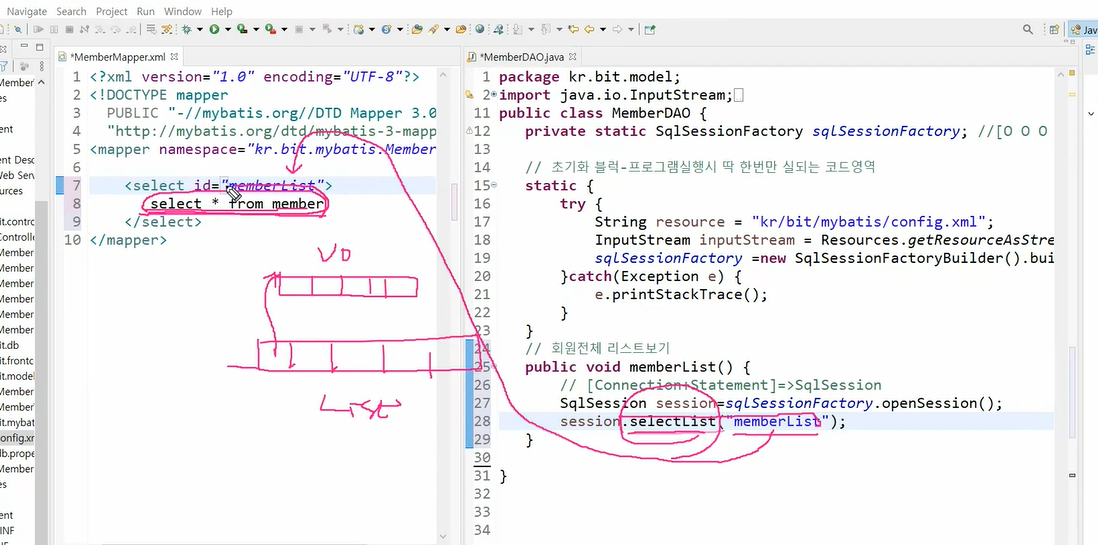
그래야 세션을 꺼내와서 디비 작업이 가능하다.

xml로 부터!
xml읽어서 sql팩토리가 만들어지고 커넥션 풀로 메모리 생성후 가리키게 된다. forward로 작업된다.
위의 그림처럼 sql세션 여러개가 만들어진 객체를 SQL세션 팩토리라고 한다. 
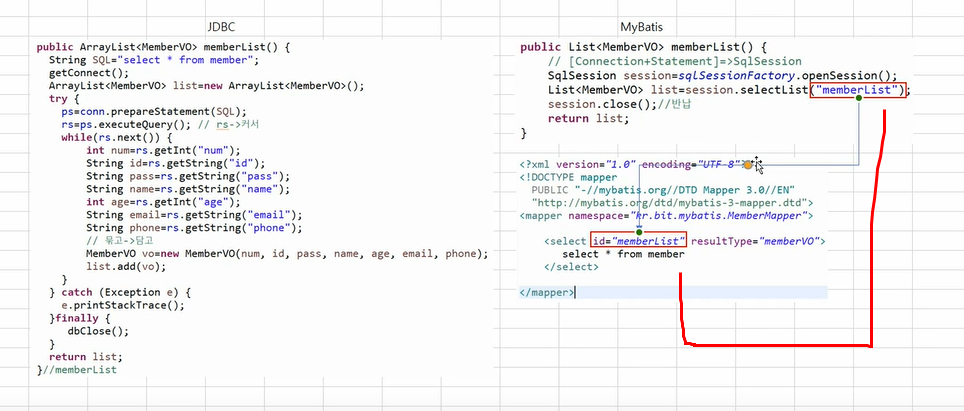
xml이 sql문을 대신해준다.
그리고 vo타입으로 묶어야 하는데 이걸 resulttype으로 정의한다.


왼쪽의 jdbc를 마이바티스로 오른쪽처럼 되게 줄일수가 있다.





- 세션 팩토리 빌드는 환경 설정 파일 읽어서 커넥션 풀 생성.
- SQL 세션을 구성하는게 SQL 세션 팩토리.
- SQL 세션은 데이베이스 액세스시 가장 중요한 역할.

- configurations파일에는 데이터 베이스 설정파일 적용하고 그 파일을 읽어서 팩토리 객체를 만드는게 SQL 세션 팩토리 빌더가 그 역할을 수행한다.
상태유지기법인 세션에 대해(Request 바인딩의 한계)

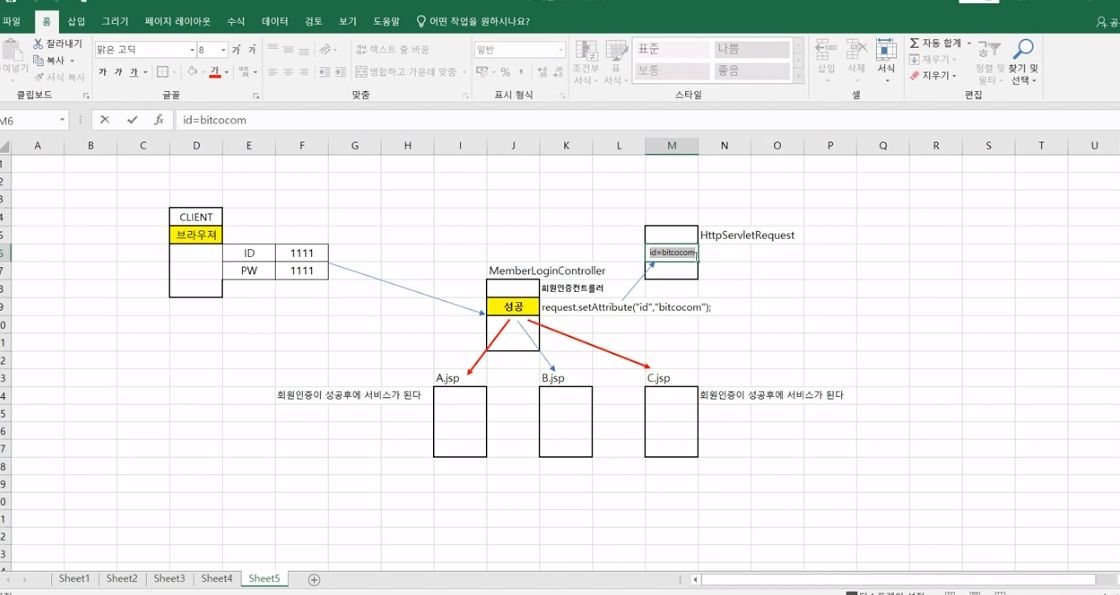
리퀘스트와 리스폰스가 처음에 만들어지는데 이걸 객체 바인딩 하고 다른 곳으로 포워딩 하게 되면 객체 바인디 오딘 걸 가져와서 getAttribute 하게 되면 성공했다고 확인 가능.
다음 페이지는 회원 인증 확인할 길이 없다. 리퀘스트 객체에 바인딩 하고 넘겨줄 때에 사용 가능.
다른 페이지는 리퀘스트 객체 못 가져가서 리퀘스트 객체에 바인딩 하고 넘겨줄때에만 사용 가능.
포워딩 하게 되면 서블릿으로 만들어진 곳에 넘겨주기 떄문에 빼내갈 수 있다.
회원 인증했으면 서비스 해주고 아니면 이 값이 없으니까 되돌리면 됨.
이떄는 A페이지만 확인 가능. 다른 페이지는 불가. 그럼 회원 인증페이지를 유지하기가 불가.

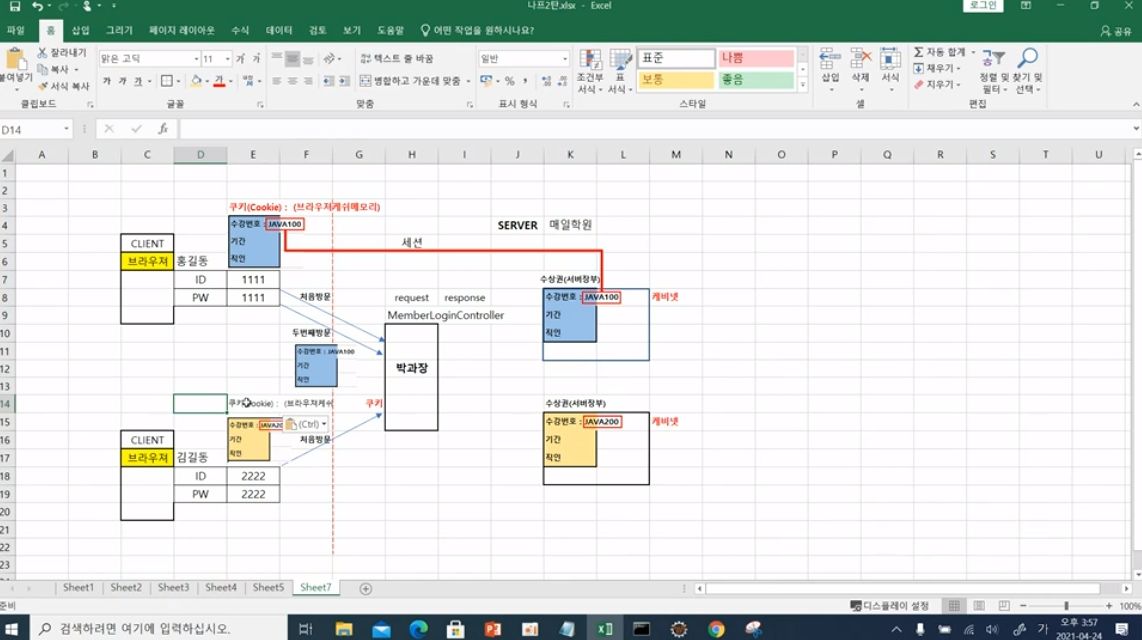
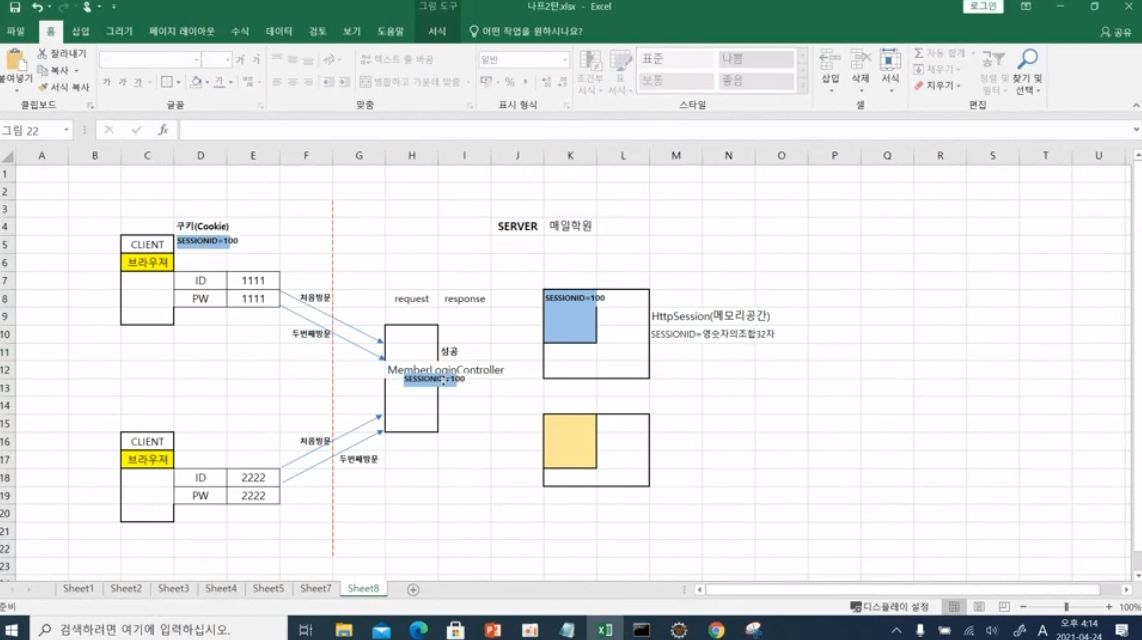
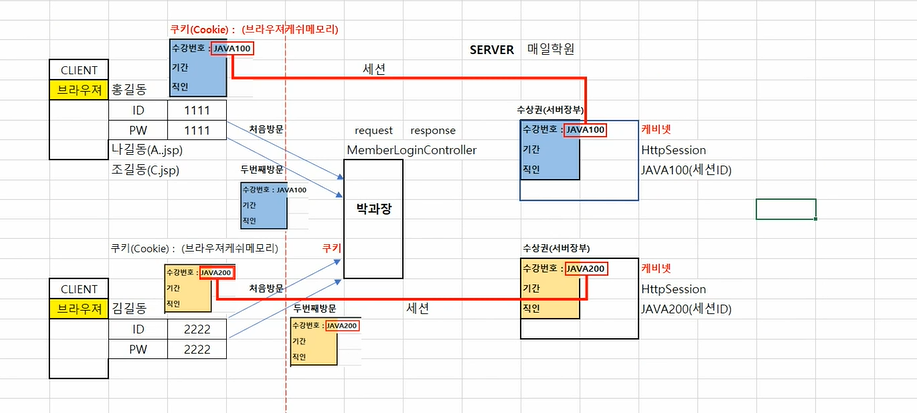
만약 학원이 있는데 학생이 처음 오면 ?
박과장이 홍길동이라는 학생에게 학원 온 이유를 물어볼 것. 박과장은 수강 신청해서 수강권을 발행함. 이 수강권에는 번호가 있을 것. 거기엔 기간이라던가 이런게 있을 것.
이 수강 흔적을 쿠키라 부른다.(과자 먹으면 흘리듯이 쿠키로 흘린다) 방문한 흔적을 남김(처음 접속시)
또 캐비넷이 있는데 이건 수강 번호가 있어야 됨(이걸 알아야 사용 가능)
캐비넷 번호가 클라와 서버간의 캐비넷 아이디로 서로 연결된 것 처럼 보인다.
클라와 서버쪽에 서로 연결이 되어있다. -> 이걸 우리가 세션이라는 개념으로 쓴다.
처음 방문시엔 이런 값이 없었는데 두번째 방문은?
이 홍길동이 그냥 오면 안됨.
두번쨰 방문부터는 request객체에 담아져야됨. 이 객체도 어딘가에 만들어진다.
이 클라이언트가 쿠키를 가지고 오게 되어있음.
쿠키는 캐쉬 메모리에 저장이 됨. 이 클라이언트가 다시 서버 접속 시 브라우저는 서버로 가지고 감. 패킷은 클라이언트가 요청 정보는 패킷으로 만들어지 고 바디에 들어가게 된다.
헤더에는 ip주소, 포트정보 ,버전정보 이런게 들어간다.
쿠키는 패킷정보의 헤더에 들어가고 리퀘스트와 리스폰스가 만들어지는데 패킷정보가 이 안에 들어가게 된다.
리퀘스트 객체를 이용해서 처음 방문자인지 아니면 계속 방문했는지 알게 됨.
자기 캐비넷을 쓰고 싶으면? 학원에 있는 자기 아이디 해당하는 캐비닛 사용.
중요한건 클라이언트와 서버간에 서로 식별은 쿠키로 사용한다.
두 번째 사람도 방문했는데 마찬가지로 캐비넷 만들고 위처럼 한다.
캐비넷이 중요한데 수강권 처음만 가져오면 이후로는 캐비넷에 데이터 넣고 뺴고 가능
김길동은 200이란거 알면 자기꺼 사용 다 가능. 이 고유한 연결 값을 세션이라 한다.
그리고 클라이언트는 수강정보(서버정보)를 알고 있어야 한다.
홍길동은 언제든지 100번 캐비넷 , 김길동은 200번 캐비넷 사용 가능
이게 세션 개념이다.
이걸 회원 인증에 활용할 수 있는데 어떻게 하나?
위가 현실세계에서의 세션개념.
캐비넷 개념을 HttpSession이고 아이디 개념을 세션 아이디라 한다.
즉 세션 아이디만 알면 언제든 캐비넷 사용가능.
다른 사람이 캐비넷 쓰게 하려면 아이디만 주면 사용이 가능하게 된다.(나길동이든 조길동이든)
즉, 여러 페이지가 꺼내갈 수 있다. A페이지 B페이지 C페이지 다 이 아이디만 알면 꺼내갈 수 있게 된다.
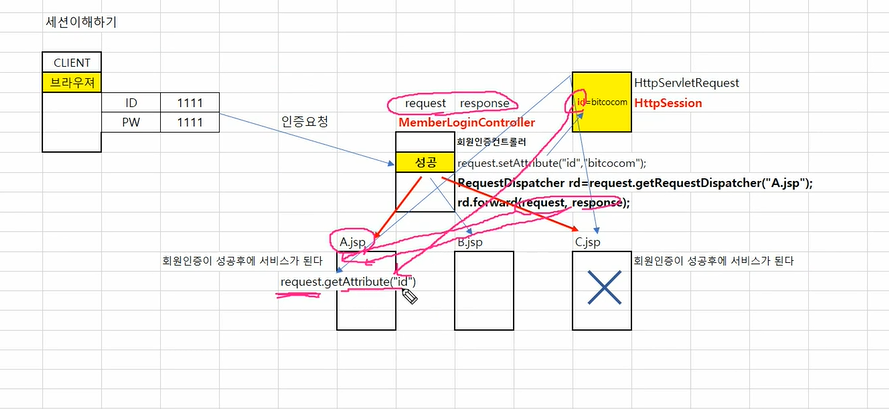
 클라이언트가 인증요청 하면 모델하고 요청해서 성공과 실패경우
클라이언트가 인증요청 하면 모델하고 요청해서 성공과 실패경우
이떄 A.jsp는 request로 id를 빼내서 사용이 가능하다. 하지만 B,C는 불가능
이떄는 요청을 의뢰한 페이지만 해서 다른 페이지 B,C는 회원인증페이지를 유지할 수가 없다. 그래서 다른 방법도 사용한다.
회원 인증했다는 사실을 아이디로 해서 아이디를 객체 바인딩했다 가정.
회원 인증에 성공시 메모리에 객체 바인딩. 만약 저장 안되면 회원 인증에 실패한 거.
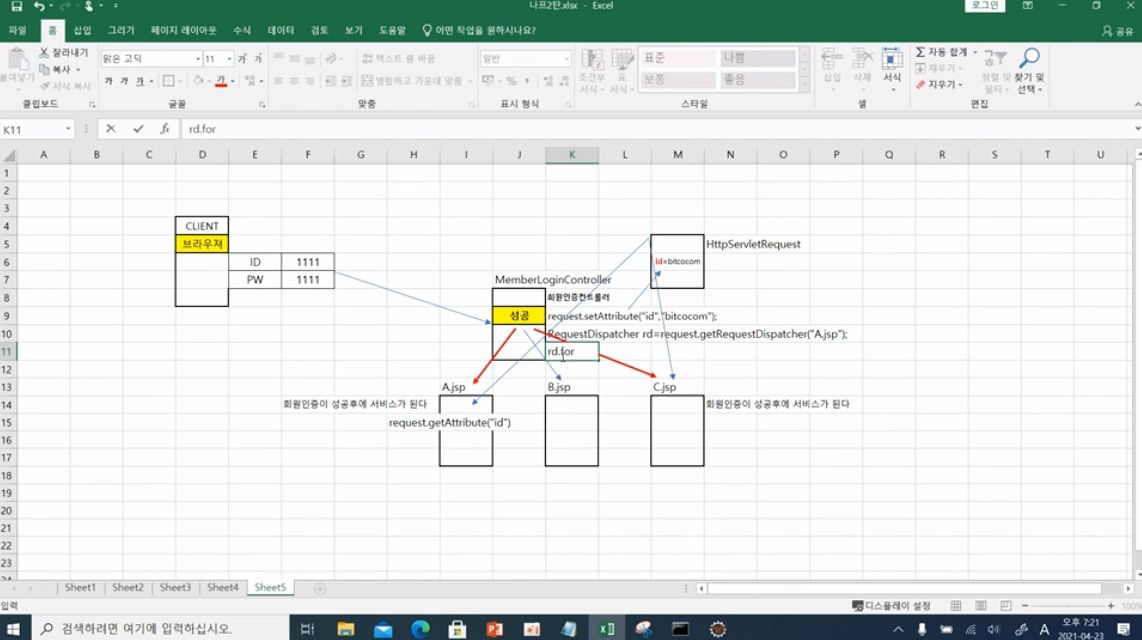
리퀘스트 디스패쳐 서블릿에 적을수 있는 페이지는 한개뿐이다.
A.jsp면 A만 B면 B만 C면 C만 포워딩 가능. 그러면 하나의 페이지만 인증 체크 가능. 근데 페이지 체크는 여러 곳에서 체크를 해야한다.

request.getAttribute로 A페이지는 확인 가능하나 C에선 확인 불가.
A페이지, B페이지 ,C페이지 다 확인하려면?
HttpSession을 사용하면 가능하게 된다.(회원 인증 페이지가 여러개여도 session 사용해서 바인딩 하면 가능하게 된다.)

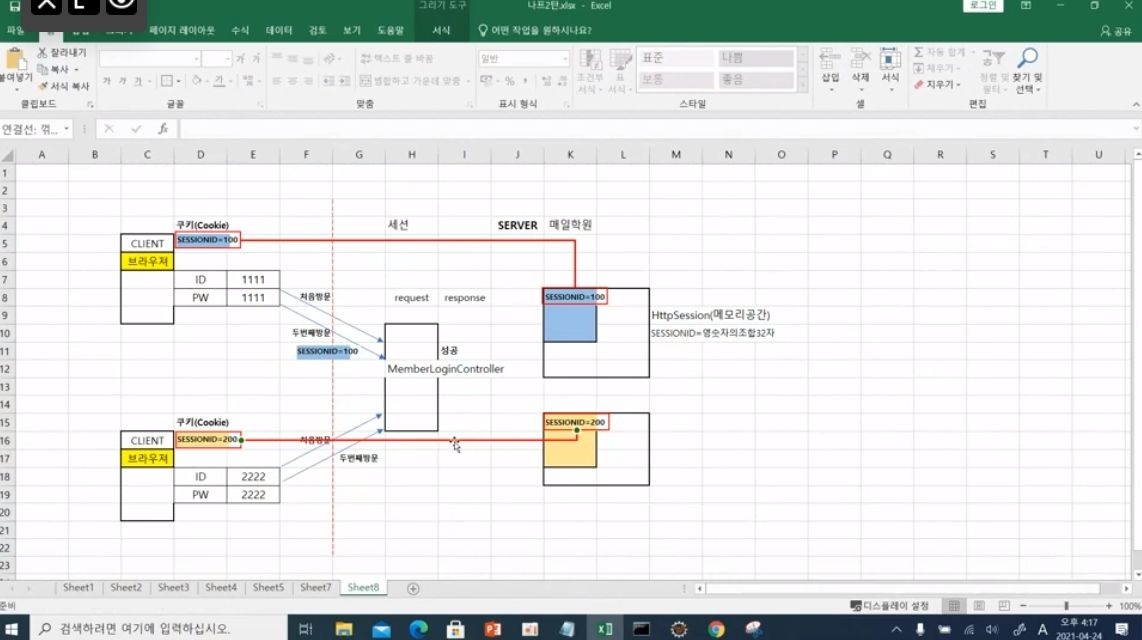
회원 인증해서 처음인지 아닌지 확인해야 됨
서버가 식별하기 위해 메모리를 만드는데 그게 http세션을 만.
하나의 메모리 공간이다. 이 공간을 자바 세션 아이디라는 이름으로 값이 만들어진다.
쿠키값이 웹 브라우저에 저장됨. 이게 하나의 쿠키로 만들어진다.
서버와 쿠키 받아서 실행.
클라이언트가 서버에 접속해서 실행 할 때 새로 만들어서 클라이언트에게 내용 보냄.
처음 방문인지 두번쨰인지 알려면 클라이언트가 서버에 가지고 가는 값. 쿠키가 없으면 넘어가는 값이 없으므로 클라이언트에 값을 내려보냄.
두번째 방문 부터는 이 쿠키값을 가지고 서버로 감.
리퀘스트에 세션값이 들어간다.
세션값으로 처음 방문인지 두번 방문인지 확인
이 세션100을 가지고 오는 이유는 가지고 온 메모리 공간 쓰기 위해.
클라이언트와 서버가 서로 연결하고 있는 라인이 된다.
세션이 만들어짐.
이 경우 
위 아래로 세션이 만들어짐. (두번쨰 방문자도 마찬가지로 세션을 줘서 위와 같이 세션 만들어지고 세션 200부분의 메모리 사용)
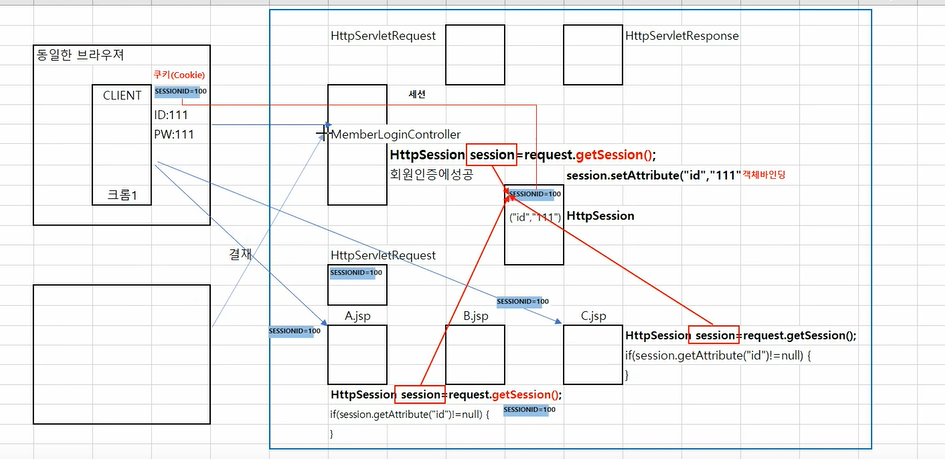
동일한 브라우저에서 요청인 경우 세션이 동일하다.
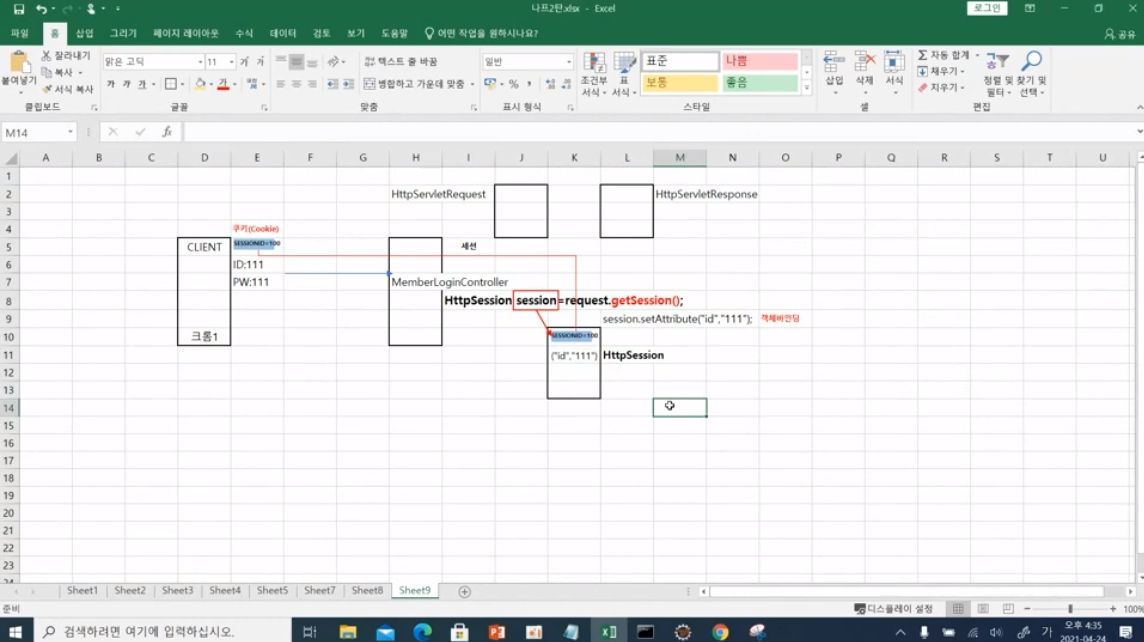
클라이언트가 서버 인증 후 넘어간다.
로그인이 성공하면 객체 바인딩 해야 됨
그 전에 세션 메모리 공간 만들어져 있으면 서버가 접속하면 getSession함. 이걸 리퀘스트 하게 됨.
getSession으로 클라이언트가 요청오면 리퀘스트에서 세션이 있나 확인하고 없으니까 세션객체 새로 만들고 이 아이디를 내려보내면 세션이 성립
회원인증 성공했으면 세션 만들어서 세션객체에 저장함.

객체 바인딩 값이 없으면 실패, 있으면 성공한 것
회원 인증에 성공한 걸 객체바인딩으로 저장한 것.
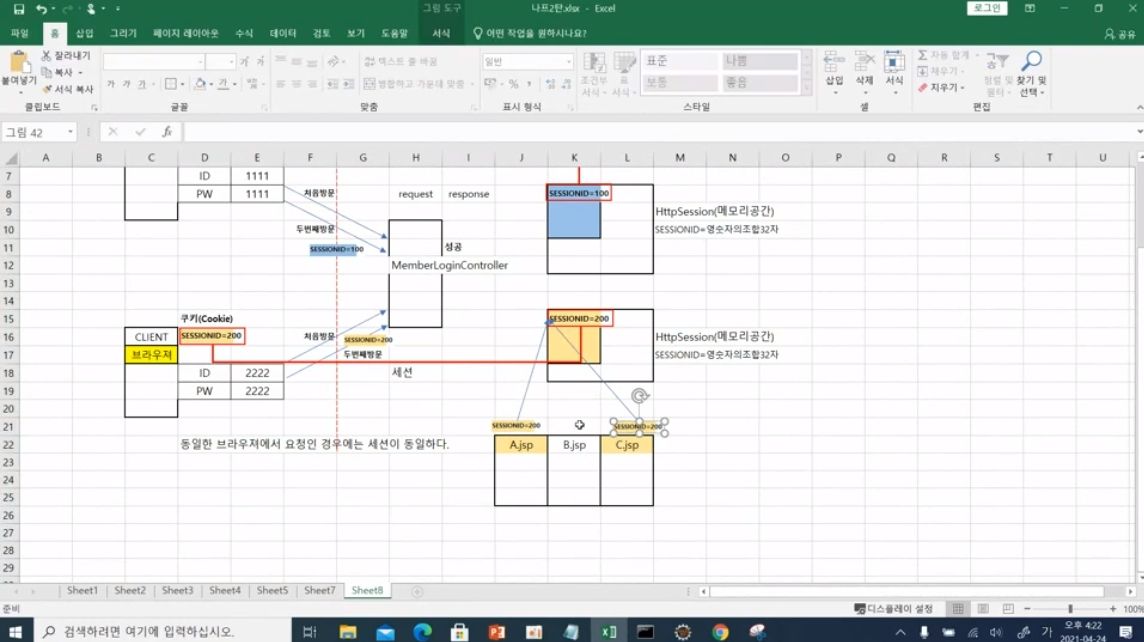
만약 다른 페이지가 A.jsp B.jsp C.jsp 이런 페이지들이 있다 가정해보자.
회원 인증 했는지 안했는지 알아봐야 한다.

A페이지나 C페이지나 200번 가지고 가려면 동일한 브라우저에서 요청하면 되는 것.


모든 회원페이지가 상태 인증했는지 안했는지 체크
getSession이 읽어보는데 읽어 봤더니 getSession이 있다면 찾아봄. 일치하는 세션이 있는지 있다면 새로 만드는 게 아닌 아이디 번호 가 있으니 이 세션도 있던 것을 가리키게 됨. getAttribute가 가능해진다.
그래서 A페이지가 서비스 되고 없으면 회원인증 하라고 페이지를 되돌려 줌.
AJAX (Asynchronous Javascript And XML)
AJAX란, JavaScript의 라이브러리중 하나이며 Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자이다. 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법 이며 JavaScript를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술이다.
즉, 쉽게 말하자면 자바스크립트를 통해서 서버에 데이터를 요청하는 것이다.
비동기 방식이란?
비동기 방식은 웹페이지를 리로드하지 않고 데이터를 불러오는 방식이며 Ajax를 통해서 서버에 요청을 한 후 멈추어 있는 것이 아니라 그 프로그램은 계속 돌아간다는 의미를 내포하고 있다.
비동기 방식의 장점
페이지 리로드의 경우 전체 리소스를 다시 불러와야하는데 이미지, 스크립트 , 기타 코드등을 모두 재요청할 경우 불필요한 리소스 낭비가 발생하게 되지만 비동기식 방식을 이용할 경우 필요한 부분만 불러와 사용할 수 있으므로 매우 큰 장점이 있다.
AJAX를 사용 가능하게 만드는 것들 AJAX라는 기술은 여러가지 기술이 혼합적으로 사용되어 이루어진다. 대표적인 예로는 아래와 같은 것들이 있다.
HTML DOM JavaScript XMLHttpRequest Etc AJAX로 할 수 있는 것 AJAX라는 네트워크 기술을 이용하여 클라이언트에서 서버로 데이터를 요청하고 그에 대한 결과를 돌려받을 수 있다.
클라이언트란?
서버에서 정보를 가져와서 사용자에게 보여줄 수 있고 사용자와 상호작용할 수 있는 소프트웨어를 일컫는다. Ex) 웹브라우저, 핸드폰 어플리케이션 등…
서버란?
네트워크 상에서 접근할 수 있는 프로그램으로서 어떤 자료들에 대한 관리나 접근을 제어해주는 프로그램을 말한다. 서버는 일반적으로 사용자가 직접적으로 사용하지 않는다.
AJAX를 사용하는 이유
단순하게 WEB화면에서 무언가 부르거나 데이터를 조회하고 싶을 경우, 페이지 전체를 새로고침하지 않기 위해 사용한다고 볼 수 있다.
기본적으로 HTTP 프로토콜은 클라이언트쪽에서 Request를 보내고 서버쪽에서 Response를 받으면 이어졌던 연결이 끊기게 되어있다. 그래서 화면의 내용을 갱신하기 위해서는 다시 request를 하고 response를 하며 페이지 전체를 갱신하게 된다. 하지만 이렇게 할 경우, 엄청난 자원낭비와 시간낭비를 초래하고 말 것이다.
AJAX는 HTML 페이지 전체가 아닌 일부분만 갱신할 수 있도록 XMLHttpRequest객체를 통해 서버에 request한다. 이 경우, JSON이나 XML형태로 필요한 데이터만 받아 갱신하기 때문에 그만큼의 자원과 시간을 아낄 수 있다.
AJAX의 장단점
- AJAX의 장점 웹페이지의 속도향상 서버의 처리가 완료될 때까지 기다리지 않고 처리가 가능하다. 서버에서 Data만 전송하면 되므로 전체적인 코딩의 양이 줄어든다. 기존 웹에서는 불가능했던 다양한 UI를 가능하게 해준다. ( Flickr의 경우, 사진의 제목이나 태그를 페이지의 리로드 없이 수정할 수 있다.)
- AJAX의 단점 히스토리 관리가 되지 않는다. 페이지 이동없는 통신으로 인한 보안상의 문제가 있다. 연속으로 데이터를 요청하면 서버 부하가 증가할 수 있다. XMLHttpRequest를 통해 통신하는 경우, 사용자에게 아무런 진행 정보가 주어지지 않는다. (요청이 완료되지 않았는데 사용자가 페이지를 떠나거나 오작동할 우려가 발생하게 된다.) AJAX를 쓸 수 없는 브라우저에 대한 문제 이슈가 있다. HTTP 클라이언트의 기능이 한정되어 있다. 지원하는 Charset이 한정되어 있다. Script로 작성되므로 디버깅이 용이하지 않다. 동일-출처 정책으로 인하여 다른 도메인과는 통신이 불가능하다. (Cross-Domain문제)
출처 : https://velog.io/@surim014/AJAX%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80
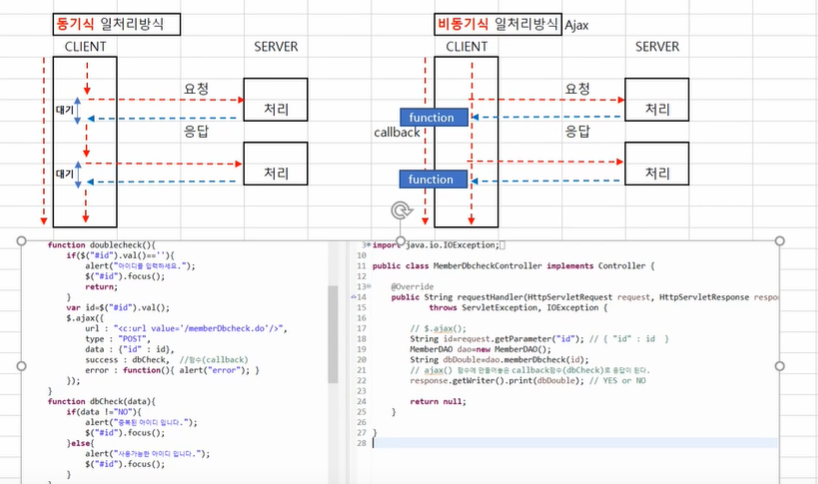
지금껏 두가지 방법으로 응답했다.
Forward는 JSP로 포워딩 해서 응답하게 하며
Redirect는 컨트롤러로 통해 응답한다.
ajax는 이와 달리 페이지 변환 없이(현재 그대로 있는 상태에서)

그리고 ajax에 함수(콜백 함수)로 응답결과가 넘어 가게 된다. 응답된 함수를 ajax함수에선 매개변수로 받는다.
화면은 그대로인 상태에서 중복 여부를 판단하게 된다.

동기방식과 비동기 방식 잘 알아두자.

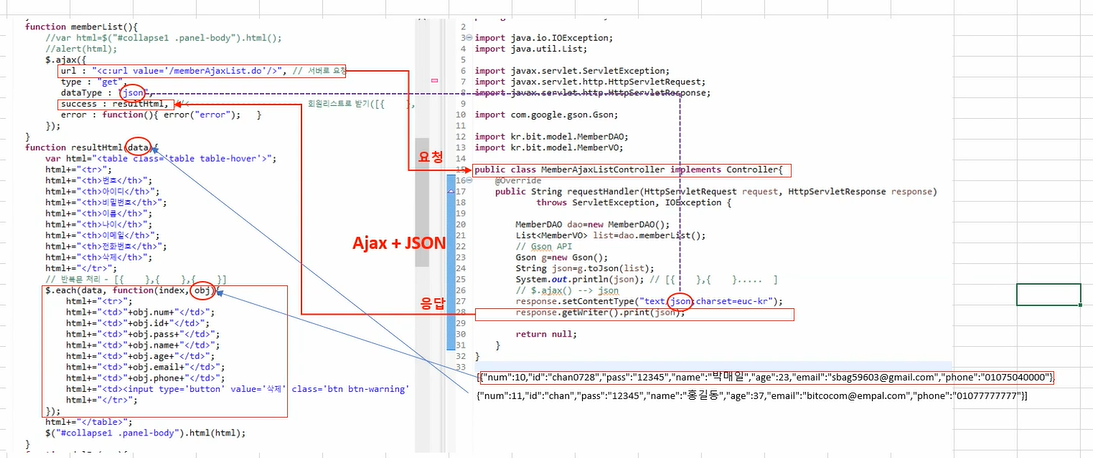
서버와 클라이언트간의 Ajax+Json 통신
ajax 부분이 컨트롤러 요청을 받아서 자바 스크립트에서 서버쪽으로 요청이 간다.
그럼 바로 응답은 한다.
response로 바로 콜백 함수로 준다.
데이터는 json 데이터가 넘어간다(gson형태로 변형 후 넘어가게 된다.)
obj가 json의 키값으로 넘어가서 데이터를 다 보여주게 된다.(var html)
그리고 응답때에도 json 타입으로 응답.

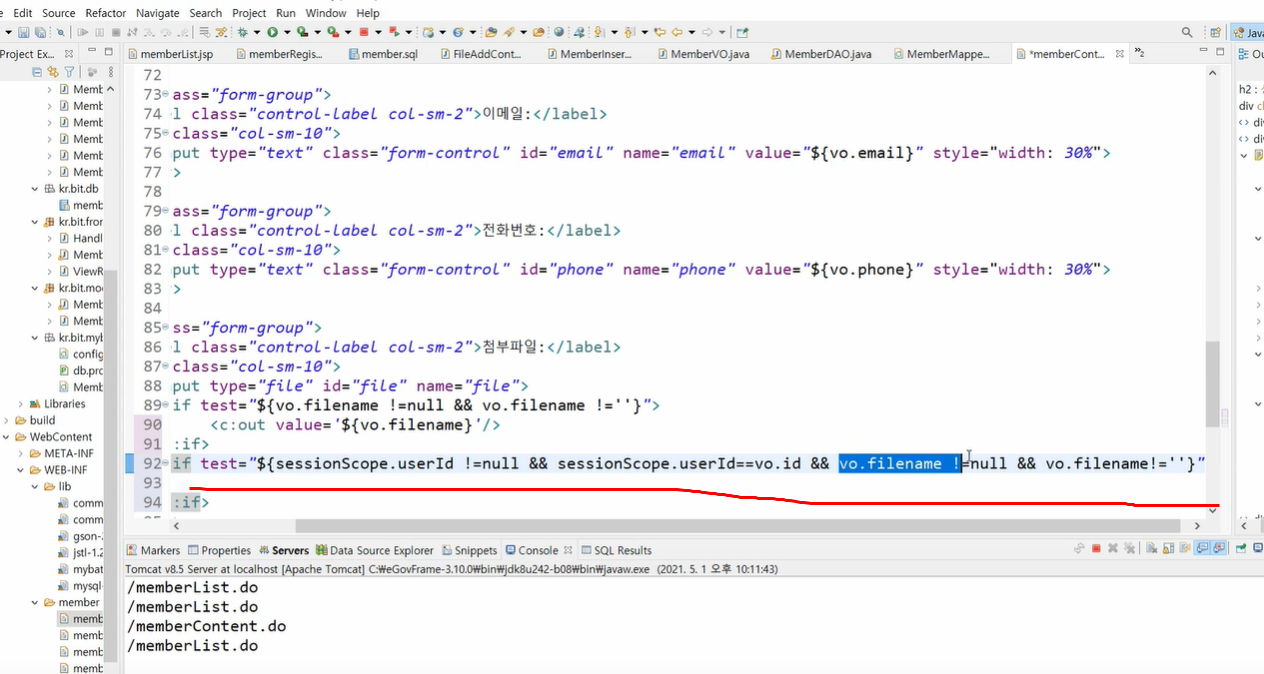
로그인을 했고 로그인 유저가 자기 아이디가 맞고 파일 업로드를 한 경우라면.

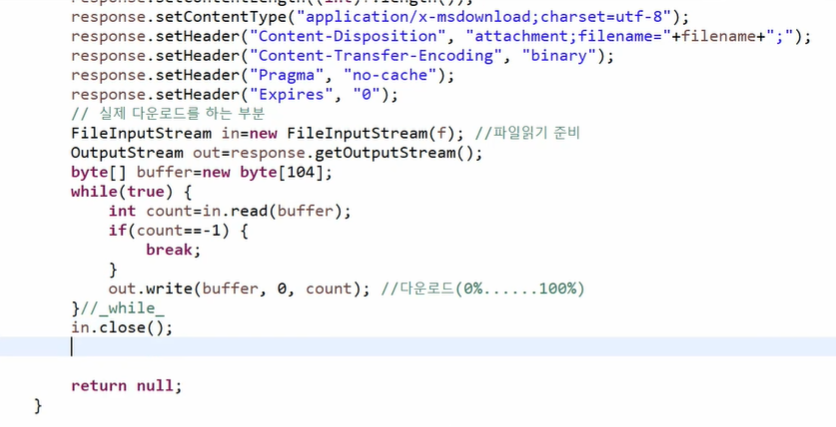
count =-1은 더이상 읽어 들일수 없는 것,
이 경우엔 버퍼에 있는걸 0부터 count 수만큼 읽어들임.