[js] HTML&CSS 기초 복습
HTML 기초

주의: 메뉴의 ‘폴더열기’로 먼저 여러분의 작업폴더를 오픈하신 후 파일을 만들든지 코딩을 하든지 하셔야합니다.
에디터의 번개 버튼을 누르시면 실시간 미리보기가 가능합니다. 앞서 작업폴더를 제대로 열지 않았을 경우 실시간 미리보기가 제대로 작동하지 않습니다.
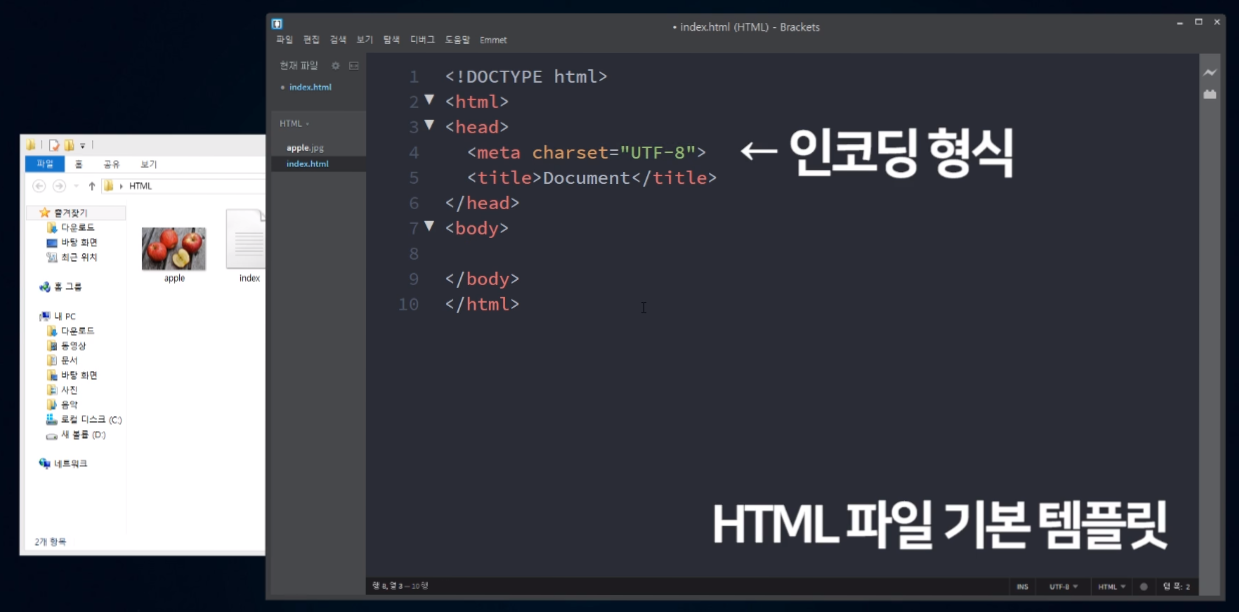
HTML 파일 기본 템플릿 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
HTML 문서는 .html로 끝나도록 저장하시면 되며
위의 코드가 HTML 문서를 생성하기 위한 기본 템플릿입니다.
head 내부엔 사이트 생성에 필요한 인코딩형식, 사이트제목, 필요한 CSS나 JS파일 등이 들어갈 수 있으며
body 내부엔 실제 웹사이트에서 보여줄 글, 그림 등을 적어주시면 됩니다.
(저번 강의에서 작성한 p 이런 태그들이 여기 들어갑니다.)
HTML 기본 태그로 글 작성해보기
HTML은 <태그>로 이루어져있습니다.
이런 식의 태그들을 열고 닫은 후 내부에 글을 넣고 그림을 넣을 수 있습니다.
태그들은 종류와 용도가 매우 많이 존재합니다.
글을 작성하고 싶다면 글을 넣을 때 쓰는 태그를 사용하고,
버튼을 넣고 싶으면 버튼을 넣을 때 쓰는 태그를 사용하면 됩니다.
- 기본 태그 목록
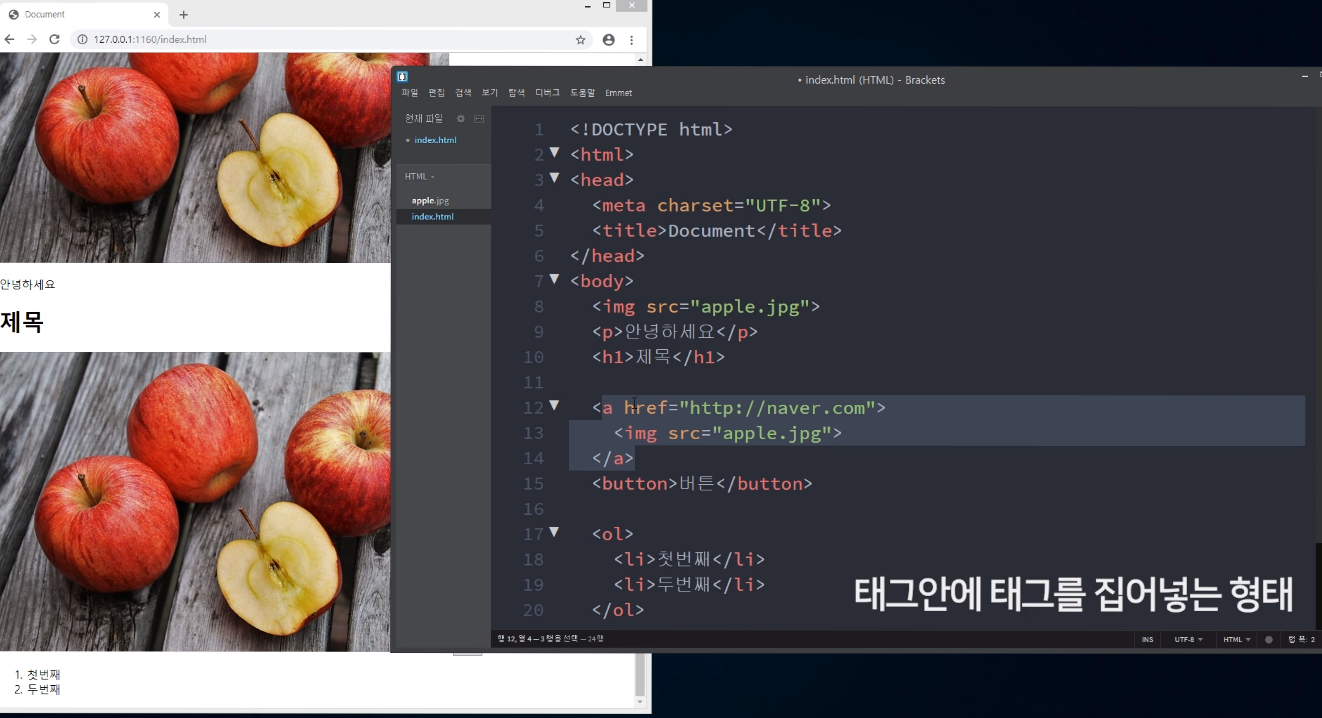
<p>글 본문</p>
<h1>글 제목</h1>
<img src="이미지 경로">
<a href="">링크</a>
<button>버튼</button>
<ul><li>리스트</li></ul>
<ol><li>리스트</li></ol>
img처럼 태그를 닫지 않아도 되는 태그도 존재합니다.
물론 용도에 맞는 태그를 쓰는게 강제되는 사항은 아닙니다.
버튼
이렇게 만든 다음에 버튼처럼 꾸며도 전혀 문제될게 없습니다.
하지만 용도에 맞는 태그를 사용하여 더욱 ‘웹
표준’에 맞는 웹을 만들어낼 수 있습니다.
이미지를 눌렀을 때 다른 곳으로 이동하게(링크) 만들고 싶다면?
그럼 글 대신 그림을 집어넣을 수 있지 않을까요?
<a href="http://naver.com">
<img src="">
</a>
위처럼 하면 가능합니다.
이런 식으로 HTML은 태그 안에 태그를 넣어줄 수도 있습니다.

그리고 이미지 누르면 이동하게 싶으면 href태그 안에 이미지 링크를 걸면 된다.
기본적인 웹페이지 스타일링
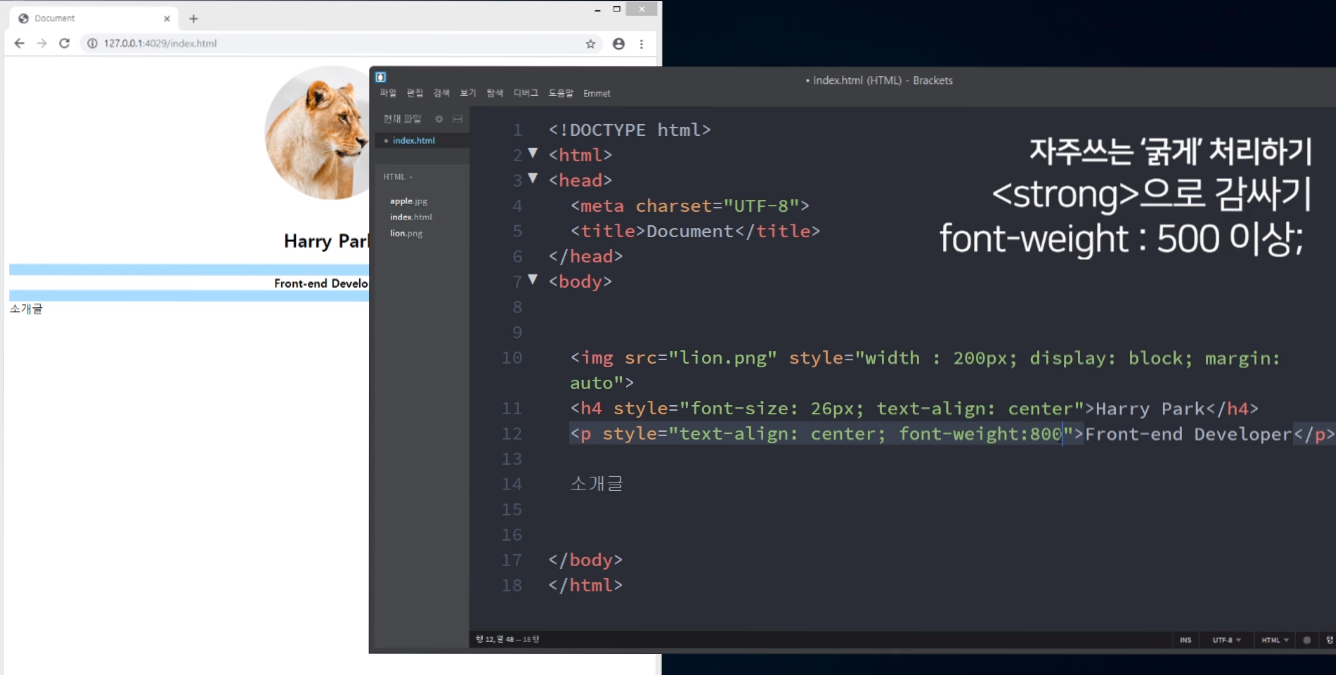
- 간단한 스타일 넣는 법
<p style="font-size : 20px;"> 글자 </p>
여러개를 넣고 싶다면 세미콜론; 을 붙여주신 후 뒤에 쭉 나열해주시면 됩니다.
font-size : 20px; color : red; 이런식!
- 자주 사용하는 글자 스타일들
font-size : 20px;
font-family : 'gulim';
color : black;
letter-spacing : -1px;
text-align : center;
font-weight : 600;
- 이미지 정렬과 폭 조정
display : block;
margin-left : auto;
margin-right : auto;
width : 150px;
- 텍스트의 일부만 스타일을 변경하고 싶을 때
<p>안녕하세요 저는 <span style="color : red;">뛰어난</span> 개발자입니다.</p>

span이라는 태그로 감싼 뒤에 스타일을 주면 됩니다.
- 참고) span 태그는 display : inline 이라는 스타일 속성을 내포하고 있으며, display : inline을 가지고 있는 요소는 폭, 높이 등을 단독으로 결정할 수 없습니다. span은 그냥 글자의 일부라고 생각하시면 됩니당!
CSS 파일 만들고 첨부하는 법
- CSS를 사용하시려면 CSS파일을 만든 후 HTML에 첨부해야합니다.
<link href="css/main.css" rel="stylesheet">
href라는 속성에 여러분의 CSS파일 경로를 지정할 수 있습니다.
파일 경로 작성법은.. 나중에 다시 설명드리겠지만
css/main.css는 현재 html파일과 같은 경로에 있는 css 폴더 내부의 main.css 파일을 첨부하라는 뜻입니다.
/ 표시는 폴더 내부로 들어가라~ 라는 뜻이니까요!
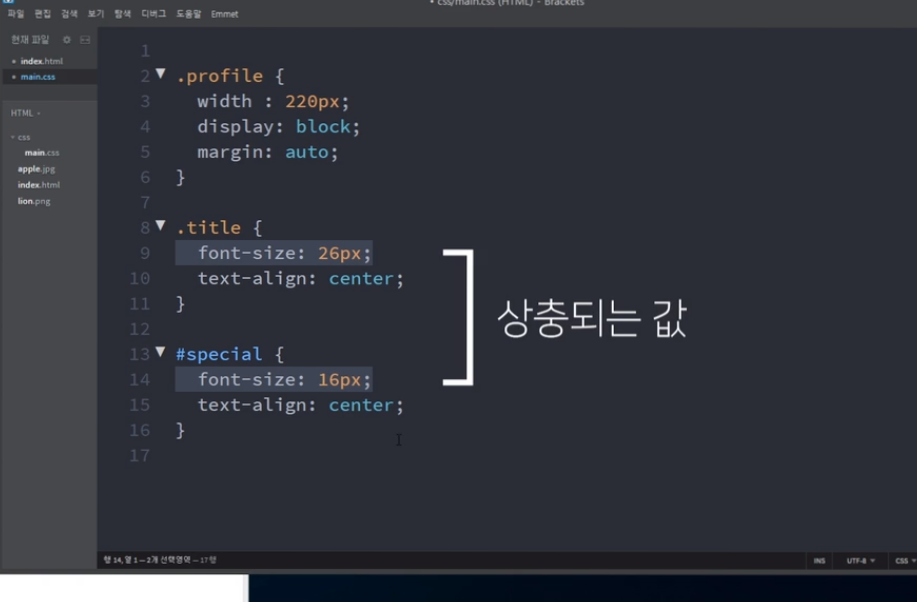
- CSS파일에서 클래스를 작성해놓은 후
.profile {
width : 200px;
display : block;
margin : auto;
}
- HTML에 클래스 명을 첨부해서 스타일을 넣을 수 있습니다.
<img src="lion.png" class="profile">
- Brackets 에디터에선 클래스 만드는 작업을 빠르게 하실 수 있습니다.
HTML 본문의 클래스 명에서 ctrl + e / command + e
셀렉터 종류 :

.profile { font-size : 20px } /*클래스*/
p { font-size : 16px } /*태그*/
#special { font-size : 30px } /*아이디*/
셀렉터의 우선순위 :
style=”” / 1000점 #id / 100점 .class / 10점 p / 1점
이며 점수가 높을 수록 더 우선적으로 적용됩니다
웹레이아웃의 기초 : div를 이용한 네모네모 박스 디자인
네모 박스 디자인에 많이 사용하는 CSS 속성
.box {
margin : 20px;
padding : 30px;
border : 1px solid black;
border-radius : 5px;
}
margin은 바깥 여백,
padding은 안쪽 여백,
border는 테두리 (차례로 두께, 선의 종류, 색상),
border-radius는 테두리 둥글게 처리입니다.
margin과 padding을 원하는 방향에만 줄 수 있습니다.
.box {
margin-top : 20px;
padding-left : 30px;
}
top, left, bottom, right 중 원하는 곳에만 여백을 줄 수 있습니다.
(참고 : margin은 음수도 가능합니다. -20px 이런 식입니다.)
혹은 margin : 5px 6px 7px 8px; 이렇게 띄어쓰기를 이용해 작성하시면
차례로 상 우 하 좌 마진을 5,6,7,8px 줄 수 있습니다.
display : block이 내장되어있는 div박스
.box {
display : block;
}
모든 div, p, h1, li 등은 display : block 속성을 주지 않아도 기본적으로 내장되어있습니다.
그래서 p태그나 div태그를 그냥 사용하면 한 행을 전부 차지하게 됩니다.
이게 싫다면 display 속성을 다른 것으로 부여해주면 됩니다.
display : inline, inline-block, flex 등 여러가지가 있습니다.
레이아웃 만들기 1 : 호환성 좋은 float
사이트 레이아웃 디자인의 제 1원칙 : 모든 요소를 네모박스로 쪼개어 생각하시면 됩니다.
어려워보이는 레이아웃도 네모박스를 그려서 생각해보시면 실상 별거 아닙니다.
그리고 네모부분을 div로 만들어서 배치만 하면 됩니다.
요소를 붕 띄워 왼쪽/오른쪽 정렬하는 float 속성
<div>
<div class="left-box"></div>
<div class="right-box"></div>
</div>
.left-box {
width : 100px;
height : 100px;
float : left;
}
.right-box {
width : 100px;
height : 100px;
float : left;
}
위의 코드는 박스 두개를 만들어 각각 왼쪽으로 정렬시킵니다.
float 속성으로 가로정렬할 땐 float 박스들을 싸매는 하나의 큰 div 박스를 만들고 폭을 지정해주는게 좋습니다. (그래야 모바일에서 안 흘러넘침)
하지만 float를 쓰면 요소를 붕 띄우다보니 그 다음에 오는 HTML 요소들이 제자리를 찾지 못합니다.
float를 쓰고 나면 항상 clear 속성이 필요합니다.
<div>
<div class="left-box"></div>
<div class="right-box"></div>
<div class="footer"></div>
</div>
.footer {
clear : both
}
clear 속성을 사용하면 float 다음에 오는 박스들이 제자리를 찾게 됩니다.
float썼으면 까먹지 말고 항상 넣으시면 됩니다.
안넣으시면 내 의도와는 다른 레이아웃이 반겨줄 것입니다.
상대적인 크기 단위인 퍼센트 단위
.box {
width : 80%
}
이 경우 내 부모 요소의 width에 비해 80% 만큼 차지하게 됩니다.
(부모요소 : 나를 담고있는 상위 태그)
레이아웃 만들기 2 : 귀찮은 inline-block
display : inline-block 사용 법
.left-box { width : 100px; height : 100px; display : inline-block; } .right-box { width : 100px; height : 100px; display : inline-block; } display 속성만 간편하게 조정하면 되는 레이아웃입니다.
간편하지만 <태그> 사이의 스페이스바 공백을 제거해야하기 때문에 상당히 귀찮습니다.
위의 코드는 박스를 만들어 왼쪽으로 정렬시키는 코드입니다.
display : inline-block을 쓰시면 전부 왼쪽으로 정렬됩니다.
하지만 div 태그 사이에 공백이 있다면 그대로 렌더링해줍니다. 그래서 div사이의 공백을 제거해주는게 중요합니다.
공백제거 편법1. 주석처리 기호 사용하기
하지만 HTML이 줄이 안맞아 약간 더러워보입니다.
공백제거 편법2. 부모의 폰트사이즈를 0으로 만들기
당연히 left-box, right-box 들은 폰트사이즈를 정상적으로 돌려주는 CSS 정의가 필요합니다.
HTML이 깨끗해질지 모르겠지만 CSS가 더러워집니다.
둘 중에 덜 더러워보이는 방법을 하나만 사용하시면 되겠습니다.
셀렉터 사용법 1. 공백
<ul class="navbar">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
.navbar li {
display : inline-block;
}
위 처럼 공백을 이용해 안에 있는 li 태그인 모든 자손을 선택할 수 있습니다.
당연히 스페이스바 다음에 tag 셀렉터 말고 class 셀렉터 id 셀렉터 자유롭게 사용가능합니다.
.class .class .class 이런 식으로 무한히 연달아 사용가능합니다.
셀렉터 사용법 2. 꺾쇠괄호 >
<ul class="navbar">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
.navbar>li {
display : inline-block;
}
기호를 이용해 .li-inline 바로 밑에있는 자식만 선택할 수 있습니다.
셀렉터 사용법 3. 더욱 상세히 선택하고 싶다면
<ul class="navbar">
<li> <span>안녕</span> </li>
<li></li>
<li></li>
<li></li>
</ul>
.navbar li>span {
color : red;
}
셀렉터를 그냥 연달아 사용하시면 됩니다.
위의 예제는
.navbar 안에 있는 모든 li, 그리고 그 안에 있는 모든 직계 자손 span 태그를 선택하고 있습니다.
셀렉터 잘 쓰면 클래스 추가선언 없이도 내가 원하는 요소에 스타일을 쉽게 줄 수 있습니다.
하지만 이렇게 4~5개 이상 연달아 붙여쓰지 않길 권장합니다.
.container div div>p>span
이렇게 길게 쓰지 말라는 소리입니다. 딱보면 뭘 스타일링하는지 모르겠죠?
셀렉터를 남발하는 것 보다는 하나의 새로운 클래스를 만드는게 훨씬 더 나을 수 있습니다.
차라리 그냥 span 윗부분에 클래스를 하나 만드시고
.headline>span
이렇게 작성하면 얼마나 깔끔하고 좋습니까
CSS 셀렉터부분만 읽어도 내가 어떤 요소를 스타일넣고 있는지 바로 이해가 가능합니다.
읽기만 해도 어떤 스타일을 주는지 알 수 있는 셀렉터가 좋은 셀렉터 사용법입니다.
그리고 셀렉터 4~5개 연달아 작성하면 나중에 파일이 커지면 쓸데없는 버그의 원인일 수 있기 때문에
재사용가능성, 확장성을 염두에 둔다면 저렇게 쓰면 안됩니다.


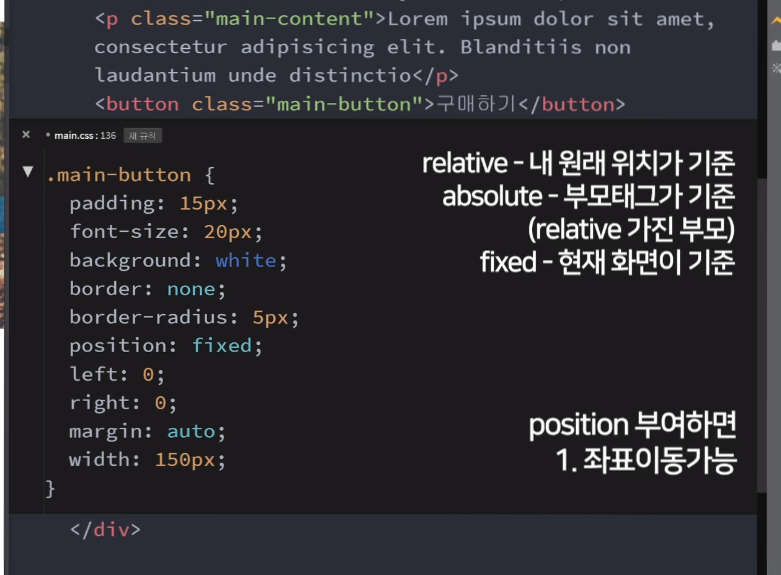
겹치는 박스 만들기
당연히 position 속성을 사용하면 되겠죠?
absolute, relative, fixed 중 하나를 사용하면 됩니다.
하지만 박스를 만들 때 주의점이 하나 있습니다.
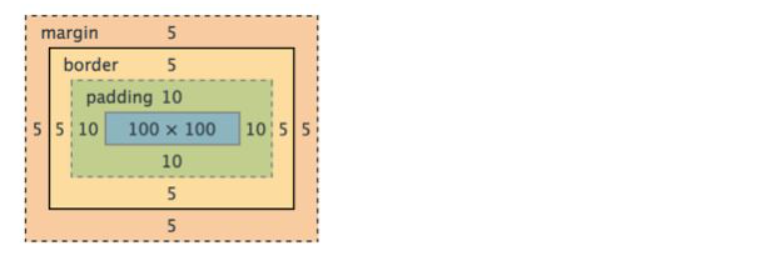
원래 div 박스의 width를 주게되면 padding, border를 고려하지 않습니다.
padding 안쪽 부분만 실제 width로 설정합니다.
이걸 그림을 그려보면… 파란색 저 부분만 실제 width라는겁니다.

그래서 200px의 박스를 만들어도, padding을 많이 주게 되면 실제 보여지는 박스의 폭이 padding 만큼 늘어날 수 있습니다.
웹사이트 대충 만드는 초보는 별 상관 없겠지만
실제 업무에서는 사이즈 조금만 잘못되어도 다른 요소에 크게 영향을 줄 수 있습니다.
박스의 폭을 border까지 설정해주고 싶을 때 쓰는 속성
.box {
box-sizing : border-box; /*박스의 폭은 border까지 포함입니다*/
box-sizing : content-box; /*박스의 폭은 padding 안쪽입니다*/
}
box-sizing이라는 속성을 주게되면 border까지를 실제 박스의 폭으로 설정해줍니다.
아주 고마운 속성입니다.
빨리 모든 div 박스에 추가해보도록 합시다.
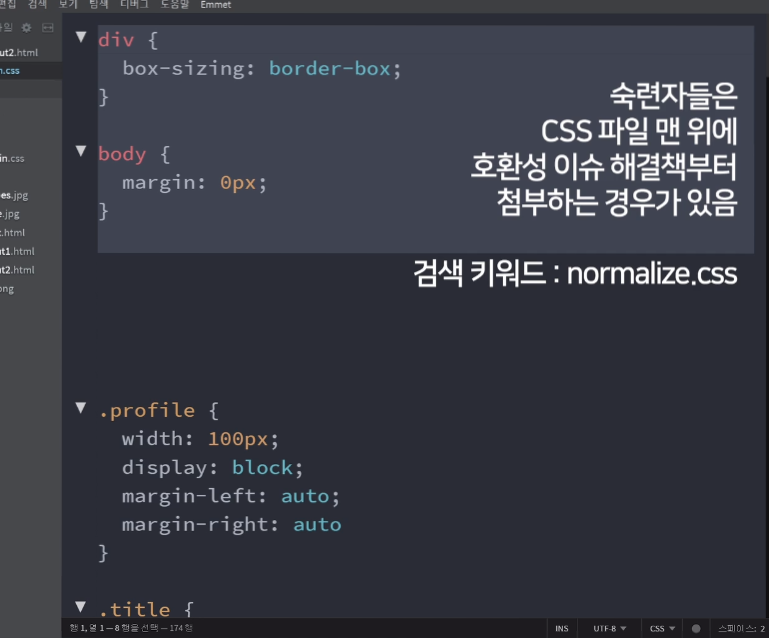
CSS 파일 작성시 기본으로 쓰면 좋을 속성들
그래서 숙련자들의 CSS 파일을 보면 일단 이런 것들을 맨 위에 정의하고 시작합니다.
div {
box-sizing : border-box;
}
body {
margin : 0;
}
html {
line-height : 1.15; /*기본 행간 높이*/
}
여기에 더해서
모든 h, p 태그의 margin을 균일하게 설정하거나
li, a 태그에 text-decoration : none 을 주거나
나중에 배울 table 태그에 border-collapse: collapse 를 주거나
이런 것들이 가능합니다.
이런거 미리 적고 시작하면 항상 편리하게 CSS 코드를 짤 수 있습니다.
가끔 CSS Reset 이런 식으로 부르기도 합니다.
여러분도 기본으로 복붙하고 시작할 “필수 기본값 CSS 리스트”를 하나 만들어두고 맨날 업데이트 해보십시오.
CSS normalize
그리고 이런 것 뿐만 아니라 브라우저간 통일된 스타일을 주기 위해
특정 스타일을 맨 위에 적고 CSS 코드짜기 시작하는 경우도 있습니다.
왜냐면 브라우저마다 button의 스타일이 다르고, 가끔 line-height 이런 줄간격같은 것도 다르고
다음 시간에 배울 input 사이즈도 다르기 때문입니다.
그래서 같은 코드를 짜도 다른 브라우저에선 이상하게 보일 수 있습니다.
CSS Normalize 링크 : https://github.com/necolas/normalize.css/blob/master/normalize.css
그래서 어떤 아저씨가 CSS normalize 라고 만든 문서가 하나 있는데
여기있는 스타일 붙여넣으시면 브라우저간 다르게 보이는 문제들을 미리 해결할 수 있습니다.

그래서 여기 있는 스타일을 그대로 여러분의 CSS 파일에 복붙하시거나
아니면 다운받아서 태그로 첨부하시면 됩니다.
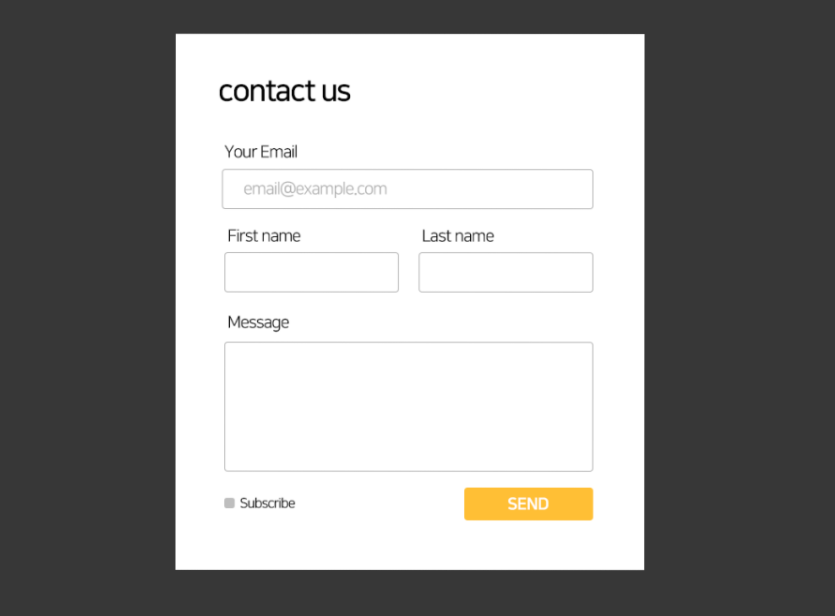
Form & input

form 레이아웃 제작시에도 포인트는 div박스입니다.
뭘 만들든 일단 박스부터 그리면서 시작하면 쉽게 레이아웃 만들 수 있습니다.
박스부터 배치하고 그 안에 글넣고 그림넣고 input 넣고 그러시면 됩니다.
저는 박스 디자인을 이렇게 해놨습니다.
<form>
<div class="w-100">
<input>
</div>
<div class="w-50">
<input>
</div>
<div class="w-50">
<input>
</div>
<div class="w-100">
<textarea></textarea>
</div>
</form>
가로로 꽉찬 input들은 w-100 이라는 div에 싸매고,
가로로 반반 차지할 input들은 w-50 이라는 div에 싸맸습니다
그리고 w-100은 width : 100%
w-50은 width : 50%; float : left
이렇게 주었다고 합니다.
float 주면 당연히 어딘가에 clear : both 도 있어야겠군요
input 태그 디자인은
가로로 100% 폭을 주었고
padding 조금 주고
box-sizing : border-box
이런걸 줬습니다.
border-box 안해놓으면 폭이 padding을 포함해서 조금 커질 수 있기 때문입니다.
전송버튼 만들기
<form>
<button type="submit">전송</button>
<input type="submit">
</form>
당연히 두개 중 마음에 드는걸로 만드시면 됩니다.
저는 button이 좋습니다.
label 태그와 for 속성
<input type="checkbox" id="subscribe">
<label for="subscribe">누르기</label>
label과 for 속성을 적절히 활용하면
input대신 label을 눌러도 input을 선택할 수 있습니다.
(input의 id, label의 for 속성을 똑같이 맞춰주면 됩니다)
혹은 그냥 input 에 제목이 필요할 때도 h, p 태그 이런거 말고 label 태그를 가끔 이용합니다.
쓸데 많은 Table 레이아웃과 vertical-align속성
테이블 셀 내에서 상하정렬할 땐 vertical-align
td, th {
vertical-align : middle;
}
vertical-align 속성을 이용해 테이블 내에서의 상하정렬을 하실 수 있습니다.
top, bottom, middle 사용가능
inline 요소 간 상하정렬할 땐 vertical-align
<p>
<span style="font-size : 50px">Greetings</span> <span style="font-size : 20px">안녕</span>
</p>
display : inline 혹은 inline-block 요소들을 나란히 배치하면 상하정렬이 이상한 경우가 있습니다.
특히 큰 이미지와 글,
또는 큰 글씨옆에 있는 작은 글씨
이런걸 나란히 배치했을 때 서로 높이가 맞지 않는 경우가 많은데
이럴 때 margin-top 이런거 대신 쓰는 속성입니다.
위의 예제에서
<span>안녕</span> 여기에 vertical-align : top
이런거 넣어서 실험해보십시오.
top, middle, bottom 말고도 super, sub, px 단위로 사용가능합니다.
(table 안에선 top, middle, bottom만 사용가능합니다)
display : table
.box {
display : table;
display : table-row;
display : table-cell;
}
가끔 div로 이루어진 요소들을 테이블화 시키고 싶을 때가 있습니다
그럴 땐 table태그로 변하길 원하는 요소에 display : table을 적어주신 뒤에
tr로 변하길 원하는 요소엔 display : table-row,
td로 변하길 원하는 요소엔 display : table-cell 을 넣어주면 됩니다.
하지만 그럴 일은 거의 없기 때문에 참고로만 알아둡시다.
포인트1. 반응형을 고려한다면 상위 div에서 폭을 결정하는게 좋습니다.
<div class="container">
<table></table>
</div>
container 박스에 최대폭과 폭을 설정해주면 되겠습니다.
물론 필수는 아닙니다.
포인트2. 테두리 색상은 밑에만 넣을 수도 있습니다.
td, th {
border-bottom : 1px solid black;
}
(요로코롬)
포인트3. 셀 블록마다 width를 설정해주는게 좋습니다.
<table>
<tr>
<td class="name">상품명</td>
<td class="price">가격</td>
<td>수량</td>
</tr>
</table>
.name {
width : 50%
}
.price {
width : 20%
}
간혹 border-collapse 속성을 table태그에 적용하면 border-radius가 안먹는 경우가 있습니다.
그럴 때 사용할만한 방법들을 소개해드립니다.
table 태그에 border-radius가 안먹을 때
1.
table {
border-collapse : collapse;
border-spacing : 0;
}
(왼쪽위에있는 td) {
border-top-left-radius : 5px;
}
table 태그에 border-radius가 안먹을 때 2.
table {
border-collapse : collapse;
border-radius : 7px;
border-style : hidden;
box-shadow : 0 0 0 1px #666;
}
box-shadow라는 속성을 이용해 테두리를 가짜로 만들어내는 편법입니다.
box-shadow는 그림자 넣는 속성입니다.
Pseudo 코드
상태에 따라서 스타일을 줄 수 있는 Pseudo-class 셀렉터
.btn:hover {
background : chocolate; /*마우스를 갖다댔을 때*/
}
.btn:focus {
background : red; /*커서가 찍혀있을 때*/
}
.btn:active {
background : brown; /*누르고 있을 때*/
}
a:link {
color : red; /*방문 전 a 링크*/
}
a:visited {
color : black; /*방문 후 a 링크*/
}
pseudo-class 셀렉터를 붙이시면 여러 상태에 따른 스타일을 지정해줄 수 있습니다.
순서는 꼭 이렇게 선언해야 잘 동작합니다.
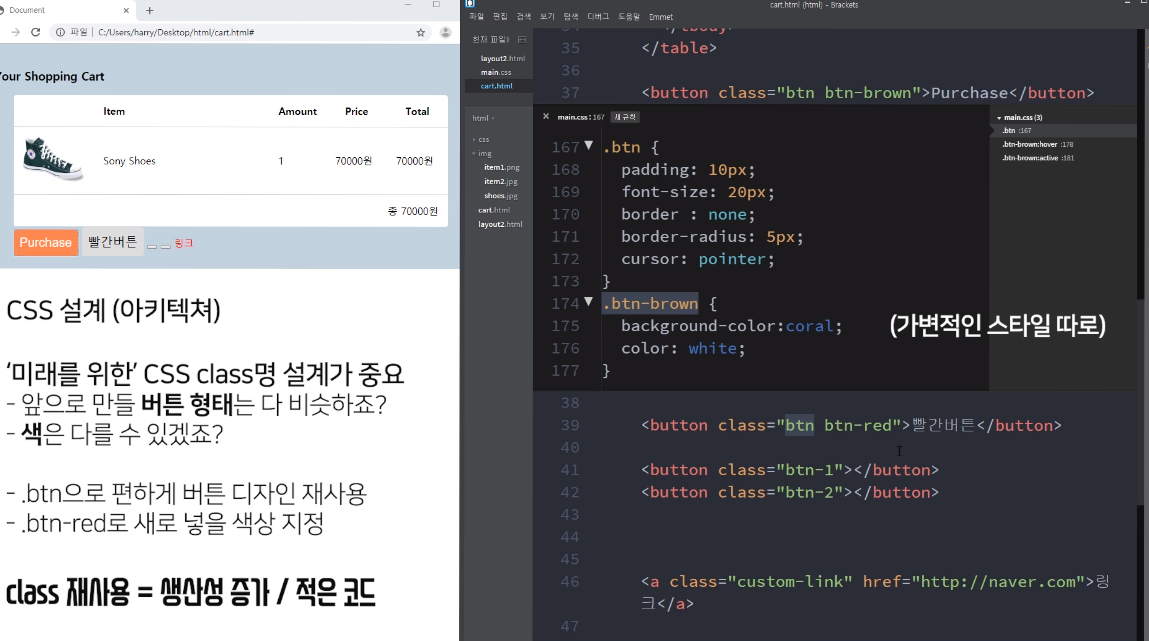
코드 양을 줄이는 CSS 설계 (아키텍처)
빨간버튼과 파란버튼을 만들려고합니다.
만드는 방법은 크게 두가지가 있습니다.
/*방법1*/
.btn {
padding : 10px;
font-size : 18px;
border : none;
border-radius : 5px;
cursor : pointer;
}
.btn-red {
background-color : red;
color : white;
}
.btn-blue {
background-color : blue;
color : white;
}
/*방법2*/
.btn-red {
padding : 10px;
font-size : 18px;
border : none;
border-radius : 5px;
cursor : pointer;
background-color : red;
color : white;
}
.btn-blue {
padding : 10px;
font-size : 18px;
border : none;
border-radius : 5px;
cursor : pointer;
background-color : blue;
color : white;
}
위와 밑의 코드 양을 한번 살펴보도록 합시다. 밑의 코드가 훨씬 양이 많아보이죠? 중복된 스타일이 많으니까 그렇습니다.
위처럼 CSS를 디자인하는 방법이 요즘은 대세를 이루고 있습니다.
버튼의 기본 스타일은 btn이라는 클래스로 만들어놓고, 나머지 가변적인 부분들은 필요할 때 마다 class를 새로 만들어서 관리하는 것이지요.
그리고 HTML에서는 필요한 부분에 class=”btn btn-red” 이런 식으로 사용하면 되겠죠?
이제 클래스 짜기 전에 한번 생각을 하고 짜도록 합시다.
물론 이런 방법 말고도 다른 방법들이 있으나 자세한 내용은 CSS architecture 라고 검색해보시면 되겠습니다.

막 버튼 여러개 만들어서 짜는 건 초보가 하는 짓이다.
CSS 고수처럼 짜려면: 재사용이 가능하게 클래스를 짜야한다.
중급 내용
폰트 패밀리 설정법
body {
font-family : 'gulim', 'gothic'
}
버그없이 사용하려면 폰트의 영문명을 사용하셔야합니다.
폰트명에 띄어쓰기가 있을 수 있으니 따옴표 안에 담는게 좋습니다.
폰트명을 콤마로 여러개 쓰면 제일 왼쪽에 있는 폰트부터 적용합니다. 실패하면 뒤에 있는 폰트들을 차례로 적용합니다.
웹사이트 이용자의 컴퓨터에 설치가 된 폰트들을 적용할 수 있습니다.
사용자의 컴퓨터에 설치되지 않은 폰트를 사이트에서 이용하려면
@font-face {
font-family : '이쁜폰트';
src : url(nanumsquare.ttf)
}
CSS파일 최상단에 @font-face 라는 명령어를 넣고,
그 안에 적용할 폰트의 경로와 이름을 적어주시면 됩니다. (폴더 내에 폰트 파일이 필요합니다)
그럼 이제 원하는 곳에서 font-family : ‘이쁜폰트’ 라는 폰트를 사용할 수 있습니다. (그럼 그곳엔 nanumsquare.ttf 폰트가 적용됩니다)
웹폰트용 woff파일
웹폰트용으로 나온 woff 파일이 있습니다. ttf에 비해 용량이 3분의1 수준입니다.
한글폰트 ttf 파일은 용량이 매우 크기 때문에 (한글폰트는 특히 몇천자가 들어있기 때문에 한자도 있기 때문)
구할 수 있다면 woff 파일을 사용하시는걸 추천드립니다. ttf와 호환성은 거의 비슷한 수준입니다.
어짜피 ttf나 woff 둘다 IE8 이하에선 적용되지 않습니다. 자유롭게 woff를 사용하도록 합니다.
나눔스퀘어 woff 버전 : https://github.com/moonspam/NanumSquare
IE 옛 버전에서도 호환성 좋게 폰트를 사용하려면
@font-face {
font-family: 'NanumSquare';
font-weight: 400;
src: url(NanumSquareR.eot);
src: url(NanumSquareR.eot?#iefix) format('embedded-opentype'),
url(NanumSquareR.woff) format('woff'),
url(NanumSquareR.ttf) format('truetype');
}
eot, woff, ttf 파일들을 구하신 후 이렇게 첨부하시면 되겠습니다.
폰트를 빠르게 사용하기 위한 Google Fonts
구글폰트라는 사이트를 이용하면 굳이 폰트파일을 구하지 않아도 됩니다.
Google Fonts 사이트에서 바로 폰트파일과 CSS 정의부분을 링크할 수 있으니까요.
fonts.google.com
폰트를 첨부하고 싶다면 요 화면에서.. 잘 복붙해주시면 되는데
HTML에 첨부하고 싶다면로 시작되는 부분을 복붙하시면 되고,
CSS에 첨부하고 싶다면 @import 로 시작되는 부분을 CSS 맨 위에 복붙하시면 됩니다.
(구글이 호스팅해주는 폰트가 미리 정의된 CSS 파일을 가져다 쓰는 것입니다)
폰트 Anti-aliasing 에 대해
여러분 맥으로 웹개발하시면 폰트 뭘 쓰든 이쁘게 보일겁니다.
심지어 굴림, 돋움 같은 기본 폰트도 앤티앨리어싱이 되어서 부드럽게 나옵니다.
앤티앨리어싱이 뭐냐면 그 픽셀의 각진 부분을 스무스하게 바꿔주는건데
▲ 오른쪽이 안티앨리어싱 적용했을 때의 선입니다. 훨씬 부드러워보이죠?
맥 OS쓰시면 저렇게 알아서 해주지만 윈도우는 전혀 아닙니다.
윈도우에서 돋움, 굴림 폰트를 매우 작게 축소하거나 아니면 매우 크게 확대했을 때 너무나도 각져보입니다.
돋움, 굴림 뿐만 아니라 대부분의 폰트가 저런 현상이 일어납니다.
디자인 잘하는 사람 입장에선 매우 거슬리는 문제인데
이 문제를 해결하고 싶다면 웹상의 글자를 살짝 돌려보십시오.
transform : rotate(0.04deg); CSS파일에다가 이거 쓰라는겁니다.
나중에 배울텐데 요소를 살짝 회전시키는 스타일입니다.
근데 글자를 정말 매우 살짝 회전시키면 윈도우에선 안티앨리어싱 된 듯한 느낌을 줍니다. 부드러워짐
###FlexBOX
Flexbox 레이아웃 사용법
<div class="flex-container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
.flex-container {
display : flex;
}
.box {
width : 100px;
height : 100px;
background : grey;
margin : 5px;
}
그냥 박스들을 감싸는 부모 요소에게 display : flex를 사용하면 됩니다.
그럼 박스들이 기본적으로 가로정렬로 배치됩니다.
Flexbox 세부속성 사용하기
.flex-container {
display : flex;
justify-content : center; /* 좌우정렬 */
align-items : center; /* 상하정렬 */
flex-direction : column; /* 세로정렬 */
flex-wrap : wrap; /* 넘치는 요소 wrap 처리 */
}
.box {
flex-grow : 2; /* 폭이 상대적으로 몇배인지 결정 */
}
기타 여러가지 세부 속성들이 있지만 자주 쓰진 않기 때문에 다루진 않았습니다.
필요할 땐 구글에서 찾아 사용하세요!
에디터 사용시 유용한 부가기능 (Emmet 등)
여러분의 HTML 창작 능력을 빠르게 도와줄 몇가지 부가기능을 소개해드리겠습니다.
공식적으로 Brackets 에디터를 이용중이지만
VS code, Atom 등 다른 에디터를 사용하신다면 그 에디터에도 유사한 부가기능이 있을 것이니 한번 찾아보시면 되겠습니다.
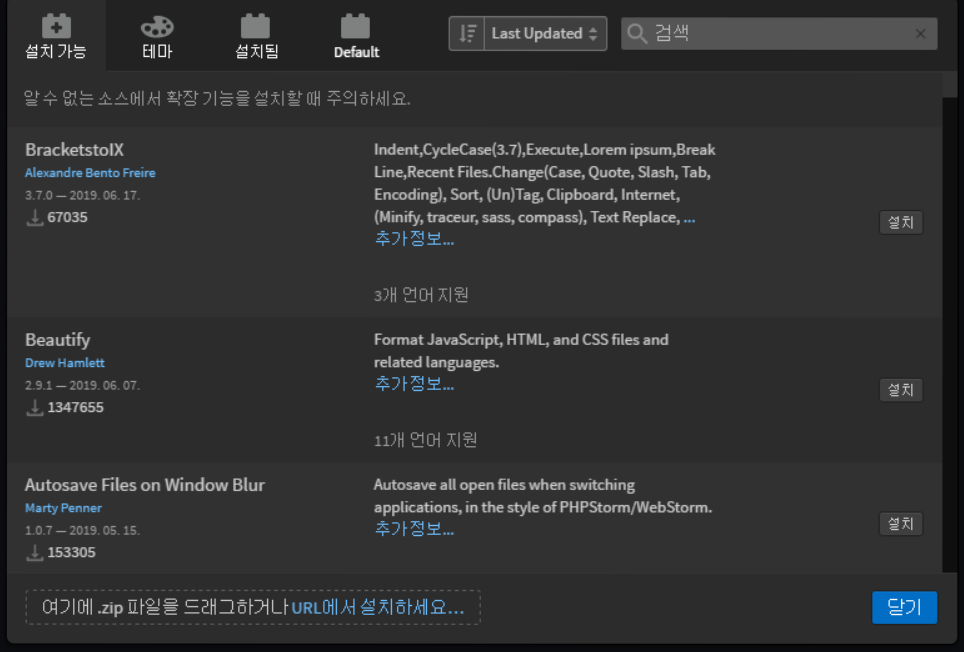
- 부가기능 설치방법

파일 - 확장기능 관리자 (혹은 오른쪽 레고모양 버튼)를 클릭하시면 이런 화면이 나옵니다.
여기서 원하는 부가기능을 검색 후 설치버튼을 누르면 성공입니다.
- Beautify
코드를 예쁘게 정렬하고싶을 때 사용하는 부가기능입니다.
설치하면 우측에 마법봉이 하나 생기는데 누르시면
얼마나 더럽게 코딩했든 간에 코드를 아주 예쁘게 정렬해줍니다.
자바스크립트, CSS, HTML 전부 가능합니다.
내가 원하는 부분만 정렬하고싶다면
원하는 코드들을 드래그한 후에 우클릭 해주시면 Beautify 메뉴가 나오는데 그걸 누르시면 됩니다. 끝!
- Emmet
실은 이거 알려드리려고 했습니다.
여러분 생산성을 위해 꼭 사용하셔야합니다.
아무리 자동완성이 잘 된다고 해도 div박스 여러개 만드는 작업은 매우 귀찮은 작업입니다.
그래서 CSS 셀렉터를 이용해서 HTML을 조금 쉽게 생성할 수 있는 부가기능입니다.
뭔소리냐면…
일단 빨리 Emmet 부가기능을 설치하신 후에
div.container>div
이렇게 입력하시자마자 tab키를 한번 눌러보세요.
그럼 짜쟌!
<div class="container">
<div></div>
</div>
HTML이 뿅 하고 생성됩니다.
훨씬 빠르게 레이아웃을 만들어낼 수 있습니다.
생각한 HTML 레이아웃을 CSS 셀렉터처럼 작성해주신 후에 tab키만 누르시면 됩니다.
(> 표시는 내 바로밑의 자식요소라는 뜻이죠?)
이런 것도 가능합니다.
div#header>p.title*3
이렇게 쓰면 짜쟌!
<div id="header">
<p class="title"></p>
<p class="title"></p>
<p class="title"></p>
</div></div>
내가 비슷한 요소를 2개 3개 붙여넣고 싶다면 저렇게 곱셈 * 표시를 사용하시면 됩니다.
이외에도
! 입력후 tab 누르기 (html 문서 시작템플릿 바로 생성)
lorem 입력 후 tab 누르기 (임시글자 무작위 생성)
등 여러가지 기능이 있습니다.
다른 문법들은 구글에 Emmet 이라고 검색하면 되겠습니다.
자동완성 말고도 유용한 단축키들도 많이 제공되니 한번 시간들여 공부해보시는 것도 여러분 생산성을 높이는데 아주 좋을 듯 합니다.
반론 : “저는 초보라서 div가 몇개 있을 지 먼저 생각하기 어려운데여? 안유용한듯”
초보면 더욱 더 사용하셔야합니다. 빨리 연습합시다.
왜냐면 초보는
- div가 몇개 필요할지
- 여기 글은 p태그로 쓸지 h1으로 쓸지
- 클래스 명은 뭘로 할지
이런 레이아웃을 머릿속으로 생각해보는 과정이 정말 중요합니다.
맨날 div 필요할 때마다 주먹구구식으로 만들지말고
전체적인 구조를 생각한 다음에 필요한 곳에 div을 딱딱 배치하며 코드를 짜는게 좋습니다.
안그러면 정말 짜파게티 HTML이 되어버려 나중에 수정하나 하려 해도 짜파게티 면이 여러분의 발목을 잡을 것입니다.
Emmet 문법 연습하다보시면 전체 코드구조를 생각해야되니 자연스럽게 여러분 레이아웃 짜는 능력도 상승할 것이며,
div도 꼭 필요한 것만 생성해서 깔끔하게 유지보수할 수 있을거에요.
- 테마
컴퓨터의 밝은 화면은 여러분의 눈건강에 좋지 않습니다.
어두운 테마를 설치하면 보다 오래 코딩하실 수 있는데
테마란에 들어가서 어두운 테마 하나 아무거나 설치해보세요.
그리고 메뉴에서 보기 - 테마를 누르신 후 테마를 선택하시면 되겠습니다.
(강의에서 사용중인 테마는 New One Dark 입니다.)
- Brackets Power Mode 부가기능
코드를 입력할 때 파워풀한 이펙트가 생성됩니다.
카페에서 HTML 코딩할 때 사용하시면 주목받을 수 있습니다.
- Color the tag name
태그 이름들마다 각각 다른 색을 입힐 수 있습니다.
HTML 해독이 약간 쉬워집니다.
(내가 원하는 색들로 커스터마이징할 수 있습니다.)
head 태그에 들어갈 내용 정리
이번 챕터는 그냥 따로 설명할 부분이 없어서 간단하게 텍스트로 진행합니다.
HTML파일은 head 태그가 없으면 안됩니다.
<!DOCTYPE HTML>
<head>
어쩌구
</head>
<body>
저쩌구
</body>
HTML 문서의 기본 템플릿은 꼭 head와 body 태그를 포함해야합니다.
head태그는 사이트 내에서 눈에는 보이지 않는 중요한 정보들이 들어갈 수 있는데
head태그 내에서 쓸 수 있는 중요한 태그들을 몇개 나열해보겠습니다.
- 각종 CSS 파일들
<head>
<link href="css/main.css" rel="stylesheet">
</head>
CSS 파일들을 첨부할 때 링크태그를 집어넣을 수 있습니다.
위 경로는 현 HTML 파일과 같은 위치에 있는 css폴더 안에 있는 main.css 파일을 첨부하라고 되어있네요.
css/main.css
/css/main.css
참고로 위 두개의 경로는 다른 경로입니다.
1번은 현재 HTML파일과 같은 경로에 있는 css라는 폴더 내의 main.css 파일을 의미하고
2번은 현재 사이트의 메인경로 (codingapple.com)부터 시작해서 codingapple.com/css/main.css 파일을 첨부해라 라는 뜻입니다.
슬래쉬 기호가 첨부터 붙어있으면 사이트 메인경로부터 시작해라~ 라는 의미입니다.
멋진 말로 1번은 상대경로, 2번은 절대경로라고 합니다.
- JS 파일들
<head>
<script src="어쩌구.js"></script>
</head>
JS 파일들을 첨부할 때도 사용할 수 있습니다.
혹은 태그를 넣어서 직접 자바스크립트를 삽입할 수도 있습니다.
- 사이트 제목
<head>
<title>네이버입니다</title>
</head>
사이트 제목을 넣을 수 있습니다. (브라우저 탭에 뜨는 이름입니다)
- 여러가지 meta 태그 (거의 필수)
<head>
<meta charset="UTF-8">
<meta name="description" content="자바스크립트 인강 전문 코딩애플입니다.">
<meta name="keywords" content="HTML,CSS,JavaScript,자바스크립트,코딩">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
사이트의 인코딩 형식을 지정할 때 charset=”UTF-8” 이라고 속성을 적을 수 있습니다.
사이트의 검색 결과 화면에 뜨는 글귀를 수정하고 싶으면 이런 속성들을 추가할 수 있습니다. name=”description” content=”어쩌구”
description은 구글 검색시 파란 제목으로 뜨는 글귀,
keywords는 검색에 도움을 주는 키워드 등입니다.
(이런건 온라인 마케팅 하는 사람들이 잘 압니다)
- 사이트 초기 zoom 레벨이나 폭을 지정해주려면 name=”viewport” 라는 속성을 부여하시면 됩니다.
width=device-width는 모바일 기기의 실제 폭으로 렌더링 해주세요 라는 뜻입니다.
요즘 스마트폰 가로 해상도가 1920px을 넘어가는 폰들이 많죠.
그럼 이것만 보고 1920px 에 해당하는 페이지를 띄워줄 수는 없겠죠?
그래서 실제 접속시 스마트폰 기기의 실제 가로폭을 보고 렌더링하라고 명령하는 부분이라고 보시면 됩니다.
initial-scale=1 이 부분은 접속시의 화면 줌레벨 설정입니다.
그래서 반응형 웹을 만들 때 저 meta 태그를 복붙하시고 시작하시면 되겠습니다.
모던 웹에서 사용하는 단위정리
.box {
width : 16px; /* 기본 px 단위 */
width : 1.5rem; /* html태그의 폰트사이즈의 1.5배 */
width : 2em; /* 상위요소 폰트사이즈의 2배 */
width : 50vw; /* 브라우저(viewport) 화면 폭의 50% */
width : 50vh; /* 브라우저(viewport) 화면 높이의 50% */
}
반응형 웹을 만들 때 head 태그에 들어가야할 내용
이전 강의처럼
내용이 들어가있어야 모바일에서도 예쁜 레이아웃을 만들 수 있습니다.
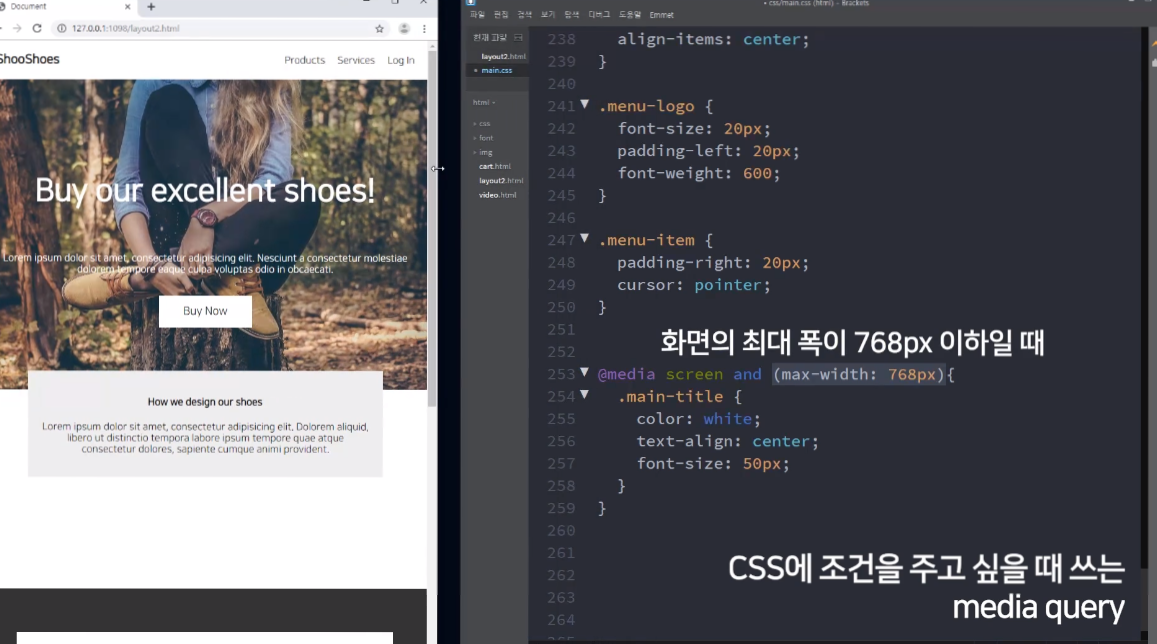
media query 사용하는 법
@media screen and (max-width : 992px) {
.box {
font-size : 40px;
}
}
@media screen and (max-width : 768px) {
.box {
font-size : 30px;
}
}

CSS 파일 최하단에 사용합니다.
내가 원하는 폭에 도달했을 경우에만 내부에 정의된 CSS를 적용하게 됩니다.
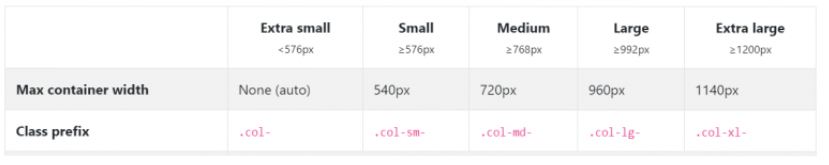
Bootstrap 권장 Breakpoint
break포인트는 분할점을 의미한다. break는 2~3개가 적당하고 더 넣으면 그 만큼 일일히 설정할게 늘어나서 비추천한다.
media query는 필요할 때 마다 사이즈를 넣고 작성하는 것 보다는
미리 모바일/태블릿 레이아웃으로 변하는 기준점(breakpoint)을 정해놓는 것이 중요합니다.
Bootstrap 라이브러리가 권장하는 breakpoint 사이즈는
1200px / 992px / 768px / 576px
입니다.
768px 부터를 모바일로 볼지, 576px 부터를 모바일로 볼지는 여러분 마음입니다
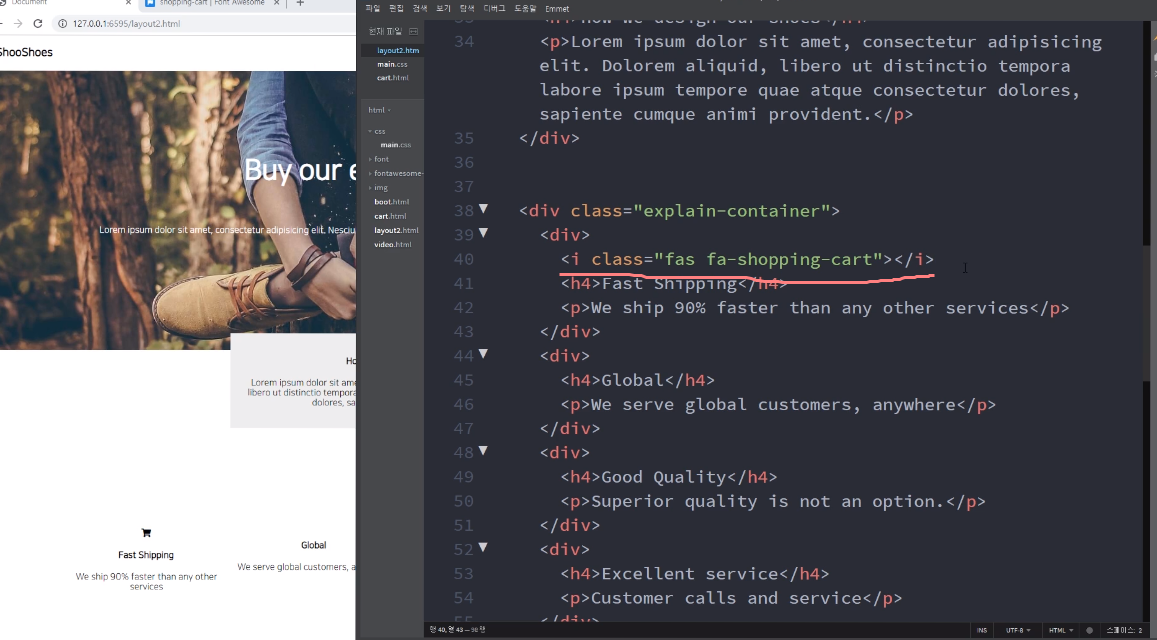
연습 소스
<div class="explain-container">
<div>
<h4>제목</h4>
<p>내용</p>
</div>
<div>
<h4>제목</h4>
<p>내용</p>
</div>
(+ 제목 내용 div 박스 두개 더)
<div style="float : none; clear : both"></div>
</div>
.explain-container>div {
float : left;
width : 25%;
}
@media screen and (max-width : 992px) {
.explain-container>div {
float : left;
width : 50%;
}
}
@media screen and (max-width : 768px) {
.explain-container>div {
float : none;
width : 100%;
}
}
. 크롬 개발자 도구를 열면 버그 수정이 편해집니다.

브라우저에서 우클릭 - 검사를 누르시면 이렇게 HTML과 CSS를 한눈에 볼 수 있습니다.
내가 원하는 요소만 검사해보고 싶다면 ctrl + shift + c 라는 단축키 혹은 화살표 버튼을 누르시면 됩니다.
그리고 우측 하단에 나오는 style, class명들을 잘 살펴보며 내가 어떤 클래스, 어떤 속성을 만져야 수정이되는지 확인한 후에
직접 CSS파일을 열어서 수정하시면 디버깅 완료!
CSS 속성들 중엔 예전 브라우저에서 지원하지 않는 속성들이 있습니다.
이런걸 사용하면 과거 IE8, IE7 브라우저들에선 우리 사이트가 이상하게 보일 수 있기 때문에
예전 브라우저에서도 호환성을 챙길 수 있는 방법을 소개해드립니다.
예전 인터넷 익스플로러 브라우저에서 미리보기

인터넷 익스플로러 11버전을 켜신 후 우클릭 - 검사를 눌러보시면
크롬 개발자 도구와 유사한 메뉴들이 뜹니다.
에뮬레이션 탭으로 들어가시면 예전 브라우저에서 미리볼 수 있습니다.
익스플로러 8 버전용 CSS파일 첨부하기
익스플로러 8이하에서만 적용할 수 있는 CSS파일을 첨부할 수 있습니다.
<!--[if lt IE 9]>
<link rel="stylesheet" type="text/css" href="css/ie8.css" />
<![endif]-->
이렇게 첨부해주시면 css폴더내의 ie8.css 라는 파일은 인터넷 익스플로러 9 미만에서만 적용됩니다.
ie8.css에 여러분이 수정하고 싶은 코드를 담고 head태그 내에 다른 CSS 파일들과 함께 첨부해주시면 됩니다.
참고로 ie8.css 파일은 다른 브라우저에선 전혀 읽지 않습니다.
(첨부 순서는 가장 마지막이 좋습니다. 중요한 덮어쓰기 파일일 수록 밑으로 보내시면 됩니다.)
FontAwesome 쓰기
Font Awesome 5버전 홈페이지
https://fontawesome.com/
Font Awesome 다운받아 첨부하기
Font Awesome 홈페이지의 다운로드 메뉴에서 다운받아 압축을 풀면 여러개의 폴더가 나오는데,
이 중에 CSS, Webfonts 두개의 폴더를 여러분 작업폴더에 복붙하시면 됩니다.
그 후에 CSS 폴더 내의 all.css 라는 파일을 하나만 head 태그 안에 딱 첨부해주시면 설치 끝입니다. 나머지 잔챙이 CSS 파일은 다 삭제하셔도 됩니다.
<link href="all.css경로" rel="stylesheet">
사용법으로


이렇게 넣어주면 된다.
Font Awesome CDN으로 첨부하기
CDN은 위처럼 사진 다운받고 해서 하는게 아니라 외부 사이트를 이용해서 사용한다.
CSS파일을 호스팅해주는 고마운 사이트들이 있습니다.
이 사이트들을 Link태그로 첨부하면 직접 다운받지 않고도 동일한 CSS파일을 이용가능합니다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.css" integrity="sha256-PF6MatZtiJ8/c9O9HQ8uSUXr++R9KBYu4gbNG5511WE=" crossorigin="anonymous" />
Font Awesome 아이콘 넣기
Font Awesome 홈페이지의 icons 메뉴로 들어가신 후
마음에 드는 아이콘을 선택한 후
예제 코드를 HTML에 복붙하시면 됩니다.
<i class="fas fa-book"></i>
이러면 책 아이콘이 하나 나오게됩니다.
사이즈나 색 수정은 글자 수정하는 것과 똑같이 하시면 됩니다.
Transition 속성으로 CSS 애니메이션 구현하기

(마우스를 올릴 시 검은색배경 + 가격이 fade In 애니메이션으로 표시됨)
- overflow 속성이 필요할 수 있습니다.
숙제해결을 위한 overflow 속성
.box {
width : 100px;
height : 100px;
overflow : hidden;
}
overflow라는 속성은 .box의 폭이나 높이를 초과하는 내부요소를 처리하기 위한 속성입니다.
hidden 값을 주면 넘치는 내부요소를 자동으로 잘라 없애줍니다.
반면에 scroll을 주게 되면 스크롤바가 생기게 됩니다.
시작화면 만들기
애니메이션(hover)이 끝난 후 최종화면 만들기
transition 으로 서서히 동작하게 만들기
CSS만으로 애니메이션을 만들 수 있습니다.
당연히 적용분야는 제한적인데,
마우스를 올렸을 때 (hover) 애니메이션이 동작하는 방법을 가장 많이 사용합니다.
상품 진열 레이아웃
<div class="grey-background">
<div class="product-container">
<div class="product-item">
<div>
<div class="overlay"></div>
<img src="img/product1.jpg">
</div>
</div>
<div class="product-item">
<img src="img/product2.jpg">
</div>
<div style="clear: both;"></div>
</div>
</div>
.grey-background {
background: #f6f6f6;
padding-top: 10px;
padding-bottom: 90px;
margin-top: 100px;
}
.product-container {
width: 90%;
max-width: 1200px;
margin: auto;
margin-top: 90px;
}
.product-item {
float: left;
width: 33.3%;
padding: 15px;
}
.product-item img {
width: 100%;
}
.overlay {
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.5);
opacity: 0;
}
opacity는 투명도를 조정합니다. (0에서 1까지 가능)
position : absolute를 이용해 이미지 위에 div박스 하나를 붕 띄우는 레이아웃 입니다.
애니메이션 구현 : 마우스 올릴 시 Fade In (투명했던게 서서히 나타남)
시작화면 CSS 작성 (위에서 다 함)
최종화면 CSS 작성
overlay 박스에 마우스를 올릴시 (hover)
투명도가 0이었던게 1로 변함
- transition 입히기
overlay 박스에 transition : all 1s 추가
transition은 CSS가 특정상황(hover, jQuery 등)에서 변할 때 천천히 변하게 해주세요~ 라는 속성입니다.
transition 세부 속성 살펴보기
.box {
transition-delay: 1s; /* 시작 전 딜레이 */
transition-duration: 0.5s; /* transition 작동 속도 */
transition-property: opacity; /* 어떤 속성에 transition 입힐건지 */
transition-timing-function: ease-in; /* 동작 속도 그래프조정 */
}
기억하기 귀찮다면 transition : all 1s; 하나만 쓰셔도 무방합니다.
새로운 overlay 레이아웃 디자인이 필요합니다.
<div class="wrap-overlay">
<div class="overlay-black">
<span>$60</span>
</div>
</div>
<img src="상품 이미지">
“이미지에 마우스를 올리면 div를 이미지 위에 출현시켜라~”
라고 코드를 짜놓으면 제대로 동작하지 않습니다.
이미지와 div박스가 겹치는 순간 여러분은 더이상 이미지에 마우스를 올릴 수 없거든요.
그럼 원치않는 버그가 발생할 수 있습니다.
그래서 이미지 위에 투명한 div 박스(wrap-overlay)를 하나 마련해놓고 그 안에 오버레이용 div박스 (overlay-black)을 마련했습니다.
.wrap-overlay { position : absolute; width : 100%; height : 100%; }
▲ wrap-overlay라는 박스는 그냥 이미지를 덮는 투명한 박스입니다.
.overlay-black {
width : 100%;
height : 100%;
background : rgba(0,0,0,0.3);
padding : 20px;
margin-top : 50px;
}
▲ overlay-black이라는 박스는 투명한 박스 내에 존재하는 시커먼 박스입니다. 가격 정보를 담고있지요.
margin-top을 조정하시면 최종화면과 시작화면을 만드실 수 있습니다.
그리고 어딘가에 마우스를 올리면 이 박스가 최종화면이 되도록 코드를 짜면 되겠죠?
.wrap-overlay:hover .overlay-black {
margin-top : ??px;
}
▲ wrap-overlay라는 박스에 hover시, 내부에 있는 .overlay-black이라는 요소는 margin-top이 변합니다.
그리고 마무리로 transition 속성을 예쁘게 입혀주어 애니메이션을 만들어보면 되겠습니다.
리빙포인트 1) 오버레이 애니메이션 만들 때 오버레이때문에 hover를 못하는 상황이 발생할 수 있으니 조심하자.
리빙포인트 2) .box:hover .box2 라고 사용하면 .box에 마우스를 올렸을 때 내부에 있는 .box2를 움직이게 만들 수 있습니다. ‘내부에 있는’이 아주 중요한 표현입니다.
리빙포인트 3) jQuery를 배우시면 코딩 범위가 넓어집니다. 우리는 hover만 썼지만 클릭시 애니메이션이 동작하게 할 수 있고, 버튼을 눌렀을 때 다른 곳에 있는 UI를 띄우는 작업도 가능합니다.
리빙포인트 4) position속성이 헷갈리면 빨리 다시 공부하세요. 상급과정으로 넘어가기 위해선 정말 중요합니다
Bootstrap 설치와 사용법
Boostrap은 프론트엔드 Component Library라고 하여
웹 퍼블리싱에 필요한 버튼, 메뉴, 탭, 모달, 카드 등 필수 요소들을 모아놓은 일종의 CSS 파일입니다.
이걸 우리 사이트에 설치하시면 보다 빠른 ‘복붙식’ 웹개발이 가능합니다.
Bootstrap 3버전과 4버전이 있는데 각각 호환성은
3버전은 IE8+ (IE fix 파일 첨부시)
4버전은 IE11+입니다.
현재 5버전도 나왔는데 사용법은 동일하니 강의에선 그냥 많이 쓰는 4버전으로 진행하겠습니다.

▲ 버전 선택은 상단 Docs 메뉴 선택 뒤에 우측 위 버튼 누르시면 됩니다. 5말고 4로 합시다.
간단 설치방법
https://getbootstrap.com/docs/4.3/getting-started/introduction/#starter-template
방문 후 Starter Template 이라고 써있는 예제 코드를 새로운 HTML 파일에 복붙하시면 끝입니다.
다만 복붙 전에 우측 위에서 5버전 말고 4버전이 선택되어있는지 확인을 잘 합시다.
약간 안정성있는 설치방법
위처럼 간편하게 설치하지 않고 안정성있게 설치하려면
https://getbootstrap.com/docs/4.3/getting-started/download/
방문 후 boostrap.min.css, bootstrap.min.js 등의 파일을 다운받아 여러분 작업 폴더에 집어넣습니다.
그리고 jQuery도 첨부해야합니다.
https://code.jquery.com/jquery-3.4.1.min.js
사이트에 방문하여 우클릭 - 다른이름으로 저장 해주세요.
그리고 여러분의 HTML 파일 내에 다운받은 세개의 파일을 첨부합니다.
<!-- head 태그 안에 CSS 첨부 -->
<link href="bootstrap.min.css 경로" rel="stylesheet">
<!-- body 태그 끝나기 직전에 js 첨부 -->
<script src="jquery-3.4.1.min.js 경로"></script>
<script src="bootstrap.min.js 경로"></script>
그럼 설치 끝!
사용법 

getbootstrap.com 에 방문하여
마음에 드는 UI 요소를 골라서 내 HTML 파일에 복붙하시면 웹개발이 끝납니다.
당연히 디자인까지 그대로 쓰라는 건 아니고,
여러분의 CSS 파일과 class 선언으로 색상이나 레이아웃 같은걸 커스터마이징하시면 되겠습니다.
Utility Class 사용가능
<div class="container">이쁜 여백가진 박스</div>
<div class="mt-5">margin-top 쉽게 주기</div>
<div class="pb-5">padding-bottom 쉽게 주기</div>
<div class="fs-3">font-size 쉽게 주기</div>
<div class="text-center">text-align 쉽게 주기</div>
<div class="fw-bold">font-weight 쉽게 주기</div>
Bootstrap을 설치하면 저런 class 들을 이용가능합니다.
여러분이 직접 CSS 에다가 padding-bottom 기록할 필요 없이
그냥 pb-5 이렇게 주면 끝인 것입니다.
(pb1~5 까지 있습니다.)
몇개 외워놓으면 개발 시간이 매우 빨라지겠죠?
padding-left 는 ps-5 (start의 약자)
padding-right 는 pe-5 (end의 약자)
등 수백개가 있어서 더 찾고 싶으면 Bootstrap 홈페이지의 Utility class 메뉴를 살펴봅시다.
근데 또 커스텀 스타일이 많아지면 Bootstrap 쓰나 마나
CSS 파일 200kb 용량만 더 차지하고 개발 시간이 별 차이가 없습니다.
하지만 Bootstrap 쓰는 중요한 이유가 있는데
바로 반응형 레이아웃도 class 복붙식으로 매우 쉽게 만들 수 있다는 것인데
Bootstrap Grid 레이아웃

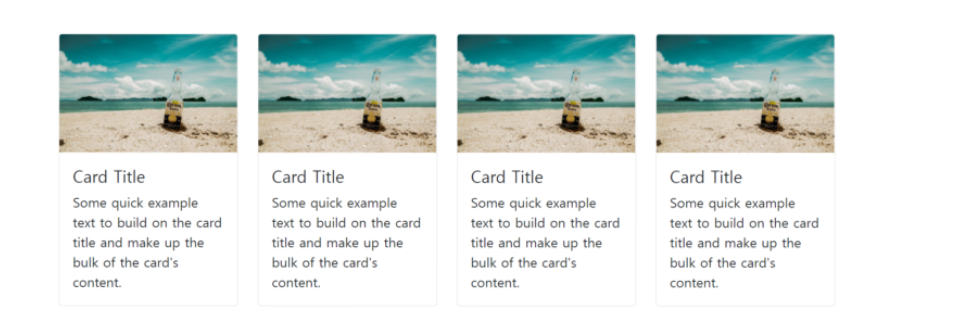
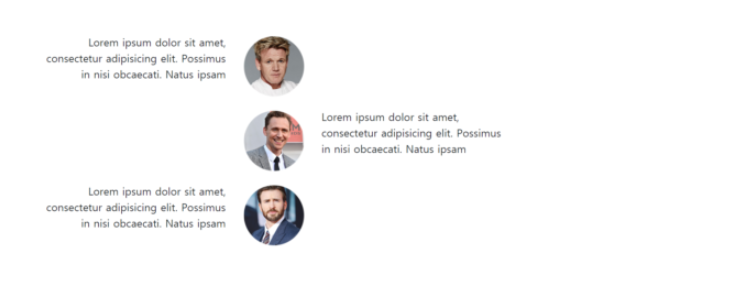
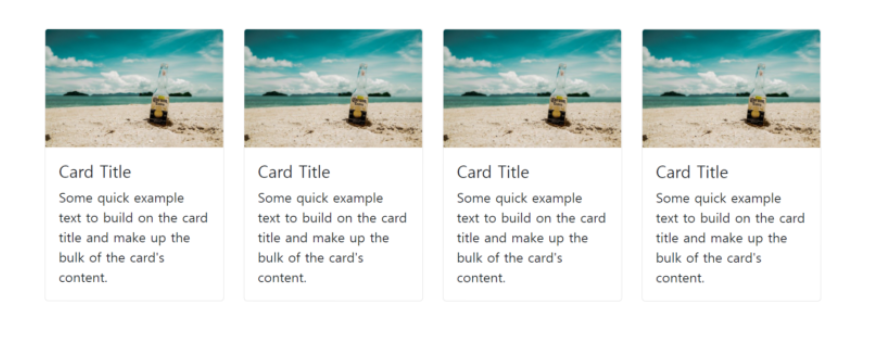
숙제1 : 위 사진처럼 보이는 반응형 레이아웃을 만들어보세요
(조건) PC사이즈에서는 사진처럼 4열, 태블릿 사이즈에서는 2열, 모바일에서는 1열로 정렬되게 만들어야합니다.

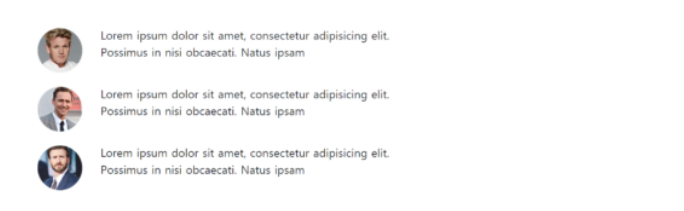
숙제2 : 위 사진처럼 보이는 반응형 레이아웃을 만들어보세요

조건) 모바일 사이즈에선 위 사진처럼 보여야합니다.
CSS 파일 없이도 가능하지만 사용해도 봐드림
숙제 팁 :
같은 <div> 여러개의 col 클래스명을 넣어도 전혀 상관없습니다.
Bootstrap을 사용하려면 PC말고 모바일 레이아웃부터 만드는게 훨씬 쉽습니다.
박스를 균일하게 쪼개고 싶을 때 Bootstrap grid 레이아웃을 사용하면 쉽고 빠르게 구현이 가능합니다.
<div class="row">
<div class="col"> 안녕 </div>
<div class="col"> 안녕 </div>
<div class="col"> 안녕 </div>
</div>
동일한 영역으로 쪼개고 싶을 때 각각 박스에 col, 그리고 부모에는 row라는 클래스를 부여하면 됩니다.
하지만 정확히 하려면 col 이것만 달랑 쓰는게 아니라 col-4 이렇게 숫자도 뒤에 적어주셔야합니다.
<div class="row">
<div class="col-4"> 안녕 </div>
<div class="col-4"> 안녕 </div>
<div class="col-4"> 안녕 </div>
</div>
이래야 가로폭을 정확히 3등분할 수 있는데 왜 대체 4를 적어야하냐면
Bootstrap은 웹디자인의 대 원칙 12 column 디자인을 사용하고 있습니다.
웹사이트를 디자인할 때 12개의 세로 선으로 쪼개면 사이트를 안정감있고 균형있게 편리하게 디자인할 수 있다는 소리인데
그래서 포토샵 켜서 웹디자인할 때

이런 12개의 가이드 라인을 그리고 디자인하는 경우가 많습니다.
왜 12라는 숫자를 선택했냐면 균일하게 6등분, 4등분, 3등분, 2등분하기 매우 쉬워지니까요.
그래서 Bootstrap을 사용할 때 <div class="row"> 이걸 사용하면
div 안쪽을 정확히 12등분하게 되며
그 안에 있는 박스들은 <div class="col-4"> 이렇게 사용해서
몇개의 column을 차지할지 명시해줘야 정확한 가로폭 사이즈 재단이 가능합니다.
<div class="row">
<div class="col-6"> 안녕 </div>
<div class="col-6"> 안녕 </div>
</div>
그럼 이렇게 하면 화면을 반반 정확히 쪼갤 수 있겠군요.
<div class="row">
<div class="col-4"> 안녕 </div>
<div class="col-8"> 안녕 </div>
</div>
그럼 이렇게 하면 화면을 4대 8 정도로 쪼갤 수도 있겠군요.
아무튼 균일하거나 불균일하게 가로폭을 쪼개고 싶으면 row와 col 클래스명을 쓰면 쉽습니다.
Grid를 반응형으로 만들고 싶다면
<div class="row">
<div class="col-md-4"> 안녕 </div>
<div class="col-md-4"> 안녕 </div>
<div class="col-md-4"> 안녕 </div>
</div>
col-4 중간에 md를 붙여주면 됩니다.
이건 일종의 조건문인데
“md 사이즈 혹은 그 이상에서만 4컬럼을 차지하게 해주십쇼” 라는 뜻입니다.
그니까 col-4를 조건부로 줄 수 있게 되는 것입니다.
md가 어떤 사이즈인지는 Bootstrap 홈페이지에 나와있습니다.
화면폭 768px을 뜻합니다.

md 말고도 lg, sm, xl 이런 키워드들을 조건문으로 사용가능합니다.
<div class="row">
<div class="col-lg-6"> 안녕 </div>
<div class="col-lg-6"> 안녕 </div>
</div>
이렇게 사용하면 무슨 뜻일까요?
빨리 답해보쇼
“lg 사이즈 (992px) 이상에서만 col-6을 주세요~” 라는 뜻입니다.
그래서 화면폭 992px 이상에서는 가로로 6컬럼씩 차지하고
모바일에선 세로로 정렬됩니다.
이런 식으로 반응형 레이아웃을 만들면 되는 것입니다.
혼자서도 알아서 할 수 있게 작동 원리를 알려드렸으니
이제 앞으로 활용해보는 일만 남았습니다.
그래서 위에 있는 오늘의 숙제를 해봅시다.
저번시간 숙제
<div class="container">
<div class="card shadow">
<img src="img/photo1.jpg" class="card-img-top">
<div class="card-body">
<span class="badge rounded-pill bg-primary">News</span>
<h4 class="mt-2">Blog Post Title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
<div class="d-flex p-3">
<div class="flex-shrink-0">
<img src="img/author.png" width="50px">
</div>
<div class="flex-grow-1 ms-3 mt-1">
<h6 class="fw-bold mb-0">Kelly Rowan </h6>
<p class="text-muted">March 12, 2021, 6 min read</p>
</div>
</div>
</div>
</div>
Bootstrap Grid 레이아웃 숙제 해설
실은 버튼복붙보다는 col, row 이런게 매우 간편해서 Bootstrap을 사용합니다.
큰 회사에서 뭐 만들 때도 페이지가 많다면
Bootstrap을 안써도 직접 col, row 같은걸 만들어서 사용하는 경우가 많습니다.
그래서 Bootstrap 쓰든 안쓰든 col, row 같은 class 사용법은 잘 익혀두는게 중요합니다.

숙제1 : 위 사진처럼 보이는 반응형 레이아웃을 만들어보세요
(조건) PC사이즈에서는 사진처럼 4열, 태블릿 사이즈에서는 2열, 모바일에서는 1열로 정렬되게 만들어야합니다.
저는 어떻게 했냐면
각각 다른 사이즈(md,lg,sm) 에서 차지할 column 갯수를 따로따로 설정할 수 있습니다.
<div class="row">
<div class="col-lg-3 col-md-6"> 안녕 </div>
<div class="col-lg-3 col-md-6"> 안녕 </div>
<div class="col-lg-3 col-md-6"> 안녕 </div>
<div class="col-lg-3 col-md-6"> 안녕 </div>
</div>
간단하게 클래스 두개를 이어붙이면 됩니다.
그럼 각각 lg사이즈에서는 4컬럼, md사이즈에서는 6컬럼을 차지하게 됩니다.
그래서 이렇게 레이아웃 짜놓으면
lg 사이즈 이상에선 4열
md 사이즈 이상에선 2열
그 외엔 일반 <div> 처럼 1열로 배치됩니다.
이제 안녕이라는 글자 자리에 Card 레이아웃 아무거나 복사 붙여넣기 해주시면 숙제 끝입니다.
나머지는 글넣고 그림넣고 마진넣고 하면 됩니다.

숙제2 : 위 사진처럼 보이는 반응형 레이아웃을 만들어보세요
(조건) 모바일 사이즈에선 위 사진처럼 보여야합니다.
CSS 파일 없이도 가능하지만 사용해도 봐드림
직접 뭐라도 해보고 눌러보셔야
Bootstrap을 이용할 땐 모바일 먼저 만들고 그 다음 PC 레이아웃 만드는게 쉽다고 했습니다.
그래서 모바일 화면 먼저 디자인해봅시다.
<div class="container ">
<div class="row">
<div class="col-2">
<img src="img/author.png" width="100%">
</div>
<div class="col-10">
<p>어쩌구 저쩌구 글입니다</p>
</div>
<div class=""></div>
</div>
</div>
이게 끝인듯요
이미지 넣고 글넣고 각각 2대 10으로 쪼갰습니다.
그리고 <div class=""></div> 박스를 하나 더 넣어놨는데 이건 PC 레이아웃에서 필요할 것 같아서 넣어놨습니다.
PC 레이아웃에선 적당히 자리차지해줄 빈 박스가 있어야할 것 같아서요.
CSS 덮어쓰기 잘하는 법 & 어떤 코드가 좋은 코드인가요
CSS 덮어쓰기가 매우 중요합니다.
왜냐면 여러분 업무의 절반 이상은 이미 작성된 CSS 수정이니까요.
내가 직접 원본 CSS파일을 건드리지 못하는 경우 새로운 CSS로 덮어써야하는데 이 방법을 배워보도록 합시다.
- 같은 클래스명이나 스타일을 하단에 작성
하나의 CSS 파일일 경우,
.box {
background : red;
}
.box {
background : blue;
}
같은 class 명이라도 하단에 정의한 클래스 명과 스타일을 우선적으로 적용합니다.
<link href="main.css" rel="stylesheet">
<link href="main2.css" rel="stylesheet">
CSS파일이 여러개 첨부되어있을 때도 유효합니다.
link를 하단에 사용할 수록 하단에 작성한 것과 똑같은 효과이기 때문에
main.css와 main2.css에 같은 class 명이 있더라도
main2.css에 있는 클래스 명을 우선적으로 적용합니다.
- id, style 등 우선순위를 높여 작성합니다.
tag < class < id < style=”” 순으로 우선순위가 높습니다.
점수로 따지자면 각각 1점 10점 100점 1000점이기 때문입니다.
그래서 class 스타일을 덮어쓰려면
id 써보고 안되면 style속성 열어보고 이렇게 수정하시면 되긴 합니다.
속성 뒤에 !important라는걸 부여하면
모든 우선순위를 씹어먹고 최우선적으로 이 속성을 적용하게됩니다.
점수로 따지자면 !important는 10000점입니다.
.box {
background : red !important;
}
.box {
background : blue;
}
이렇게 사용하면 !important가 붙은 스타일은 최우선으로 적용됩니다.
하지만 큰 힘으로 다른 힘을 억누르게 되면
그걸 또 나중에 수정하려면 더 큰 힘으로 억눌러야하기 때문에
근본적인 해결방안이 아닙니다. 되도록이면 쓰지않는걸 추천합니다.
특히 id 이런건 스타일링할 때 쓰지 맙시다.
프론트엔드 백엔드 기능개발하는 사람들도 id를 자주 사용하는데 그것과 겹치면 귀찮아집니다.
- Specificity (구체성 점수) 높여서 작성하기
셀렉터를 여러개 나열하면 점수도 높아집니다.
예를 들면
div.container .box {
color : red;
}
얘는 21점입니다.
왜냐면 10점짜리인 .class를 2개나 썼고
1점짜리인 div 태그셀렉터를 1개 썼기 때문입니다.
저렇게 더 구체적으로 셀렉터를 작성할 수록 점수가 높아져서 저렇게 점수를 높여도 덮어쓰기가 가능합니다.
div.container div.box {
color : red;
}
div.container .box {
color : blue;
}
위 예제에선 둘 다 똑같이 .box를 스타일링하고 있는데
color : red가 더 위에 있음에도 불구하고 적용됩니다. 왜냐면
div.container div.box 이건 22점이고
div.container .box 얘는 21점이기 때문입니다.
아무튼 Specificity를 동일하게 작성해서 하단에 적거나
아니면 더 점수를 높여주면 덮어쓰기가 가능합니다.
(교훈) 그래서 CSS 파일 사용할 때
div.container div.box 이런 식으로 길게 복잡하게 쓰면 나중에 덮어쓰기가 힘들겠죠?
나중에 덮어쓰기할 상황을 생각하면 class 이름은 하나만 써서 작성하는게 좋은 방법입니다.
초보들의 흔한 질문 : 내가 짠 코드가 잘 동작하긴 하는데 좋은 코드가 맞나요?
초보들은 이런거 판단이 어려워서 맨날 스승님을 찾아서 코드 검사받으러 다니는데
실은 스승님 없어도 알아서 혼자 판단할 수 있습니다.
좋은 코드의 원칙 2개만 기억하시면 되는데
내가 짠 코드가 나중에 수정이 쉽고 관리가 쉬워지면 좋은 코드입니다.
확장성이 좋으면 좋은 코드입니다.
양이 적으면 좋습니다 (선택사항)
확장성은 그냥
지금 만든 class를 다른 페이지에서도 쉽게 활용할 수 있을 것 같나
지금 만든 class를 복사해서 더 유용한 class를 만들기 쉬울까
이런거 생각해보면 됩니다.
코드짤 때 이 2개에 해당하는지 잘 생각해보시면 좋은 코드 알아서도 잘짤 수 있을 겁니다.
선생님 필요없습니다 이제
실은 CSS짤 땐 2번은 스킵하고 1번 정도만 생각해도 좋은 코드가 됩니다.
하지만 나중에 배울 SASS로 코드짤 땐 2번 생각해야함.
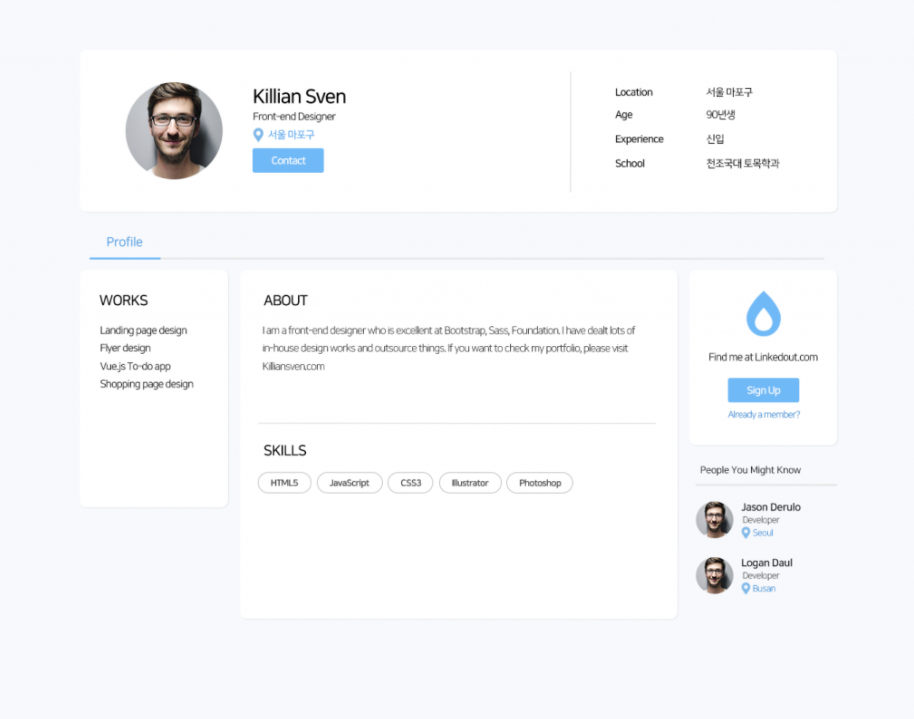
Portfolio 실습 2 : SNS Profile
다음 요구사항에 맞춰 ‘직접’ 페이지를 제작해본 뒤에
미흡하거나 궁금한 부분이 있다면 해설편을 보고 힌트를 얻어갑시다.

위 사진과 비슷하게 생긴 HTML 페이지를 만들어오면 됩니다.
반응형 레이아웃 예시도 첨부해드리니 반응형으로 만들어오십시오.
모바일 디자인만 첨부해드립니다. 태블릿 디자인은 안해도 될듯
- Bootstrap 배웠으니 써보는게 어떨까요.
해설도 Bootstrap으로 진행할 예정입니다.
내가 만든 CSS 파일 사용하는건 제약이 없습니다.
회색 배경색은 #f7f9fc 하늘색은 #6fbaf8 입니다.
세로정렬되는 기준 화면폭 (breakpoint) 은 임의로 정하셔도 무방합니다.
귀찮으니 아이콘 등은 fontawesome 라이브러리를 이용합니다.
아니면 Bootstrap 홈페이지 잘 찾아보시면 간단한 Icon 사용도 가능합니다.
Portfolio 실습 2 : SNS Profile (해설편)
- 회색 배경 & 흰 박스 미리 디자인 해놓기
<body style="background: #f7f9fc">
</body>
푸르딩딩 회색 배경은 그냥 body 태그에 배경색을 지정해주면 됩니다.
.white-b`ox {
background: white;
padding: 20px;
border-radius: 5px;
box-shadow: 0.5px 0.5px 2px 1px #eee;
}
하얀 박스들은 전부 비슷한 레이아웃을 가지고 있으니 하나를 잘 만들면 앞으로 계속 이용가능할 것 같습니다.
그래서 직접 만든 css 파일을 열고 위와 같은 스타일을 집어넣어놨습니다.
원하는 div에 넣으면 그림자 있는 하얀 박스가 생성됩니다.
참고로 box-shadow 우측에 넣을 수 있는 값들은
첫 두개의 값은 그림자의 x,y축 이동량
3번째 값은 blur
4번째 값은 spread
마지막은 색상입니다.

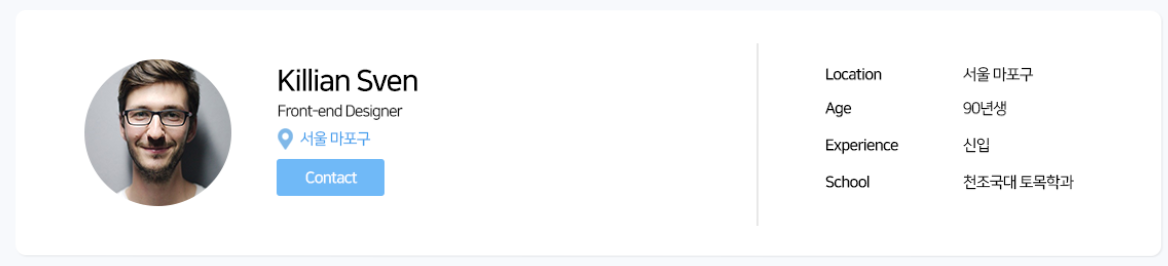
- 맨 위 프로필영역 레이아웃 디자인
<div class="container white-box">
<div class="row">
<div class="col-md-8">
사진이랑 이름
</div>
<div class="col-md-4">
내 프로필 설명
</div>
</div>
</div>
Bootstrap을 이용해서 레이아웃부터 잡는게 좋겠군요.
모바일부터 만들고 PC 레이아웃을 디자인하면 쉽습니다. 아무튼 위처럼 작성하면 레이아웃 끝
<div class="d-flex">
<div class="flex-shrink-0">
<img src="img/author.png">
</div>
<div class="flex-grow-1 ms-3">
<h3>Killian Sven</h3>
<p>Front-end Designer</p>
<button class="btn btn-primary">연락하기</button>
</div>
</div>
사진이랑 이름 자리엔 이런거 넣으면 되겠군요
Bootstrap 홈페이지에 있던 media object 그대로 복붙했습니다. 제가 짠거 아님
맵마커같은 아이콘 넣고싶으면 Bootstrap 홈페이지에서 Icons 메뉴 들어가서 pin 이라고 검색해보셔도 됩니다.
<div class="row">
<div class="col-6"> <p>Location</p> </div>
<div class="col-6"> <p>서울 근무</p> </div>
<div class="col-6"> <p>Age</p> </div>
<div class="col-6"> <p>많음</p> </div>
</div>
내 프로필 설명 자리엔 이런거 넣으면 되겠군요.
얘도 가로로 반반 쪼개야하니 col을 사용해봤습니다.
margin, padding 이런건 알아서 넣도록 합시다.
박스 테두리를 왼쪽만 주고 싶으면 CSS로 border-left : 1px solid black 이런거 넣으면 됩니다.

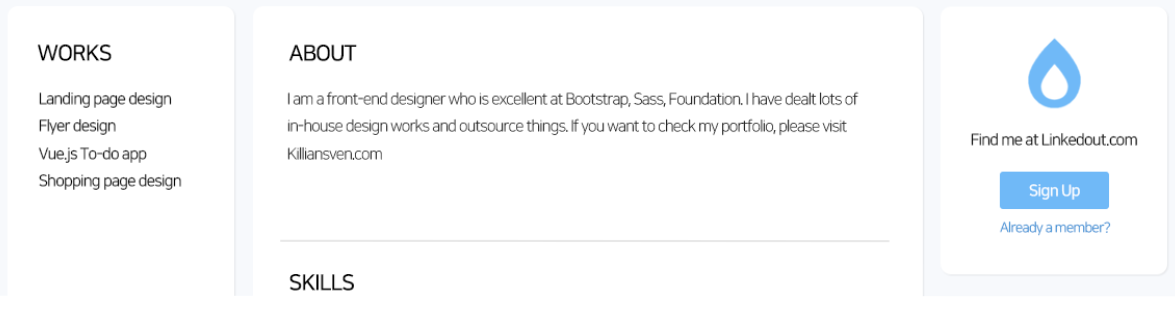
- 하단 박스 3개 가로로 배치하기
화면을 3개로 쪼개야하지만 이번엔 각각 다른 폭을 가져야합니다.
그럼 col 이걸로 불균일하게 쪼개면 되겠군요.
<div class="row">
<div class="col-md-3">
<div class="white-box">왼쪽박스</div>
</div>
<div class="col-md-6">
<div class="white-box">가운데박스</div>
</div>
<div class="col-md-3">
<div class="white-box">왼쪽박스</div>
</div>
</div>
이런 식으로 3 : 6 : 3으로 불균일하게 쪼개면 될듯요
가끔 간격이 너무 넓거나 할 수 있는데 그것은 .col-md-3 박스들의 padding 또는 margin을 조정하시면 되겠습니다.
좌우 padding을 5px 정도로 줄이든 하면 이쁠듯요
그리고 참고로 하얀박스의 높이 등은 건들 필요가 없이 그냥 내용물을 채우면 알아서 높이가 늘어납니다.

- 알약디자인하기
알약처럼 생긴 텍스트들을 가로로 진열해야합니다.
저 알약을 표현하기 위해선 p, span, div 아무거나 사용해도 될 것 같은데 CSS가 문제겠네요.
사진처럼 여러개 배치했을 때 가로로 진열되는 태그들이 좋을 것 같습니다.
p 혹은 div로 박스를 만들려면 일단 이 속성이 display : block을 내장하고 있으므로 가로로 진열이 되지 않습니다.
span 태그를 사용하면 이건 display : inline을 내장하고 있기 때문에 자동으로 우측 정렬이 됩니다.
하지만 display : inline 속성이 들어간 요소는 높이나 폭을 조정하지 못해서
어떤 태그를 쓰든 간에 display : inline-block 속성을 일부러 주는게 좋을 듯 합니다.
<span class="pill"></span>
.pill {
display: inline-block;
border: 1px solid lightgray;
border-radius: 100px;
padding: 3px 12px 5px 12px;
margin-right: 2px;
margin-bottom: 5px;
}
span 태그로 구현한 알약 CSS 코드입니다.

- 추천친구 영역 디자인 간단히 Bootstrap 사이트에서 media object라고 검색하신 후
예제코드를 복붙하신 후
글자 크기만 조정하시면 아주 쉽게 레이아웃을 만드실 수 있습니다.
실은 맨 위에 만들었던거 복사 붙여넣기 해도 될듯하니 생략하겠습니다.
- 기타 Bootstrap 레이아웃 구축 팁
- 많은 부트스트랩 요소들은 사이즈가 em 으로 선언되어있습니다.
그래서 부모 div박스에 font-size : 00px 이렇게 주면 한번에 많은 사이즈들을 축소나 확대하실 수 있습니다.
media object 부모 div박스에 font-size 아무렇게나 한번 줘보십시오.
안에있는 글자들이 각각 알맞은 비율로 줄어듭니다.
- hr 이라는 태그는 가로 선을 생성해줍니다.
<div class="vr"></div>
이렇게 쓰면 세로선을 생성해줍니다. height 설정 가능합니다.
- Bootstrap 홈페이지에 있는 Icons 메뉴를 활용하면
svg 이런 식으로 정의된 아이콘을 복사 붙여넣기할 수 있는데
Font Awesome 이런 것 전부 첨부하는 것 보다 용량을 훨씬 줄일 수 있습니다.
결론 : Bootstrap을 사용하면 CSS 작성할 일이 없으니 뭐든 빠르게 만들 수 있습니다
약간 쓸데없는 Pseudo-element
내가 특정 HTML 요소의 안쪽 일부만 스타일을 주고 싶을 때
Pseudo-element 셀렉터를 이용해서 스타일을 줄 수 있습니다.
예를 들면 이런 것들이 가능합니다.
Pseudo-element로 HTML 특정부분에 스타일링하기/글씨넣기
.text::first-letter {
color : red;
}
.text::first-line {
color : red;
}
.text::after {
content : '뻥이지롱';
color : red;
}
.text::before {
content : '뻥이지롱';
color : red;
}
pseudo-element를 선택하려면 콜론 2개 :: 를 사용하면 됩니다.
::first-letter라고 붙이면 안에 있는 글자 중 첫 글자만 스타일을 줄 수 있습니다.
::first-line이라고 붙이면 안에 있는 글자 중 첫 줄만 스타일을 줄 수 있습니다.
::after라고 붙이면 내부의 맨 마지막 부분에 특정 글자같은걸 추가해줄 수 있습니다.
::before라고 붙이면 내부의 맨 앞 부분에 특정 글자같은걸 추가해줄 수 있습니다.
“first-letter 대신 그냥 첫 글자를 span태그로 감싸면 되지않나요?”
그래도 되겠지만 서버와 데이터베이스로 인해 글자가 항상 다이나믹하게 변하는 경우 항상 span태그를 넣기 불가능합니다.
(자바스크립트를 쓰면 되는데 귀찮습니다.)
그럴 때 사용하시면 되겠습니다.
실은 크게 쓸모는 없습니다.
Pseudo-element로 clear : both 박스 편하게 만들기
.box::after {
content : '';
display : block;
clear : both;
}
갑자기 어떤 요소 뒤에 clear : both 속성을 가진 div박스가 필요하다면
일부러 div를 하나 만들 필요 없이 이렇게 div를 흉내내서 사용하시면 되겠습니다.
content 안에 아무것도 안적은 후 display : block을 주면 div 비슷한게 하나 생성되니까요.
Pseudo-element를 활용하면
CSS 만으로 버튼에 마우스 올리면 배경 어둡게하기 https://codepen.io/css-tricks/pen/dxyfA
CSS만으로 3D 느낌 리본모양만들기 https://codepen.io/team/css-tricks/pen/mVZGKa
ol 태그의 숫자 스타일링하기 https://www.456bereastreet.com/archive/201105/styling_ordered_list_numbers/
table 반응형으로 만드는 여러가지 방법 https://css-tricks.com/responsive-data-tables/
CSS만으로 영문 폰트 만들기 https://yusugomori.com/projects/css-sans/fonts
등이 가능합니다. 대부분 약간 쓸데없습니다.
다만 다음 시간에 배울 shadow DOM을 위해 꼭 알고 지나가야하니
내부에 있는 pseudo-element를 스타일줄 땐 :: 를 이용한다는 사실을 까먹지 맙시다.
딥다크한 어둠의 공간 Shadow DOM
input type=”file” 이런거 넣으면
버튼이랑 글자 이렇게 2개의 HTML 요소가 생성됩니다.
내가 분명 HTML 1개를 적었는데 2개가 한번에 생성이 된다니 신기하지 않습니까.
<input type="range">, <progress>
이런 것들도 그런데
이런거 궁금해해야 나중에 훌륭한 사람이 되기 때문에 어서 들어봅시다.
Shadow DOM
HTML 개발시 코드가 너무 복잡해지지 않기 위해 숨겨놓은 HTML 요소들이 있습니다.
이걸 Shadow DOM이라고 부릅니다.
하지만 아무나 볼 수는 없습니다.
‘어둠을 보는 눈’이 필요한데 이걸 얻는 법을 설명해드리겠습니다.
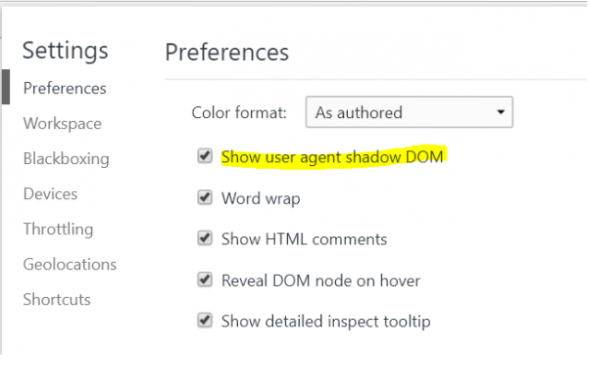
일단 크롬 개발자도구 셋팅 변경이 필요합니다.

개발자도구를 켠 상태에서 F1 (혹은 Settings 메뉴)를 누르면 나오는 곳에서
Show user agent shadow DOM을 체크하시면 됩니다.
이제 여러분은 숨겨진 HTML요소까지 몰래 구경가능합니다.
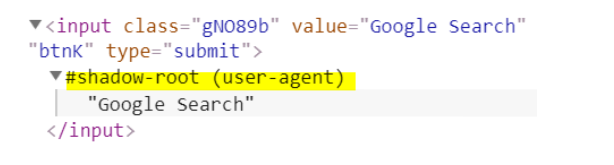
이제 input 태그 버튼같은 특정 요소를 한번 검사해보면

내부에 이렇게 화살표가 생기면서 input 내부에 숨겨진 div 박스나 텍스트들을 몰래 구경할 수 있습니다.
Shadow DOM 활용법
shadow DOM을 잘 활용하면 내가 전에 커스터마이징 할 수 없었던 요소도 커스터마이징이 가능합니다.
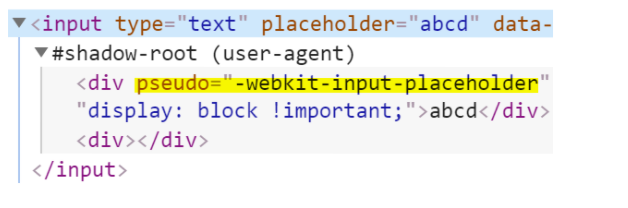
예를 들어 input placeholder=”안녕하세요” 이러면
회색글씨가 input 안에 생성이 되는데
이 회색 글씨의 스타일을 바꾸고 싶다면 shadow DOM을 까보시면 됩니다.

그럼 이상한 div들이 여러개 생성되어있는걸 볼 수 있을겁니다.
개발자 편하라고 숨겨놓은 shadow DOM 들입니다.
이 중에 회색 텍스트 비스무리한걸 찾아서 직접 스타일을 주시면 됩니다.
어떻게 선택하냐고요?
찾을 때 pseudo라는 속성이 부여되어있다면 저번시간에 했던 pseudo-element 처럼 찾을 수 있습니다.
input::-webkit-input-placeholder {
color : red;
}
이렇게 쓰면 기존에 보이지 않았던 shadow DOM 요소들도 스타일을 줄 수 있습니다.
스크롤바
드래그시 하이라이트되는 파란색 색상
파일 업로드 버튼
등 많은걸 커스터마이징 가능합니다.
솔직히 저렇게 직접 안뒤져봐도 그냥 구글 검색 잘하면 누구나 적용할 수 있긴 한데
위와 같은 원리 같은걸 이해하면 이제 혼자 알아서 코드짤 수 있습니다.
-webkit- 수식어는
input::-webkit-input-placeholder {
color : red;
}
크롬, 오페라, 사파리, Edge 브라우저에서만 동작하는 스타일을 만들고 싶을 때 사용합니다.
파이어폭스는 -moz-
익스플로러는 -ms-
이렇게 붙여주면 됩니다.
그럼 input::-moz-input-placeholder 이렇게 하면 파이어폭스용 스타일을 줄 수 있는 것이구나라고 생각할 수 있겠지만
훌륭한 생각이지만 shadow DOM 스타일 예측은 틀릴 때가 많습니다.
여러분이 파이어폭스 브라우저로 똑같이 shadow DOM을 까봐야 제대로된 스타일을 줄 수 있습니다.
아니면 구글을 찾아보도록 합시다.
혹은 개발자도구에서 셀렉터를 훔쳐도 됩니다

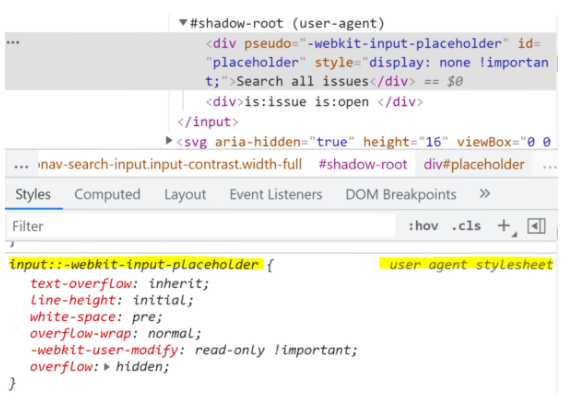
아까처럼 shadow DOM에 있는 요소 중 하나를 선택하면
개발자도구 하단에 CSS 부분에 user agent stylesheet 부분이 있을겁니다.
이게 바로 브라우저 기본 스타일같은 것인데
여기 표기된 ::어쩌구 이런 셀렉터를 그대로 복사해서 여러분 CSS 파일에 넣고 스타일 넣기 시작해도
shadow DOM에 있는 요소들을 직접 스타일줄 수 있습니다.
progress 태그 스타일링하기
모던 브라우저에선 진행상황을 알 수 있는 progress 바를 생성가능합니다.
<progress value="0.4"> </progress>
value 란에 0부터 1사이의 숫자를 넣으면 얼마나 진행되었는지 표시가 가능한데
progress의 기본 룩 자체가 못생겨서 스타일링은 필수입니다.
하지만 progress 태그 자체에 스타일링하려고 해도 스타일이 먹지 않습니다.
그렇다면 shadow DOM을 까보신 후 정확히 스타일을 주면 됩니다.
한번 개발자 도구 이용해서 알아서 이쁘게 스타일 줘보십시오.
이런건 혼자 해봐야
progress {
/*기본 배경은 없애주는게 좋습니다*/
-webkit-appearance: none;
-moz-appearance : none;
appearance: none;
background: white;
/* IE10 호환성용 */
color: red;
}
progress::-webkit-progress-bar {
background-color: #eee;
border-radius: 2px;
}
progress::-webkit-progress-value {
background-color: red;
border-radius: 2px;
}
/*파이어폭스 호환성을 위해*/
progress::-moz-progress-bar {
background-color: red;
border-radius: 2px;
}
이렇게 사용하시면 IE10 이상의 대부분의 브라우저에서 progress 바를 예쁘게 디자인할 수 있습니다.
요즘은 온갖곳에 gradient 배경을 주는게 유행이던데
progress 바에도 그런 배경을 한번 줘보면 어떨까요
gradient 배경 주는 방법은 절 찾지 마시고 훨씬 똑똑한 구글에 물어봅시다.
만든 사이트 발행하기
발행하는 방법은 두가지가 있습니다.
Github Pages 이용법 (도메인 주소는 상관없이 그냥 누구에게 보여줄 포트폴리오가 빠르게 필요할 때)
일반 호스팅 이용법 (나의 도메인이 필요할 때)
Github Pages 를 이용해 쉽게 사이트를 띄워보도록 합시다.
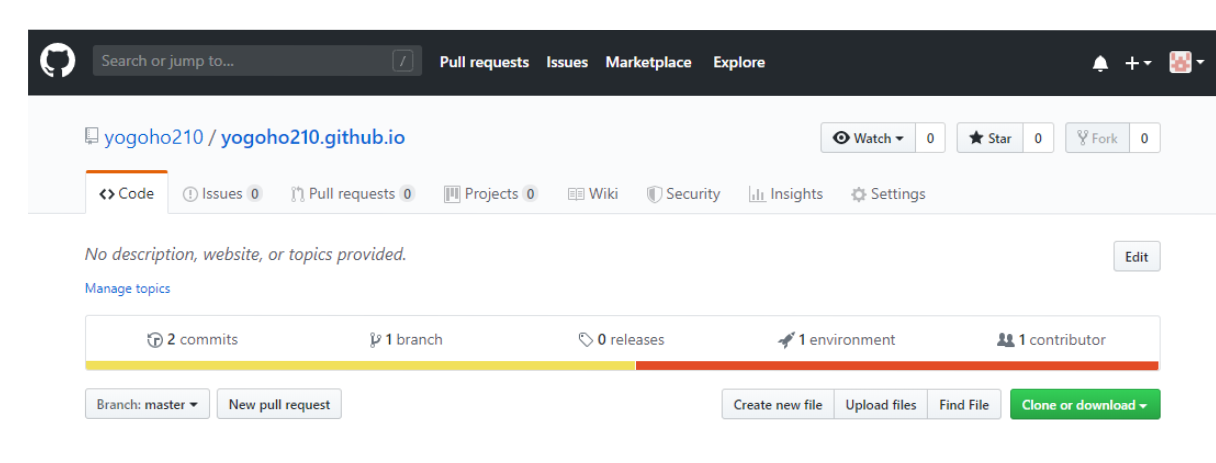
1) github.com 에서 가입하시고 로그인합니다.

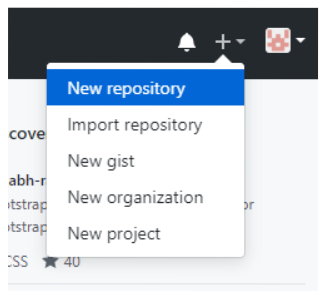
2) 우측 상단 + 버튼을 눌러 New repository를 만들어줍니다. 이제부터 중요한 내용이 출현합니다.

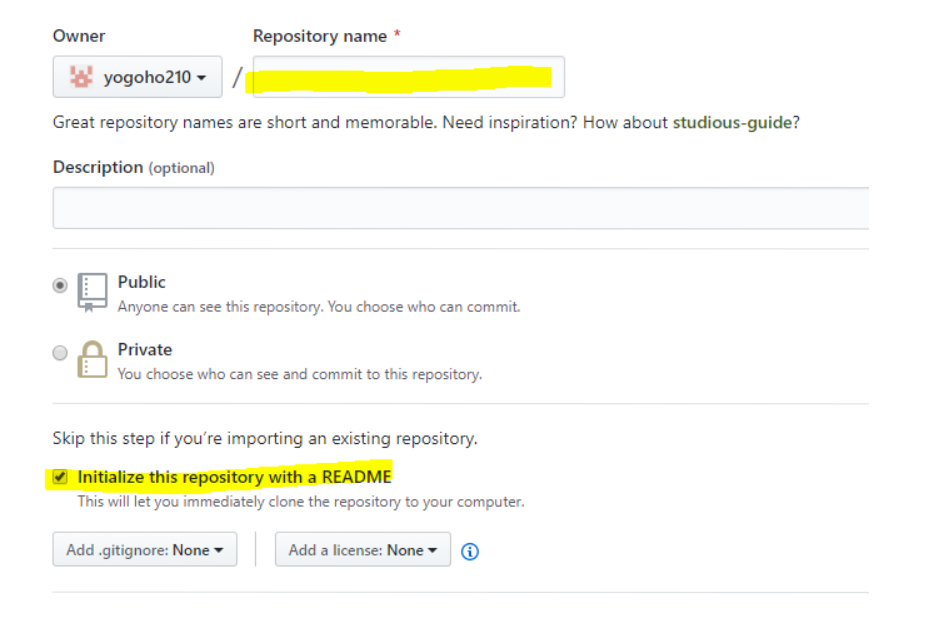
3-1) 만들 때 repository name 섹션엔 여러분 왼쪽에 뜨는 아이디.github.io로 적어주시면 됩니다. 저의 경우엔 yogoho210.github.io가 되겠네요. 임의로 다른 이름으로 적으시면 실패합니다.
3-2) 마지막에 README 파일생성란에 체크해주시면 됩니다. 그리고 밑에있는 초록버튼을 눌러줍니다.

4) 그럼 요런 화면이 나오는데 여기다가 여러분의 html,css,js 파일을 그대로 업로드하시면 됩니다. 그냥 여기다가 원하는 파일들을 전부 한번에 드래그 앤 드롭하시면 됩니다.

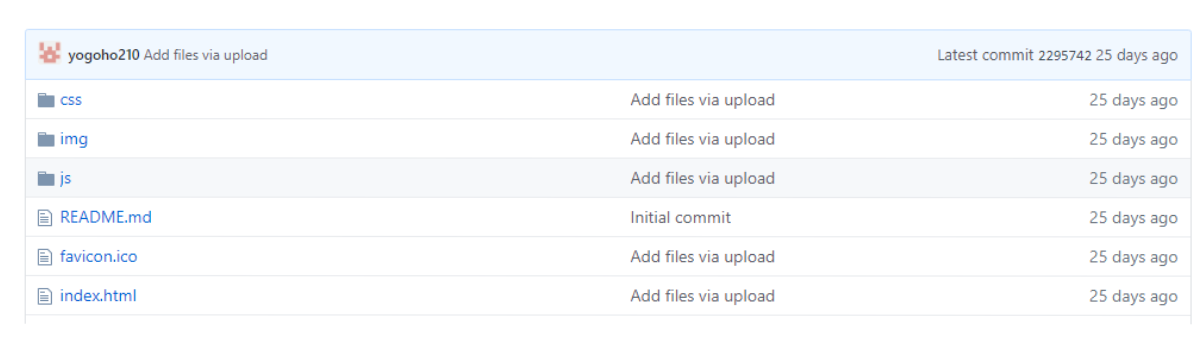
5) 드래그 앤 드롭하신 후에 초록 확인버튼까지 누르셨죠? 그럼 아까 그 페이지에 업로드하신 파일들이 이렇게 뜹니다. 그럼 사이트 발행 성공!
방금 발행한 사이트의 주소는 아까 적어주신 여러분아이디.github.io 입니다. 거기로 접속하시면 여러분 파일이 뿅하고 뜹니다.
6) 정확히 말하면 여러분아이디.github.io 로 들어가면 index.html이라는 파일을 보여줄겁니다. (index.html 파일은 여러분의 홈페이지입니다) 안보인다면 5분 기다려주세요.
내가 다른 html 파일을 열람하고 싶다면 html 파일의 경로를 적어주시면 되겠습니다. 여러분아이디.github.io/layout.html 이런식이죠.
이제 집에가서 부모님께 자랑해봅시다.
7) HTML/CSS 변경사항이 있어서 파일을 업데이트 했다면 업데이트한 파일을 그대로 아까랑 똑같이 업로드해주시면 됩니다.
8) 문제가 생겼다면 repository를 삭제후 다시 만들면 됩니다.
- 일반 호스팅을 이용해서 프로젝트를 발행해보도록 합시다.

1) 가장 많은 유저가 있는 cafe24.com 으로 가셔서 웹호스팅을 아무거나 제일 싼거 선택한 후 결제합니다. 보통 PHP + 리눅스 환경을 제공합니다. 설치비 5천원에 월500원입니다. (SSD어쩌구로 선택하시면 짱빠릅니다.)
1-1) 결제하시다보면 DB아이디나 비밀번호 설정부분도 있을 텐데 까먹지맙시다.
2) 결제마치시면 cafe24.com에서 찾을 수 있는 관리자 화면으로 들어갑니다. 로그인 하신 후에 “나의 서비스 관리” 이런거 찾아서 누르시면 될걸요?

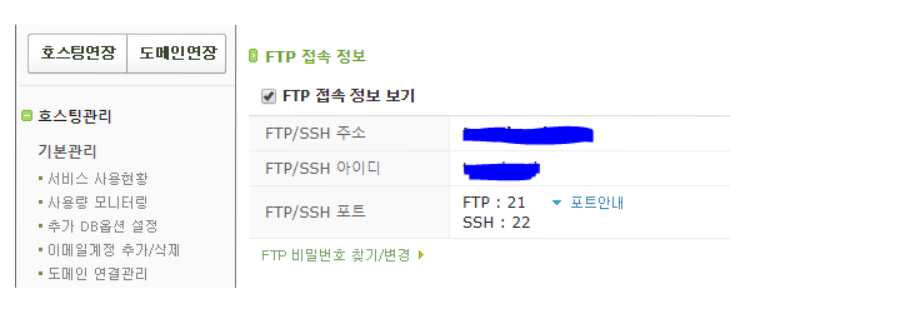
3) 여러분의 ‘서비스 접속정보’를 누르셔서 FTP 접속정보를 확인합니다. 앞으로 이 주소로 접속해서 여러분의 HTML 파일들을 업로드할겁니다. 그럼 어떻게 FTP 주소로 접속하냐고요?
4) FTP 프로그램을 이용합니다. 알FTP 혹은 Filezilla 라는 프로그램을 다운받아 설치합니다. 사람들 많이 쓰는 Filezilla를 씁시다.

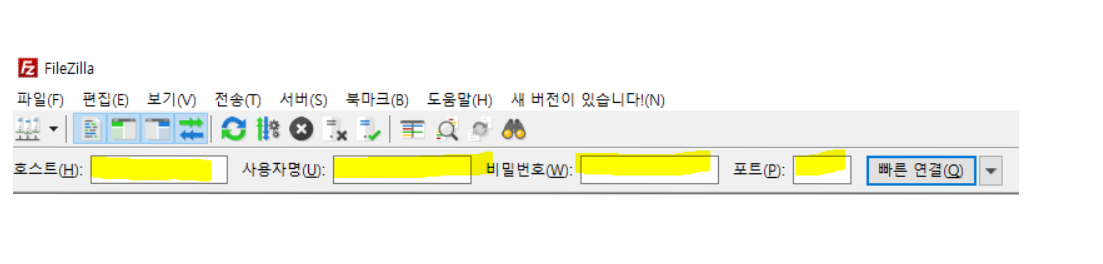
5) Filezilla를 실행시키면 빈칸이 나옵니다. 여기에 아까 관리자페이지에서 확인한
호스트(FTP 주소)
사용자명(FTP 아이디)
비번(아마도 DB비번)
그리고 21이라는 포트 번호를 적어넣습니다.
그리고 연결을 누르시면 여러분 사이트가 하단에 뿅하고 뜹니다.

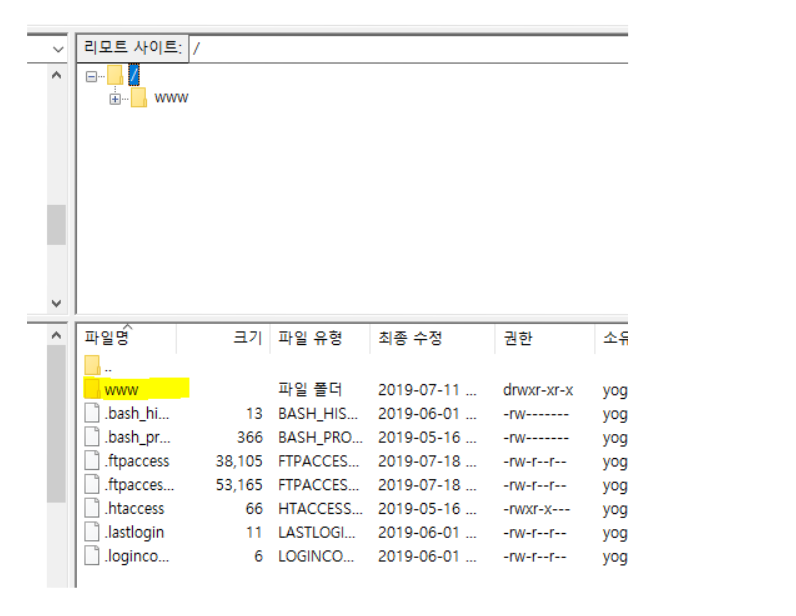
6) 이것이 바로 여러분의 호스팅 공간에 담긴 파일들입니다.
다른건 건들 필요 없고 www 폴더 안으로 접속하셔서 아까처럼 html,css 파일들 다 드래그앤 드롭해서 업로드하시면 발행이 끝납니다.
끝

7) 그럼 여러분 사이트 접속 주소가 어떻게 되냐고요? 관리자 페이지 여기에 아마 나와있을겁니다.
아마 어쩌구.cafe24.com 일걸요?
8) 나만의 도메인을 설정하고 싶다면
8-1) 도메인을 구입합니다. cafe24에서도 구매할 수 있는데 개인적으로 name.com이 가장 싼 것 같습니다. 거의반값임
8-2) 어떤 사이트에서 도메인을 사든 간에 결제까지 하시면 도메인 관리페이지가 활성화됩니다. 여기선 name.com이라고 합시다.
8-3) name.com 도메인 관리페이지에서 네임서버(NS) 등록하기 페이지가 있는데 거기서 네임서버들을 cafe24 네임서버로 전부 바꾸어줍니다.
cafe24 네임서버가 어딨냐고요? cafe24 관리자 페이지 어딘가에 숨겨져있습니다.
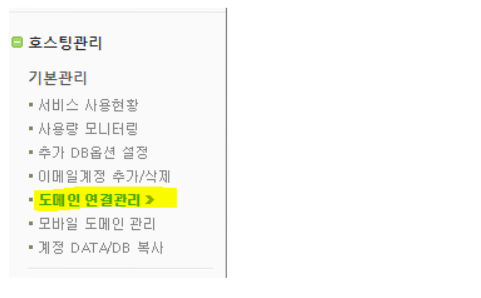
8-3) cafe24 관리자 페이지로 돌아옵니다. ‘도메인 연결관리’ 들어가셔서 아까 샀던 도메인을 등록하시면 됩니다. 4시간 정도 기다리면 그 도메인으로 접속가능합니다.
끝입니다.
9) 여러개 html 페이지가 있는데 각각 어떻게 접속하나요?
- 브라우저 주소창에 URL을 잘 써주시면 됩니다.
여러분도메인.com/index.html
여러분도메인.com/layout.html
이렇게 경로를 / 기호로 잘 적어주면 잘 접속가능한 것!
쉽게 배우는 Sass 기초 1편 : 셋팅
CSS라는 언어는 매우 원시적인 언어입니다.
그냥 저거 h4태그의 색깔이 어쩌고 저쩌고하는 스타일만 넣는 언어니까요.
그런데 CSS가 몇천줄이 넘어가기 시작한다면 CSS 관리 자체로도 큰 부담이 됩니다.
그래서 착한 사람들이 이런 상황에서 여러가지 문제들을 해결할 수 있는 Preprocessor (전처리언어) 라는걸 만들어냈습니다.
그 중 하나인 Sass는 CSS를 조금 더 프로그래밍 언어스럽게 작성할 수 있는 문법들을 제공합니다.
프로그래밍스러운 변수, 함수, import, 상속 등의 기능을 CSS에서 이용가능한데
굳이 안써도 됩니다만 배우고나면 몇천줄의 CSS작성도 끄떡없는 CSS 파이터로 전직하실 수 있습니다.
SASS 라는 전처리 언어 쓰려면 일단 개발환경 셋팅부터
왜냐면 웹브라우저는 CSS 파일밖에 모릅니다. SASS 이런거 모름
그래서 SASS 로 코드를 짰으면 그걸 CSS 파일로 변환해주는 변환기를 돌려서
변환된 CSS 파일을 HTML 파일과 쓰셔야합니다.
변환하려면 node.js 설치하고 터미널 켜서 npm init인지 install인지 어쩌구라고 나오는데
그것은 배보다 배꼽이 더 크기 때문에
우리같은 컴알못 일반인들은 VScode 에디터의 힘을 빌리는게 좋습니다.
VScode를 이용하려면
일단 VScode 에디터를 설치하시고
좌측에 보면 extension 메뉴가 있습니다. 눌러서
Live sass compile 검색해서 높은 버전을 설치합니다 (5.0.0 버전 이상 제발)

(검색하면 두어개 나올텐데 5.0 버전 이상 설치안하면 큰일남)
- 그럼 이제 하단에 Watch Sass 버튼이 생기는데 누르면
현재 작성한 SASS 파일을 자동으로 CSS 파일로 변환해줍니다.
하단 바가 안보이면 View - Appearance - Status bar 켜면 됩니다.

아니면 VScode 안쓸거면 이런 프로그램도 있습니다
https://scout-app.io/
이런 프로그램 다운받아 쓰면 됩니다.
근데 업데이트가 안되어서 요즘 SASS 문법은 못사용할 수도 있습니다.
압축을 풀거나 설치하신 후에 프로그램을 실행시킵니다.
프로그램에서 내가 코드짜던 작업폴더를 통째로 엽니다.
그 다음에 셋팅하시고
재생버튼을 누르시면 여러분이 Sass 문법으로 작성한 코드들을 알아서 자동으로 CSS파일로 변환시켜줍니다. 끝
셋팅은 어떻게 하냐고요?

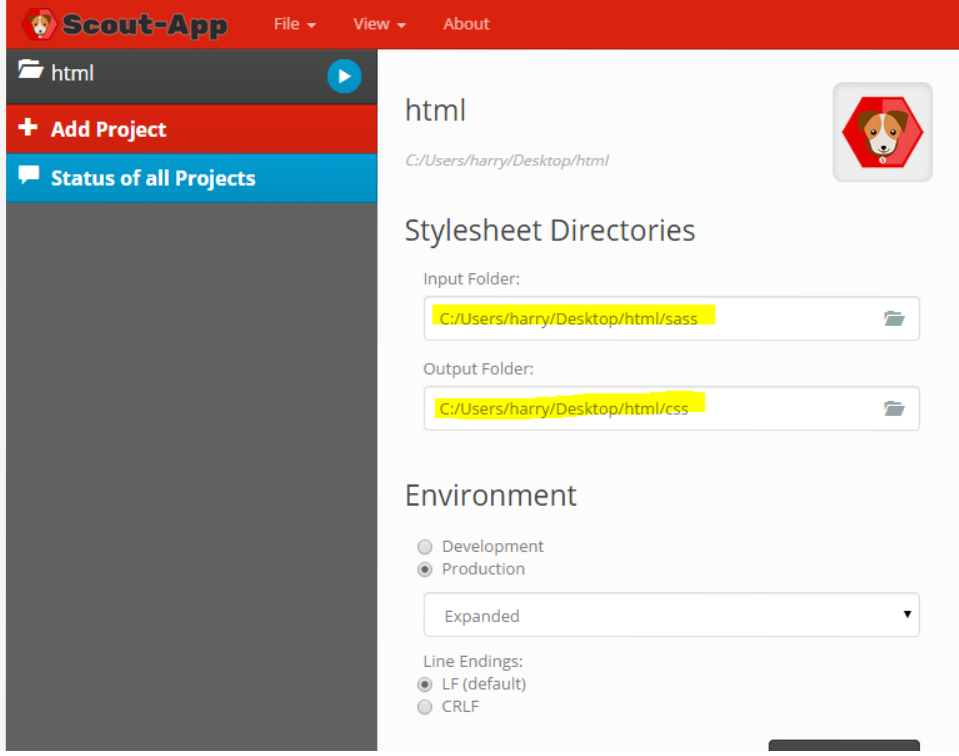
형광펜으로 표시한 부분만 건드리시면 됩니다.
Input Folder는 여러분이 작성할 SASS 파일들이 담긴 폴더,
Output Folder는 자동으로 CSS로 컴파일된 최종파일이 담길 폴더입니다.
잘 지정하신 후에 재생버튼 누르시면 셋팅 끝입니다.
SASS 문법 1 : 값을 저장해놓고 쓰는 ‘변수’
프로그래밍 배울 때 시험대비하듯 문법만 쭉 가르치는 나쁜 놈들이 있는데
그렇게 배우면 혼자 응용을 못합니다.
그럼 안되니 이걸 배우면 뭐가 좋은지 어디다 쓸지부터 설명해드리겠습니다.
CSS로 색상 지정할 때 #2a4c6e 이런 이상한 칼라코드를 사용합니다.
외우기 힘들지 않습니까. 복붙하려해도 귀찮습니다.
SASS 파일에선 이런 어려운 값들을 예쁜 한글로 치환해서 사용할 수 있습니다.
변수라는 문법을 쓰면 되는데 변수 문법은 어려운 값들을 이쁜 단어에 저장해서 쓸 수 있게 도와주는 문법입니다.
(test.scss)
$메인색상 : #2a4c6e;
$서브색상 : #333333;
.text {
color: $메인색상
}
.box {
background: $서브색상
}
우선 SASS 쓰려면 test.scss 파일 만들고 거기에 적어보십시오. SASS 파일은 항상 파일 확장자가 .scss로 끝나면 됩니다.
$기호를 사용하신 후 이쁜 이름을 작명하고, 거기에 저장할 더러운 값을 오른쪽에 적으시면
이제 $이쁜이름을 쓸 때마다 더러운 값이 그 자리에 남습니다.
위에선 #2a4c6e 라는 더러운 값을 $메인색상으로 저장했습니다.
그럼 이제 #2a4c6e 이 색이 필요할 때 마다 귀찮게 #부터 적는게 아니라
$메인색상 이라고 깔끔하게 적을 수 있습니다.
훨씬 기억하기 쉽습니다.
이것이 Sass에서의 변수 문법입니다.
이거 말고도 width, font-size 등 자주 쓰지만 기억하기 어려운 값들을 넣으면 매우 편리합니다.
$변수이름은 영어도 좋고 한글도 잘 먹습니다.
많은 곳에서 공통적으로 사용하는 값들도 저기 넣으면 좋습니다.
▲ 왜냐면 나중에 변경이 쉬워지니까요.
예를 들어서 지금 온갖 곳에 적용중인 사이트 메인 색을 #2a4c6e -> #444444 이렇게 변경해야한다고 칩시다.
대충 색상코드만 붙여넣기식으로 개발했다면 이 색을 전부 일일이 찾아서 바꿔야겠죠?
하지만 변수로 집어넣으셨으면 변수정의만 $메인색상 : #444444; 살짝 바꿔버리면 다른 곳도 바뀝니다.
나중에 수정과 관리가 쉬워지겠군요.
사칙연산도 바로바로 가능합니다.
(test.scss)
$기본사이즈 : 16px;
.box {
font-size : $기본사이즈 + 2px;
width : (100px * 2);
height : (300px / 3)
}
그럼 진짜로 연산해줍니다.
덧셈뺄셈은 px 단위는 px 단위끼리, % 단위는 % 단위끼리 이렇게 단위 맞춰주셔야하고
곱셈 나눗셈은 보통 뒤에 단위를 쓰지 않습니다. 쓰면 이상한 자료형이 됩니다.
곱셈 나눗셈은 괄호 안에 작성해야 잘 먹습니다.
파일 저장해보시면 CSS로 자동변환해준 파일에서 그 결과를 확인할 수 있을겁니다.
(참고1) SASS없이 그냥 CSS 파일에도 var() 이걸 이용해서 변수문법을 사용가능합니다.
(참고2) 그냥 CSS 파일에서도 calc() 라는 함수를 이용하면 사칙연산을 사용가능합니다.
쉽게 배우는 Sass 2편 : 핵심문법
오늘도 문법 내용보다 문법을 어디에 쓸지 그 용도를 중요하게 기억해주셔야합니다.
용도를 알아야 내가 문법을 자유자재로 사용가능하니까요.
sass 파일과 scss 파일
.sass 파일도 만들 수 있는데 이 파일은 여러분이 SASS 문법으로 코드짤 때 중괄호 생략이 가능합니다.
.box
font-size : 16px;
.main-bg
color : red
이렇게 짤 수 있습니다.
하지만 저같은 틀딱들은 괄호 있는게 좋아서 .scss 파일을 쓰도록 하겠습니다.
인터넷에서 예제코드 복붙 많이 하는 분들도 .scss 파일 쓰는게 좋습니다.
(인터넷 예제코드들은 다 중괄호 있잖아요)
Sass 문법 2. 셀렉터 대신 쓰는 Nesting
셀렉터를 많이 사용하다보면 코드 자체가 복잡해집니다.
예) div.container > div p.first > span::after
셀렉터 조금만 복잡해지면 처음 보는사람은 이거 보자마자 무슨 요소인지 제대로 파악조차 어렵습니다.
그래서 셀렉터의 외모를 개선할 수 있는 Nesting이라는 문법이 존재합니다.
.navbar {
ul {
width : 100%;
}
li {
color : black;
}
}
/*위에건 SASS 문법*/
.navbar ul {
width : 100%;
}
.navbar li {
color : black;
}
/*밑에건 CSS 문법*/
위 두개의 코드는 같은 기능을 하는 코드입니다.
중괄호 안에 또 셀렉터를 쓰시면 그것은 셀렉터상의 스페이스바 문법과 동일하게 작성가능합니다.
사용하는 이유는 이거 딱 하나입니다.
“UI들을 뭉텅이로 관리할 수 있어서” 입니다.
navbar 내부에 속한 요소들을 저렇게 정리해놓으면 나중에 관리가 편해지지 않을까요?
navbar 내부에 있는 글자 하나 바꾸려고 하면 .navbar {} 중괄호만 뒤져보면 되잖아요.
참고1. 그럼 아까 그 div.container > div p.first > span 예제는 이렇게 써야하나요?
div.container {
>div {
p.first {
>span {
}
}
}
}
이러면 되는데.. Nesting하실 때 괄호를 저렇게 3개 4개 타고 들어가는건 권장하는 방법이 아닙니다.
SASS 문법 쓰거나 안쓰거나 셀렉터 저렇게 길게 나열하는건 좋은 관습이 아닙니다.
깔끔하게 클래스 하나 선언하십시오.
참고2. 그럼 :hover 같은거 붙이려면 어케해야해요?
.navbar {
:hover {
color : blue;
}
}
.navbar {
&:hover {
color : blue;
}
}
위처럼 쓰면 .navbar :hover를 잡게 되고
밑처럼 쓰면 .navbar:hover를 잡게 됩니다.
밑에처럼 &기호를 붙여주시면 셀렉터를 스페이스바 없이 붙이실 수 있습니다.
참고로 Nesting 문법은 꼭 써야하는게 아닙니다.
저는 귀찮아서 그냥 안씁니다.
Sass 문법 3. 이미 있는 클래스를 확장하는 @ extend
이미 존재하는 속성들을 복붙하지 않고 사용하실 수 있습니다.
@ extend 그리고 여러분이 복붙해야할 클래스 명을 뒤에 적어주시면 끝입니다.
.btn {
font-size : 16px;
padding : 10px;
background : grey;
}
.btn-green {
@extend .btn;
background : green;
}
@ extend를 사용하신 후 복붙할 클래스명을 뒤에 적으면
클래스명에 있던 모든 내용이 복붙됩니다.
보통 비슷한 디자인의 요소들을 양산할 때 많이 사용합니다.
% 기호는 .대신 쓸 수 있는 임시클래스인데
CSS파일에서 클래스로 컴파일하지 않고싶을 때 쓰는 기호입니다.
컴파일하고나면 %기호 안에 있는 것들은 흔적도 없이 사라집니다.
쉽게 배우는 Sass 3편 : Mixin, use 등
나머지 중요한 문법들을 배워봅시다.
그리고 다음 시간까지 하단에 있는 숙제 알아서 혼자 해오십시오
Sass 문법 4. 코드를 한단어로 축약하는 @ mixin
저번 시간에 배운 변수랑 매우 유사합니다.
변수는 짧은 값 하나만 저장해서 쓸 수 있는 문법이었는데
@mixin은 스타일 여러줄을 한 단어로 치환해서 사용가능합니다.
@mixin 버튼기본디자인() {
font-size : 16px;
padding : 10px;
}
.btn-green {
@include 버튼기본디자인();
background : green;
}
@ mixin이라고 쓰고,
이름을 하나 지어주고 ( ){ } 붙이고,
한 단어로 치환할 값들을 중괄호 안에 쭉 나열하시면 됩니다.
그럼 이제 밑에서 자유롭게 @ include mixin이름 으로 사용하면 mixin 안에 있던 코드가 그 자리에 복붙됩니다.
아무튼 여러줄을 한 단어로 치환해서 쓰고싶을 때 쓰는 문법이 바로 @ mixin 입니다.
얼핏 보면 mixin과 extend 문법은 유사하지 않습니까.
제가보기엔 거의 똑같습니다. extend가 약간 더 쓰기 편하다는 장점이 있는거 말곤요.
근데 mixin만의 장점이 하나 있는데, 바로 내부에 묶어둔 속성들에 구멍을 하나 뿅 뚫어줄 수 있다는겁니다.
@mixin 버튼기본디자인($구멍) {
font-size : 16px;
padding : 10px;
background : $구멍;
}
소괄호의 역할이 바로 구멍인데,
이제 버튼기본디자인()이라는 단어를 사용하실 때 소괄호구멍 안에 아무거나 값을 집어넣을 수 있습니다.
구멍에 뭘 넣으면 어떻게되냐고요?
저기 background : 옆에있는 또 하나의 구멍 보이시죠? 저기로로 슈웅~하고 들어갑니다.
버튼기본디자인(바보) 이렇게 쓰시면
바보라는 글자가 숑~하고 들어와서 background : 바보가 되는겁니다.
@mixin 버튼기본디자인($구멍) {
font-size : 16px;
padding : 10px;
background : $구멍;
}
.btn-green {
@include 버튼기본디자인(#229f72);
}
코드를 이렇게 짜놓으면
.btn-green 이라는 클래스는 안에 어떤 내용으로 채워질까요?
뭐가 채워질까요
font-size : 16px;
padding : 10px;
background : #229f72;
이렇게 되지 않을까요
그럼 응용하면 btn-green 말고도 파란버튼, 빨간버튼 자유자재로 만드실 수 있겠죠.
이것이 mixin의 장점이라고 보시면 됩니다.
긴 코드를 한 단어로 축약할 수도 있고
코드내부에 구멍을 뚫어 사용할 때마다 각각 다른 내용을 집어넣을 수 있습니다.
Sass 문법 5. @use와 언더바 파일
CSS파일마다 맨위에 첨부하는 reset같은걸 자주 복붙하는 분들은
import문법을 사용하시길 바랍니다.
복붙시간을 줄여줄 수 있습니다.
@use 'reset.scss';
이러면 reset.scss 파일을 해당 SCSS파일에 전부 복붙할 수 있습니다.
파일이 다른 폴더 안에 있다면 ‘폴더명/reset.scss’ 이런 식으로 경로를 잘 써주시면 됩니다.
@use '_reset.scss';
scss 파일명을 작명할 때 언더바를 파일명 맨 앞에 붙이는 경우가 있습니다.
언더바 _기호를 파일명 맨앞에 사용하시면 “이 파일은 CSS파일로 따로 컴파일하지 말아주세요” 라는 의미입니다.
그냥 첨부용 파일이라는 것이지요.
@use '_reset.scss';
reset.$변수명; /* 다른 파일의 변수쓰는법 */
@include reset.mixin이름(); /* 다른 파일의 mixin쓰는법 */
@ use 해온 다른 파일에 있던 $변수와 @ mixin을 가져다 쓸 수도 있습니다.
이 경우엔 그냥 쓰는게 아니라 꼭 파일명을 앞에 붙여야합니다.
응용하면 다른 파일에서 자주 사용할법한 _button.scss _navbar.scss 이런 파일들을 미리 다 만들어놓고
멋지게 첨부식으로 CSS를 개발할 수 있습니다.
항상 @ use 사용할 땐 파일 경로만 조심하면 되겠습니다.
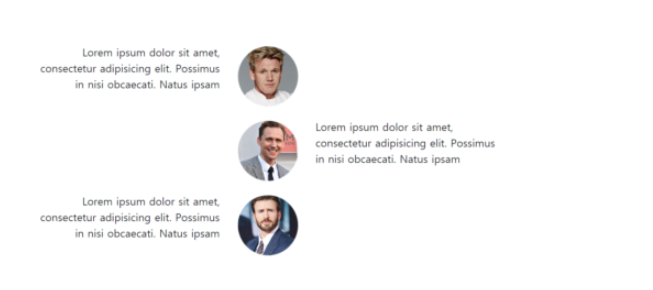
숙제 : 다음 레이아웃을 만들어보세요!
(팁) 초보는 처음부터 SASS 문법으로 막 작성하기 어려울 수 있습니다.
그냥 CSS 쌩코딩한 다음에 SASS 문법으로 하나씩 바꿔보는 연습부터 하십시오

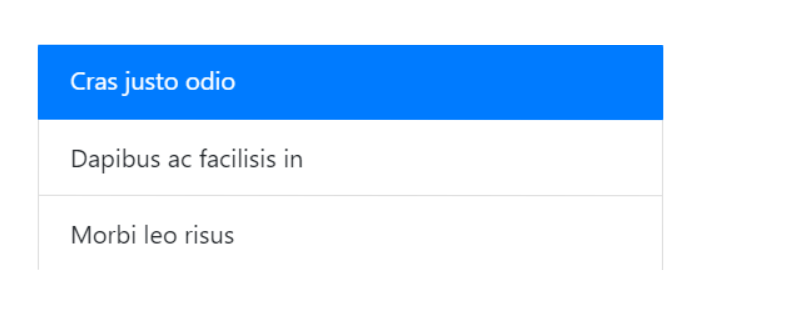
- 리스트 만들기
- ,
- 태그 등을 이용해 위 사진에 나온 리스트의 HTML과 CSS를 디자인해보세요. (조건1)
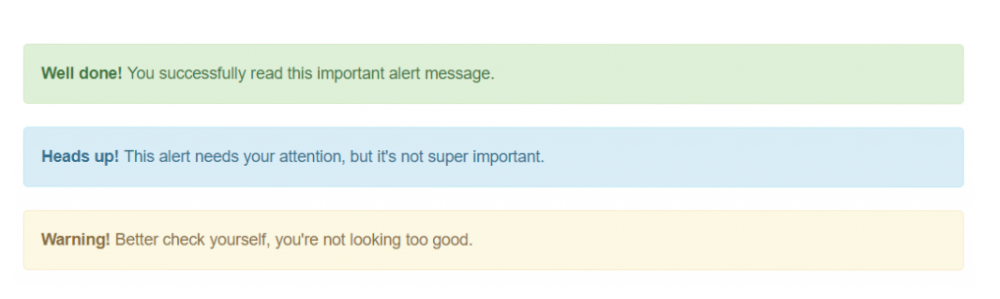
- 태그에 .active라는 클래스가 부여되면 배경이 저렇게 파란색으로 변해야합니다. (조건2) 셀렉터를 길게 나열하지 않고 Nesting 문법을 이용합니다.  2. alert 박스 만들기 위 사진과 유사한 alert 박스 3개의 HTML과 CSS를 디자인해보세요. (조건1) 박스 내부 글씨는
태그를 이용합니다. (조건2) mixin/include 또는 extend 문법을 이용해 여러 색상의 박스를 만들어보십시오.  3. column 레이아웃 만들기 Bootstrap에서 쓰는 '컬럼' 클래스가 있습니다. class="row"라는 이름의 박스안에서 col을 사용하면 정확히 가로폭 X등분이 가능합니다. 이 기능을 여러분이 직접 CSS로 디자인해보세요. ```
이렇게 사용하면가로폭이 2등분됩니다.``` (조건1) col-6을 2개 쓰면 각각의 div박스가 row박스 폭의 50%씩 차지하고,이렇게 사용하면가로폭이3등분됩니다.
(조건2) col-4를 3개 쓰면 각각의 div박스가 row박스 폭의 33.33%씩 차지하고,
(조건3) col-3을 4개 쓰면 각각의 div박스가 row박스 폭의 25%씩 차지해야합니다.
(조건4) mixin/include 혹은 extend 문법을 이용해서 row, col-4, col-6, col-2 클래스를 디자인해보세요.
이런거 답안보고 혼자할 줄 알면 이제 Bootstrap 라이브러리 그런거 혼자서 만들 실력이 되는 것입니다 ----- ### 쉽게 배우는 Sass : 숙제 해설 오늘의 팁 : CSS부터 짜고 SASS로 축약하는 연습부터 프로그래밍이 처음이라면 먼저 CSS로 모든 기능을 구현해본 뒤에 눈에띄는 반복적인 속성들을 mixin, extend 등으로 축약해봅니다. 익숙해지면 이제 SASS 문법부터 나옴 혼자서 해볼 응용문제 : Q. 숙제 3번에서 col-1 부터 col-12 까지 전부 만들어보는건 어떨까요? Q. 숙제 3번에서 col-md-6 이런건 어떻게 만드는게 좋을까요? 이런거 할 때 코드를 더 줄이고 싶으면 SASS 반복문 같은걸 찾아서 써도 괜찮을 것 같습니다.  1. 리스트 만들기 ul, li 태그 등을 이용해 위 사진에 나온 리스트의 HTML과 CSS를 디자인합니다. (조건1) li태그에 active라는 클래스가 부여되면 배경이 저렇게 파란색으로 변해야합니다. (조건2) 셀렉터를 길게 나열하지 않고 Nesting 문법을 이용합니다.  2. alert 박스 만들기 3개의 다른 색상을 가진 alert 박스의 HTML과 CSS를 디자인해보세요. (조건1) 박스 내부 글씨는 p 태그를 이용합니다. (조건2) mixin/include 또는 extend 문법을 이용해 여러 색상의 박스를 만들어보세요.  3. column 레이아웃 만들기 Bootstrap에서 쓰는 '컬럼' 클래스가 있습니다. class="row"라는 이름의 박스안에서 col을 사용하면 정확히 가로폭 X등분이 가능합니다. 이 기능을 여러분이 직접 CSS로 디자인해보세요. ```이렇게 사용하면가로폭이 2등분됩니다.``` (조건1) col-6을 2개 쓰면 각각의 div박스가 row박스 폭의 50%씩 차지하고, (조건2) col-4를 3개 쓰면 각각의 div박스가 row박스 폭의 33.33%씩 차지하고, (조건3) col-3을 4개 쓰면 각각의 div박스가 row박스 폭의 25%씩 차지해야합니다. (조건4) mixin/include 혹은 extend 문법을 이용해서 row, col-4, col-6, col-2 클래스를 디자인해보세요. --------- ### HTML video, audio 다루기 비디오를 넣고 싶으면 우선 비디오 파일을 작업폴더안에 준비합니다. 그리고 ``` ``` 이렇게 쓰면 비디오가 보입니다. 비디오 태그에 넣을 수 있는 속성 ``` ``` muted는 음소거상태 autoplay는 자동재생 (muted와 함께 넣어야 동작함) poster는 썸네일이미지 preload는 영상을 먼저 다운을 받을지 말지를 선택가능합니다 (auto, metadata, none 사용가능) 비디오를 '배경'으로 쓰고싶다면 유행은 지났지만 어떻게 하는지 알아봅시다. 일반적인 Youtube 비디오 넣는 방법처럼 iframe 코드 복붙 이런게 아니라 비디오 파일을 직접 다운받아서 같은 폴더에 준비하고 다음처럼 레이아웃 짜면 됩니다. ```이렇게 사용하면가로폭이3등분됩니다.``` source 파일형식을 여러개 준비할 경우 브라우저에 최적화된 비디오 파일을 지가 알아서 넣으니 여러가지 확장자의 비디오 파일이 있으면Buy Our Shoes!
여러개 넣는 것도 좋은 선택입니다. ``` .video-box { height: 500px; width: 100%; overflow: hidden; position: relative; } .video-container { position: absolute; width : 100%; top: 50%; left: 50%; transform : translate(-50%,-50%); z-index: 0; } ``` 어떤 요소를 궁극의 가운데정렬을 하고 싶을 때 저렇게 position absolute를 주고 top, left, transform 속성을 차례로 줍니다. 그럼 position relative를 가진 부모에 대해 정가운데 위치시킬 수 있습니다. max-width, width 등으로 크기 조정을 넣는 것도 좋습니다. 여기까지만 하면 비디오가 배경처럼 크게 보이며 그리고 원하는 html을