[js] js Learn_DOM
DOM
문서 객체 모델(DOM)이란?
문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스입니다.
이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공합니다.
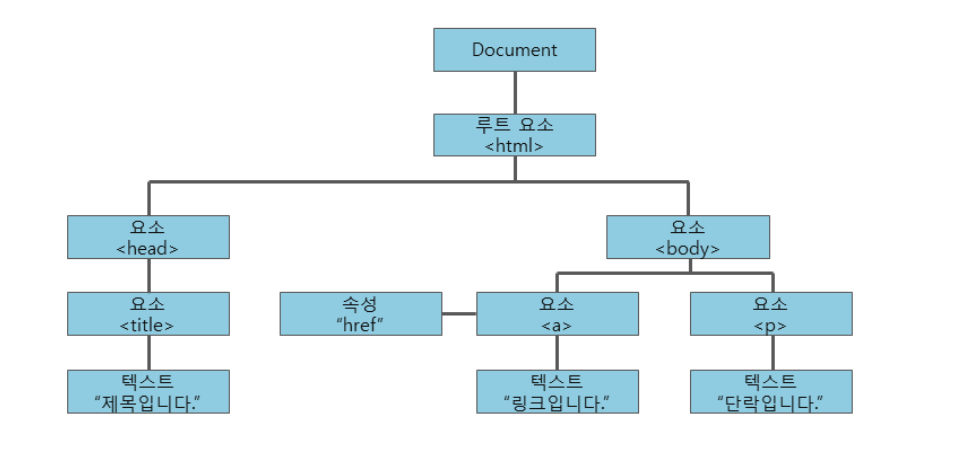
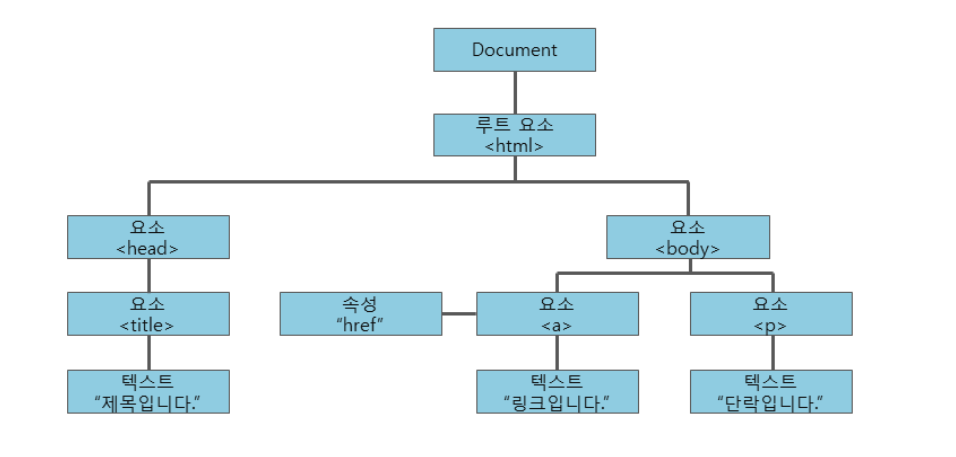
이러한 DOM은 W3C의 표준 객체 모델이며, 다음과 같이 계층 구조로 표현됩니다.

자바스크립트는 이러한 객체 모델을 이용하여 다음과 같은 작업을 할 수 있습니다.
- 자바스크립트는 새로운 HTML 요소나 속성을 추가할 수 있습니다.
- 자바스크립트는 존재하는 HTML 요소나 속성을 제거할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 요소를 변경할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 속성을 변경할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 CSS 스타일을 변경할 수 있습니다.
- 자바스크립트는 HTML 문서에 새로운 HTML 이벤트를 추가할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 이벤트에 반응할 수 있습니다.
이 DOM 구조는 개발자가 일일이 설정할 필요 없이 js에서 Document 객체가 자동으로 해준다.
DOM의 종류 W3C DOM 표준은 세 가지 모델로 구분됩니다.
- Core DOM : 모든 문서 타입을 위한 DOM 모델
- HTML DOM : HTML 문서를 위한 DOM 모델
XML DOM : XML 문서를 위한 DOM 모델
Document 객체
- Document 객체는 웹 페이지 그 자체를 의미합니다.
웹 페이지에 존재하는 HTML 요소에 접근하고자 할 때는 반드시 Document 객체부터 시작해야 합니다.
#####Document 메소드 ######Document 객체는 HTML 요소와 관련된 작업을 도와주는 다양한 메소드를 제공합니다.
- HTML 요소의 선택
- HTML 요소의 생성
- HTML 이벤트 핸들러 추가
- HTML 객체의 선택
DOM 요소의 선택
HTML 요소를 다루기 위해서는 우선 해당 요소를 선택해야만 합니다.
자바스크립트에서 특정 HTML 요소를 선택하는 방법은 다음과 같습니다.
- HTML 태그 이름(tag name)을 이용한 선택
- getElementsByTagName() 메소드는 HTML 태그 이름을 이용하여 HTML 요소를 선택합니다.
- 아이디(id)를 이용한 선택
- getElementById() 메소드는 아이디를 이용하여 HTML 요소를 선택합니다.
- 클래스(class)를 이용한 선택
- getElementsByClassName() 메소드는 클래스 이름을 이용하여 HTML 요소를 선택합니다.
- name 속성(attribute)을 이용한 선택
- getElementByName() 메소드는 HTML 요소의 name 속성을 이용하여 HTML 요소를 선택합니다.
- CSS 선택자(selector)를 이용한 선택
- querySelectorAll() 메소드는 CSS 선택자(아이디, 클래스, 속성, 속성값 등)를 이용하여 HTML 요소를 선택합니다.
- HTML 객체 집합(object collection)을 이용한 선택
- HTML DOM에서 제공하는 객체 집합(object collection)을 이용하여 HTML 요소를 선택할 수 있습니다.
DOM 요소의 내용 변경
HTML DOM을 이용하면 HTML 요소의 내용(content)이나 속성값 등을 손쉽게 변경할 수 있습니다.
HTML 요소의 내용을 변경하는 가장 쉬운 방법은 innerHTML 프로퍼티를 이용하는 것입니다.
DOM 요소의 스타일 변경
HTML DOM을 이용하면 HTML 요소의 스타일(style)도 손쉽게 변경할 수 있습니다.
style 프로퍼티를 이용하여 HTML 요소에 CSS 스타일을 적용합니다.
노드(node)
HTML DOM은 노드(node)라고 불리는 계층적 단위에 정보를 저장하고 있습니다.
HTML DOM은 이러한 노드들을 정의하고, 그들 사이의 관계를 설명해 주는 역할을 합니다.

아까 위에서 본 이 그림에서
HTML 문서의 정보는 노드 트리(node tree)라고 불리는 계층적 구조에 저장됩니다. 이러한 노드 트리는 노드들의 집합이며, 노드 간의 관계를 보여줍니다.
노드 트리는 최상위 레벨인 루트 노드(root node)로부터 시작하여, 가장 낮은 레벨인 텍스트 노드까지 뻗어 내려갑니다.
자바스크립트에서는 HTML DOM을 이용하여 노드 트리에 포함된 모든 노드에 접근할 수 있습니다.
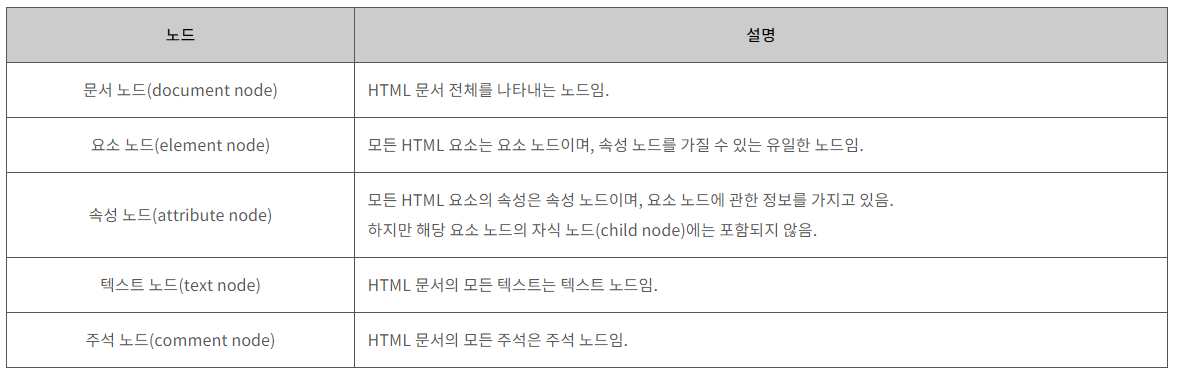
노드의 종류
- W3C HTML DOM 표준에 따르면, HTML 문서의 모든 것은 노드입니다. HTML 문서를 구성하는 대표적인 노드의 종류는 다음과 같습니다.
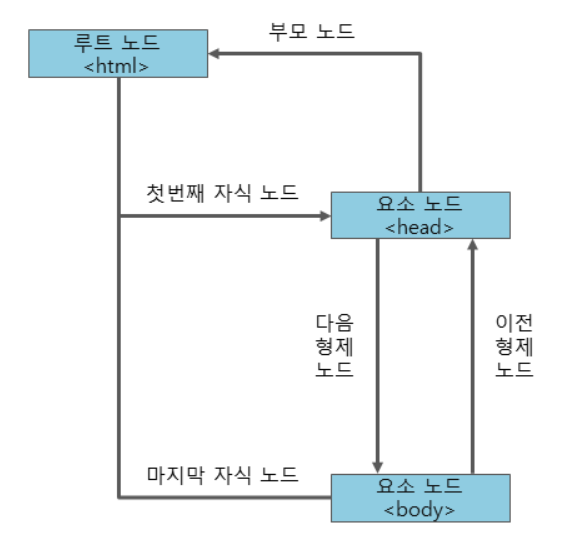
노드 간의 관계
노드 트리의 모든 노드는 서로 계층적 관계를 맺고 있습니다.

노드 트리의 가장 상위에는 단 하나의 루트 노드(root node)가 존재합니다.
루트 노드를 제외한 모든 노드는 단 하나의 부모 노드(parent node)만을 가집니다.
모든 요소 노드는 자식 노드(child node)를 가질 수 있습니다.
형제 노드(sibling node)란 같은 부모 노드를 가지는 모든 노드를 가리킵니다.
조상 노드(ancestor node)란 부모 노드를 포함해 계층적으로 현재 노드보다 상위에 존재하는 모든 노드를 가리킵니다.
자손 노드(descendant node)란 자식 노드를 포함해 계층적으로 현재 노드보다 하위에 존재하는 모든 노드를 가리킵니다.
노드로의 접근
HTML 문서에서 HTML DOM 노드에 접근하는 방법은 다음과 같습니다.
getElementsByTagName() 메소드를 이용하는 방법
노드 간의 관계를 이용하여 접근하는 방법
getElementsByTagName() 메소드를 이용하는 방법
- getElementsByTagName() 메소드는 특정 태그 이름을 가지는 모든 요소를 노드 리스트의 형태로 반환합니다.
따라서 이 메소드가 반환하는 노드 리스트를 이용하면 원하는 노드에 접근할 수 있습니다.
이 메소드에 대한 더 자세한 사항은 자바스크립트 DOM 요소 수업에서 확인할 수 있습니다.
노드의 추가
- 다음 메소드를 사용하면 특정 위치에 새로운 노드를 추가할 수 있습니다.
appendChild() ->appendChild() 메소드는 새로운 노드를 해당 노드의 자식 노드 리스트(child node list)의 맨 마지막에 추가합니다.
insertBefore() -> insertBefore() 메소드는 새로운 노드를 특정 자식 노드 바로 앞에 추가합니다.
insertData() -> insertData() 메소드는 텍스트 노드의 텍스트 데이터에 새로운 텍스트를 추가합니다.
노드의 생성
생성할 노드의 종류에 따라 다음과 같은 메소드를 사용할 수 있습니다.
createElement() -> createElement() 메소드를 사용하여 새로운 요소 노드를 만들 수 있습니다.
createAttribute() -> createAttribute() 메소드를 사용하여 새로운 속성 노드를 만들 수 있습니다.
만약 같은 이름의 속성 노드가 이미 존재하면, 기존의 속성 노드는 새로운 속성 노드로 대체됩니다.
이미 존재하는 요소 노드에 속성 노드를 생성하고자 할 때에는 setAttribute() 메소드를 사용할 수 있습니다.
- createTextNode() -> createTextNode() 메소드를 사용하여 새로운 텍스트 노드를 만들 수 있습니다.
노드의 제거
다음 메소드를 사용하면 특정 노드를 제거할 수 있습니다.
- removeChild() -> removeChild() 메소드는 자식 노드 리스트에서 특정 자식 노드를 제거합니다.
이 메소드는 성공적으로 노드가 제거되면 제거된 노드를 반환합니다. 노드가 제거될 때에는 제거되는 노드의 모든 자식 노드들도 다 같이 제거됩니다.
- removeAttribute() -> removeAttribute() 메소드는 속성의 이름을 이용하여 특정 속성 노드를 제거합니다 —-
노드의 복제
cloneNode() 메소드를 사용하면 특정 노드를 복제할 수 있습니다. 기존의 존재하는 노드와 똑같은 새로운 노드를 생성하여 반환합니다.
- 자식 노드 복제 여부 : 전달된 값이 true이면 복제되는 노드의 모든 속성 노드와 자식 노드도 같이 복제하며, false이면 속성 노드만 복제하고 자식 노드는 복제하지 않습니다.
노드의 값 변경
- nodeValue 프로퍼티를 사용하면 특정 노드의 값을 변경할 수 있습니다.
또한, setAttribute() 메소드는 속성 노드의 속성값을 변경할 수 있게 해줍니다.
요소 노드의 텍스트
요소 노드는 자신이 직접 텍스트값을 가지지는 않습니다.
요소 노드의 텍스트는 요소 노드의 자식 노드인 텍스트 노드(text node)에 저장됩니다.
따라서 요소 노드의 텍스트 값을 확인하거나 변경하고자 할 때는 요소 노드에 포함된 텍스트 노드에 접근해야 합니다.
텍스트 노드의 값 변경
nodeValue 프로퍼티를 사용하여 텍스트 노드의 값을 변경할 수 있습니다.
속성 노드의 값 변경
속성 노드는 nodeValue 프로퍼티뿐만 아니라 setAttribute() 메소드를 사용하여 값을 변경할 수 있습니다.
setAttribute() 메소드는 속성값을 변경하려는 속성이 존재하지 않으면, 먼저 해당 속성을 생성한 후에 속성값을 설정합니다.
요소 노드의 교체
- replaceChild() 메소드를 사용하면 기존의 요소 노드를 새로운 요소 노드로 교체할 수 있습니다.
replaceChild() 메소드의 원형은 다음과 같습니다.
교체할노드 = 부모노드.replaceChild(새로운자식노드, 기존자식노드);
- 새로운 자식 노드 : 자식 노드 리스트에 새롭게 추가할 요소 노드를 전달합니다.
- 기존 자식 노드 : 자식 노드 리스트에서 제거할 요소 노드를 전달합니다.
텍스트 노드의 데이터 교체
replaceData() 메소드를 사용하면 텍스트 노드의 텍스트 데이터를 바꿀 수 있습니다.
replaceData() 메소드의 원형은 다음과 같습니다.
텍스트노드.replaceData(오프셋, 교체할문자수, 새로운데이터);
오프셋(offset) : 오프셋 값은 0부터 시작하며, 기존 텍스트 데이터의 몇 번째 문자부터 교체할지를 전달합니다.
교체할 문자 수 : 기존 텍스트 노드의 데이터로부터 교체할 총 문자 수를 전달합니다.
새로운 데이터 : 새로이 삽입할 텍스트 데이터를 전달합니다.