[Vue] Vue란
Vue js란
const id = 'ssafy',
name = '싸피',
age = 3;
const user = {
id,
name,
age,
};
하나씩만 나옴 = 키랑 value가 같은 값.
메서드를 기존에 표시하던 건.
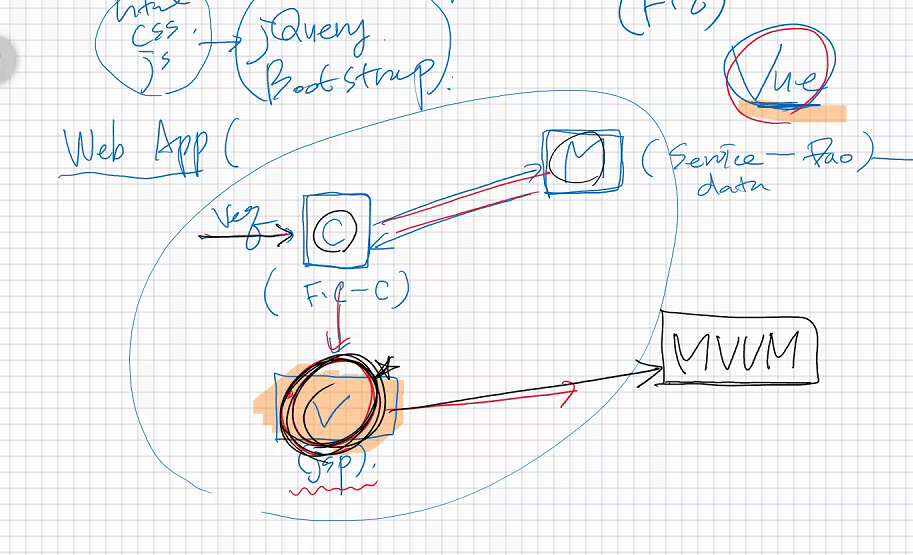
백엔드 할떄랑 스프링 쓸떄 다 어떤 식으로 구조설계했나? -> 전체를 MVC로 나눠서 설계했다.
클라이언트가 요청하면 컨트롤러가 받는다. 컨트롤러가 먼저 받고 얘가 모델한테 작업시킴. 모델은 서비스 이런 계층도 있었고 하여간 모델은 데이터 관련.
기존 MVC의 V에서 좀 더 세분화 된 MVVM으로 나눠서 진행하게 됨.

새로 나오는게 VM이라고 불리우는 Vue 부분
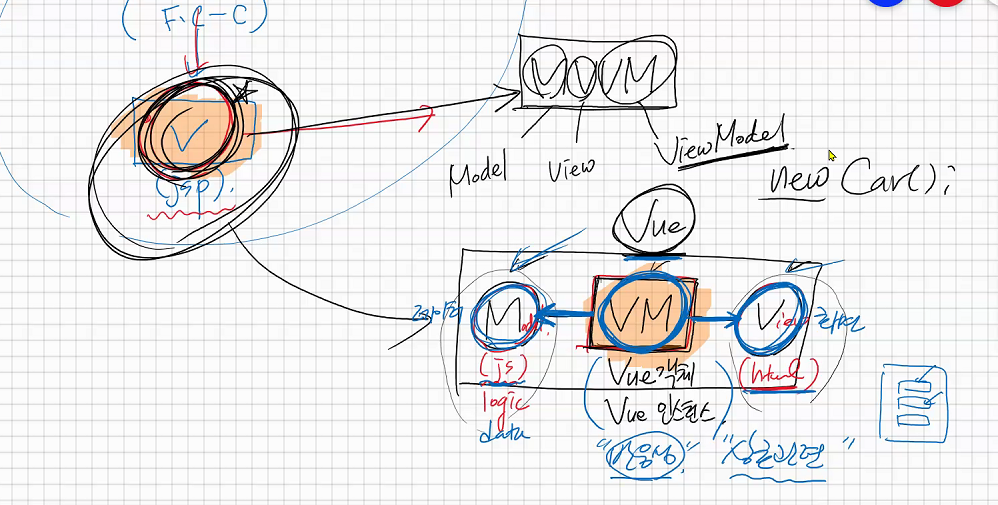
Vue모델 역할을 한다.
Vue와 모델이 다 들어있다.
Vue 객체, Vue 인스턴스가 등장.
자바스크립트가 동작해서 화면 뿌려질 결과가 보여주게됨
상호 관련 이런 문장들이 새롭게 등장함.
반응성: 상대방한테 서로서로 반응.

View모델 역할하는 객체가 양쪽 연결하면서 양쪽에 연결된 상대한테도 연결해서 바뀌게 하기 떄문에 이런 용어가 나온다.
Vue.js의 특징
- 접근성
- 유연성
- 고성능
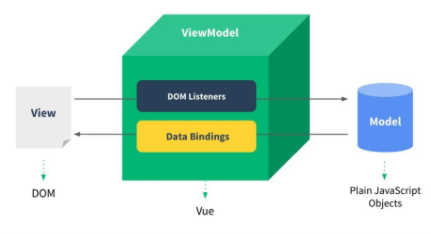
MVVM 패턴
Model + view + view Model
- Model : 순수 자바스크립트 객체
- View 웹페이지의 Dom
- View 모델 : Vuew의 역할
기존에는 자바스크립트로 View에 해당하는 DOM에 접근하거나 수정하기 위해 Jquery와 같은 Library 이용.
Vue는 view 와 Model을 연결하고 자동으로 바인딩 하므로 양방향통신을 가능하게 함.

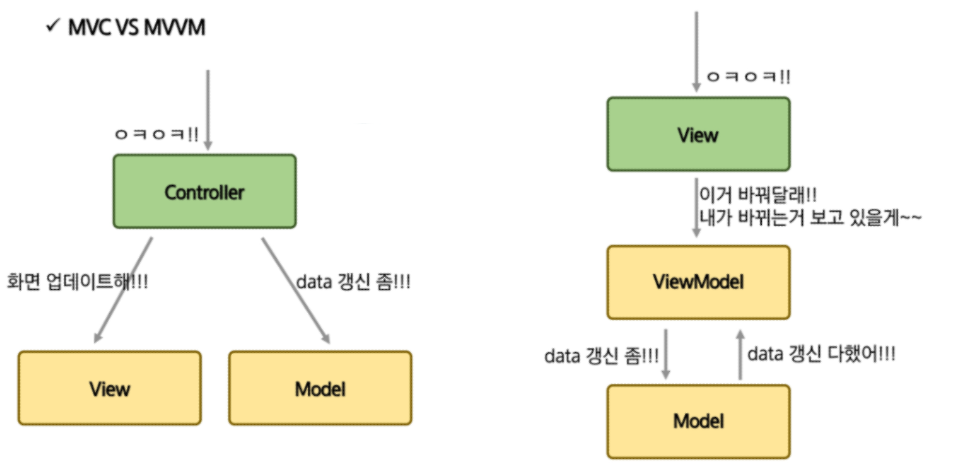
MVC vs MVVM

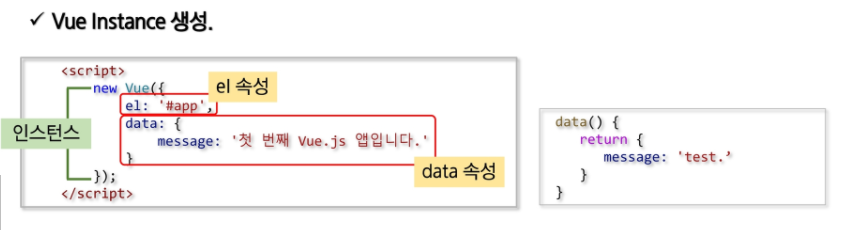
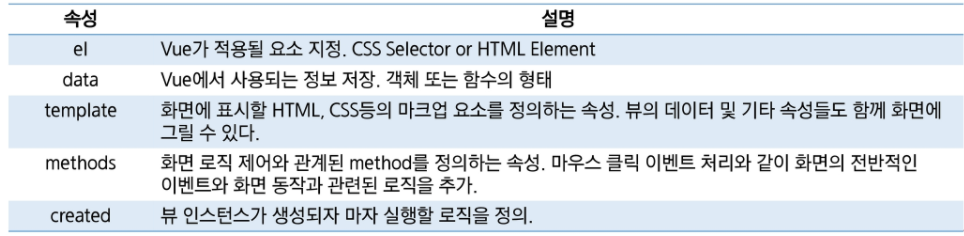
Vue Instance 생성


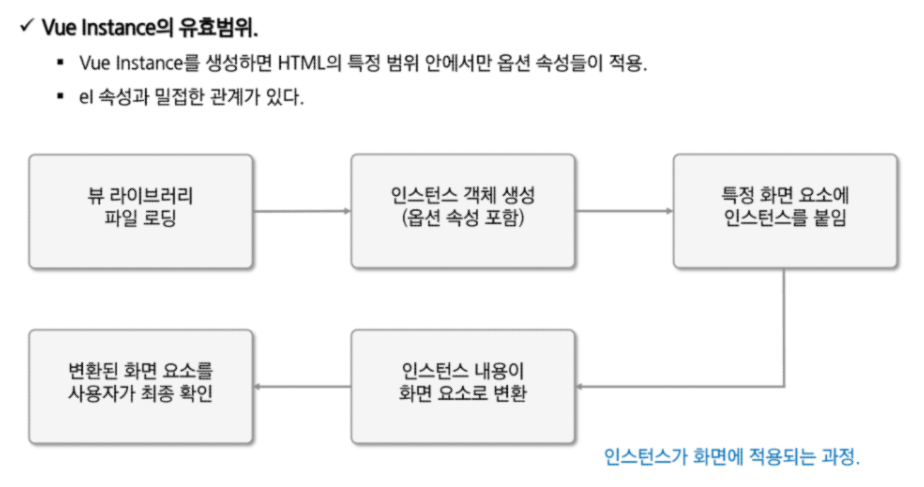
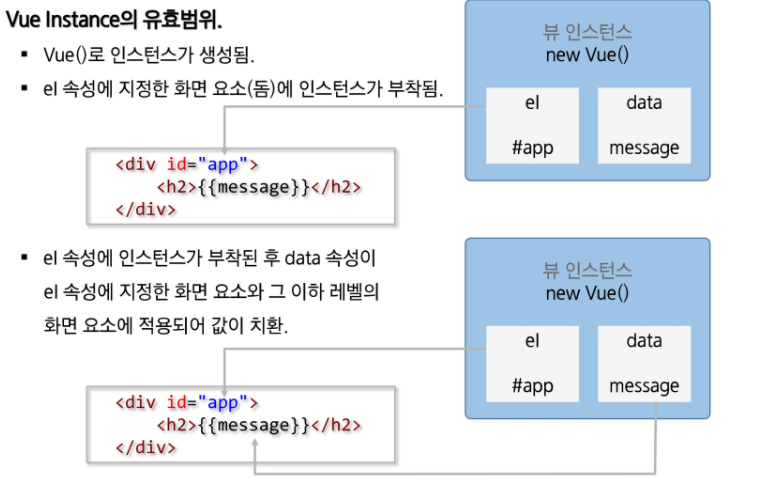
Vue 인스턴스의 유효범위

SPA = Single Page Application

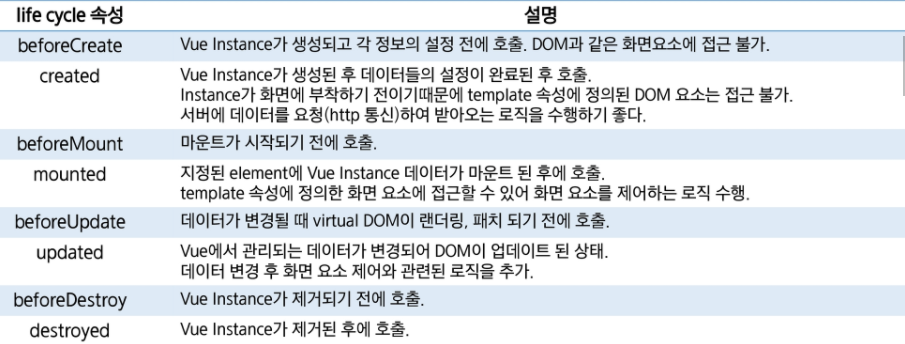
Vue Instance Life Circle
- Life Cycle은 크게 나누면 Instance의 생성, 생성된 인스턴스를 화면에 부착, 화면에 부착된 인스턴스의 내용이 갱신, 인스턴스가 제거되는 소멸의 4단계로 나뉜다.

Templete
보간법(Interpolation)
- 문자열
- 데이터 바인딩의 가장 기본 형테는 “Mustache”구문을 사용한 텍스트 보간
- V-once 디렉티브를 사용해 데이터 변경 시 업데이트 되지 않는 일회성 보간을 수행
원시 HTML
- 이중 중괄호(mustaches)는 HTML이 아닌 일반 텍스트로 데이터를 해석
- 실제 HTML을 출력하려면 v-html디렉티브를 사용
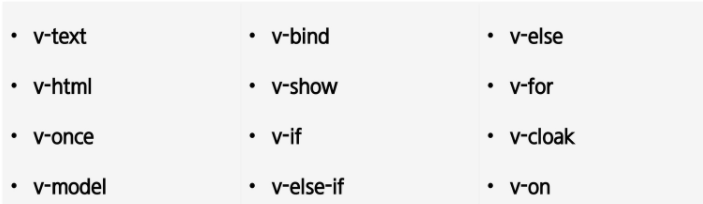
디렉티브(Directives)
- 디렉티브는 v- 접두사가 있는 특수 속성
- 디렉티브 속성값은 단일 자바스크립트 표현식이 된다(v-for는 예외)
- 디렉티브 역할은 표현식의 값이 변경시 사이드 이펙트를 반응적으로 DOM에 적용

- v-model: 양방향 바인딩 처리를 위해 사용.(form의 input, textarea)