[front] jquery
Jquery
제이쿼리는 크로스플랫폼을 지원하는 경량 자바스크립트 라이브러리. 자바스크립트로 길게 짜던걸 제이쿼리로 몇줄이면 끝날 수 있다. document.get..을 짜던걸 ${}로 짜기 가능. 제이쿼리 현업에서 현재는 잘 쓰진 않지만 그렇다고 만나지 않을 가능성도 없다.
웹페이지의 구조(HTML), 행위(JS), 표현(CSS) 를 분리시 방대해진 UI코드 관리 어렵게 했던 걸 어느정도 해결 가능
HTML문서의 탐색이나 조작, 이벤트 핸들링, 애니메이션, ajx등을 멀티브라우저를 지원하는 api를 통해 간편하게 사용. (ajax는 자바스크립트와 서버사이의 통신. 비동기적인 방식으로 서버와 통신 지원.)
2019년 기준 상위 100만개 웹페이지중 84프로가 제이쿼리 사용.
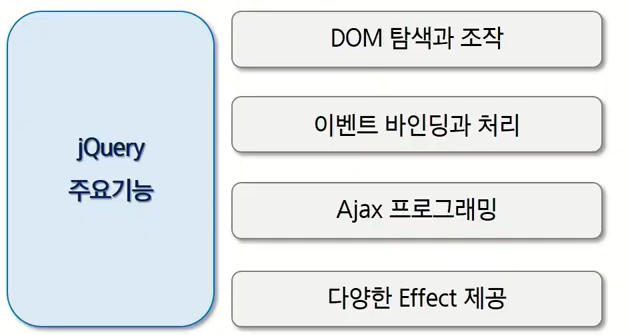
jQuery 특징
- 크로스 플랫폼을 지원하는 제이쿼리는 어떠한 브라우저에서도 동일하게 동작
- 브라우저 호환성을 고려하여 대체코드를 작성할 필요가 없다.
- 네이티브 DOM API(돔쿼리 , traversing, manupulation등) 보다 직관적이고 편리한 api 제공하여 개발속도를 향상
- 이벤트 처리, ajax, animation효과를 쉽게 사용
- 다양한 effect 함수를 제공하여 동적인 페이지를 쉽게 구현.

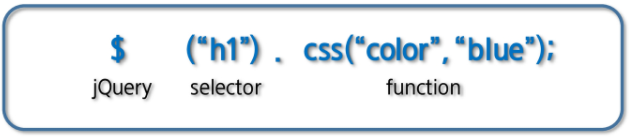
jquery 기본 구문
- 기본 구문은 seletor를 사용해 dom객체를 탐색하고 , 반환된 래퍼세트를 통해 함수를 수행한다.
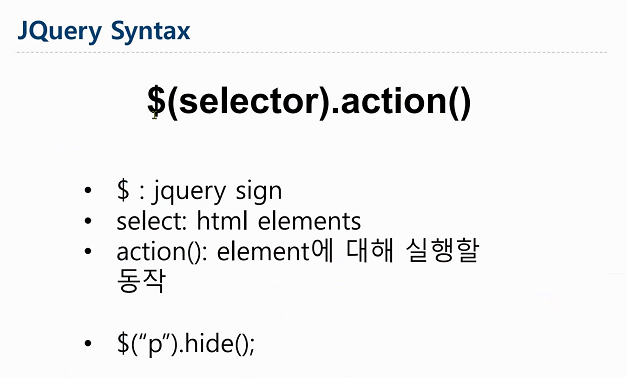
- selector표현시과 action 메서드를 조합한 형태로 구문을 작성한다 ex) $(selector).action();
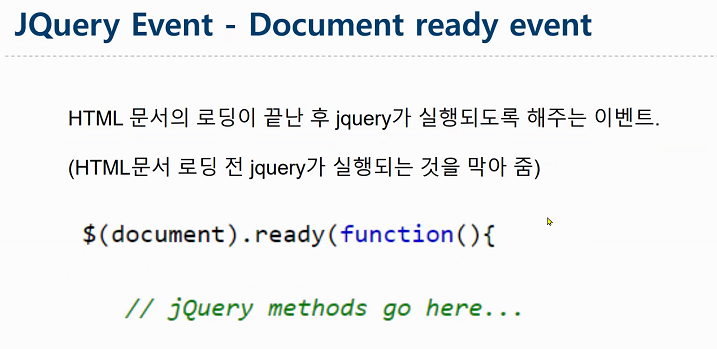
- jquery 로 DOM탐색 전에 웹브라우저에 문서가 모두 로드 되어있어야 한다.
- jquery는 document ready 이후 처리할 수 있는 두가지 방법을 제공한다.
정리
제이쿼리는 가벼운 자바스크립트 라이브러리로, DOM조작, AJAX 등으리 지원으로 빠르고 쉬운 개발 지원
- 제이쿼리 선택자는 DOM을 탐색하고 다양한 메서드를 제공하는 래퍼세트(WrapperSet)객체를 반환한다.
래퍼세트 객체는 메서드 체인을 제공하여, 메서드 호출에서의 반복적인 코딩을 줄여준다.
- 제이쿼리는 공식사이트에서 다운해서 쓰거나, CDN에서 직접쓰는게 있다(CDN권장).
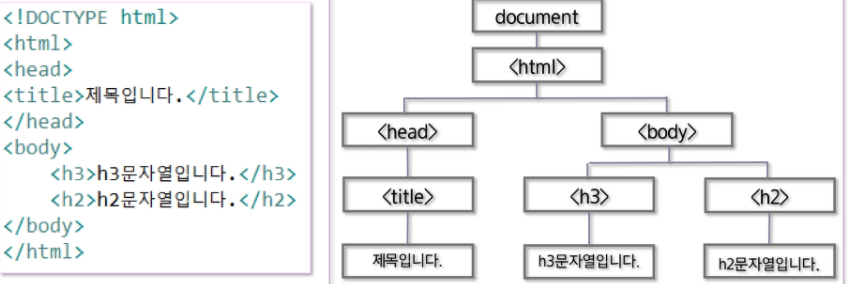
DOM 탐색
- DOM은 HTML과 XML 문서의 구조 정의 후 API 제공
- 문서 요소 집합 트리 계층 구조로 HTML 표현

jquery 에서 dom 탐색
제이쿼르는 DOM 탐색에서 css에서 사용하는 selector 표현방식을 사용
브라우저가 표준 css 선택자를 올바르게 구현하지 않았더라도, 제이쿼리는 W3C 표준에 맞게 요소를 탐색.
제이쿼리 셀렉터는 css Selector와 jQUery 에서 정의한 다양한 방법으로 DOM 요소를 탐색. jquery는 DOM 탐색 결과로 래퍼세트라는 DOM 을 래핑한 객체 반환.
제이쿼리에서 selector만 알아도 어느정도 쓰기 가능
선택자
- selector를 이용한 DOM element dml rjator
- css 문법을 확장해 태그 찾는 선택자 제공
- 특정브라우저에 의존적인 스크립팅 벗어날 수 없음.

요소 탐색
- jquery 선택자는 DOM 객체 탐색해서 래퍼세트 객체로 반환
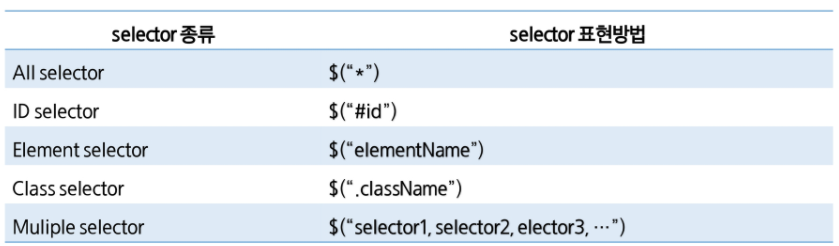
- 제이쿼리 선택자에는 요소, id, class, 다중 , 복합 , 그리고 모두 선택자 등이 있다.

요소 선택자(Element Selector)
All Selector
- css의 가장 기본 선택자는-html페이지에 있는 모든 문서객체 선택
- 주로 HTML 레이아웃 확인하기 위한 용도로 사용
- selector : *

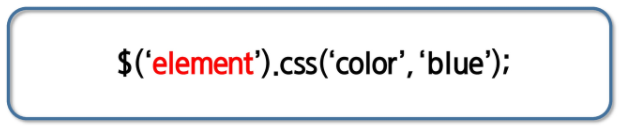
Element Selector
- 특정 element를 선택
- 요소 선택자는 DOM 요소명 (태그 이름)이 일치하는 것들을 모두 찾는다.
- DOM API 중 document.getElementsByTagName()과 같다.
- selector : element name

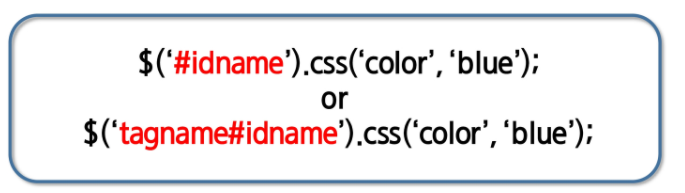
ID selector
- 특정 아이디 속성을 가지고 있는 요소 선택
- 웹 표준에서는 id는 html page에서 단 하나의 태그에만 적용( 선택자 중 사용 빈도 높음).
- 만약 id가 중복된 경우, 첫번째 요소 반환
- id 선택자는 다양한 선택자 중 DOM 객체를 가장 빨리 탐색
- DOM API 중 document.getElementById() 와 같다.
- selector : #idname

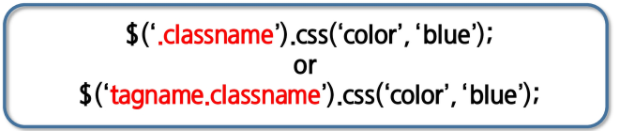
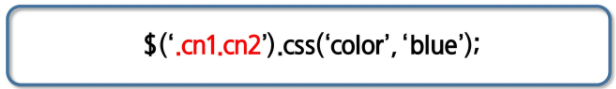
Class Seletor, Completx(복합) Selector
- 특정 class속성을 가지고 있는 요소를 선택
- DOM API 중 document.getElementByClassName()와 같다.
- Selector: .class name

- class 속성이 2개인 경우 ANd 조건 표현
- 복합 선택자는 주로 Selctor + class Selector조합으로 사용

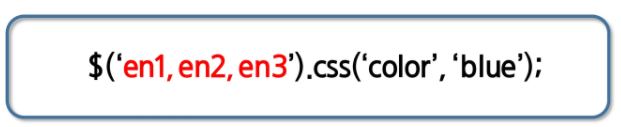
Multiple(다중) selector
- 여러 element를 선택
- 선택할 element가 여러개일 경우(콤마로 구분).
- 나열된 선택자를 하나라도 만족하는 DOM객체를 반환
- selector: element_name, element_name,…

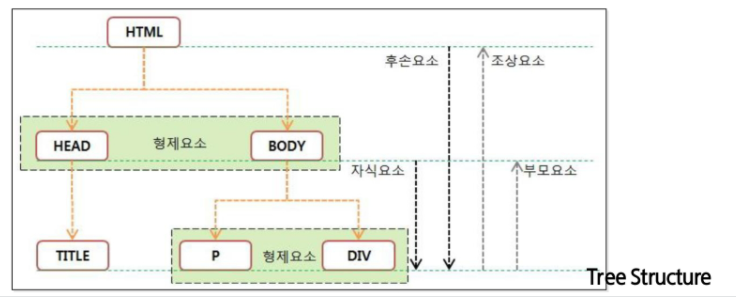
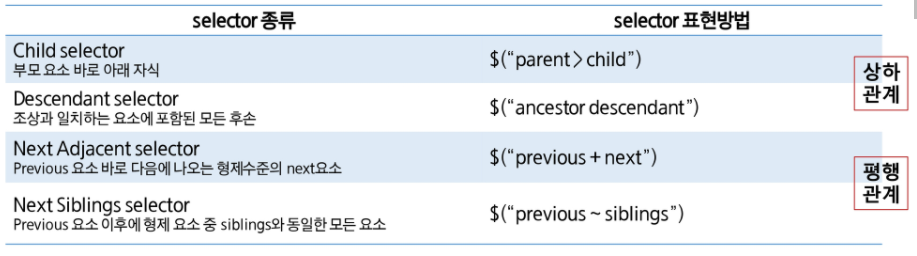
DOM 계층구조 탐색 - DOM Hierarchy Selector.
- 제이쿼리는 HTML DOM 계층구조에 접근하고 제어하는 쉬운 방법 제공
- DOM 탐색시 트리구조의 DOM 계층구조 파악하는 건 중요.
- DOM 계층 구조가 나타내는 다양한 관계 이해하면 DOM 탐색에 도움
- DOM 요소들은 수평적으로 형제요소, 수직적으로는 부모, 자식, 자손 , 조상요소로 관계 구분

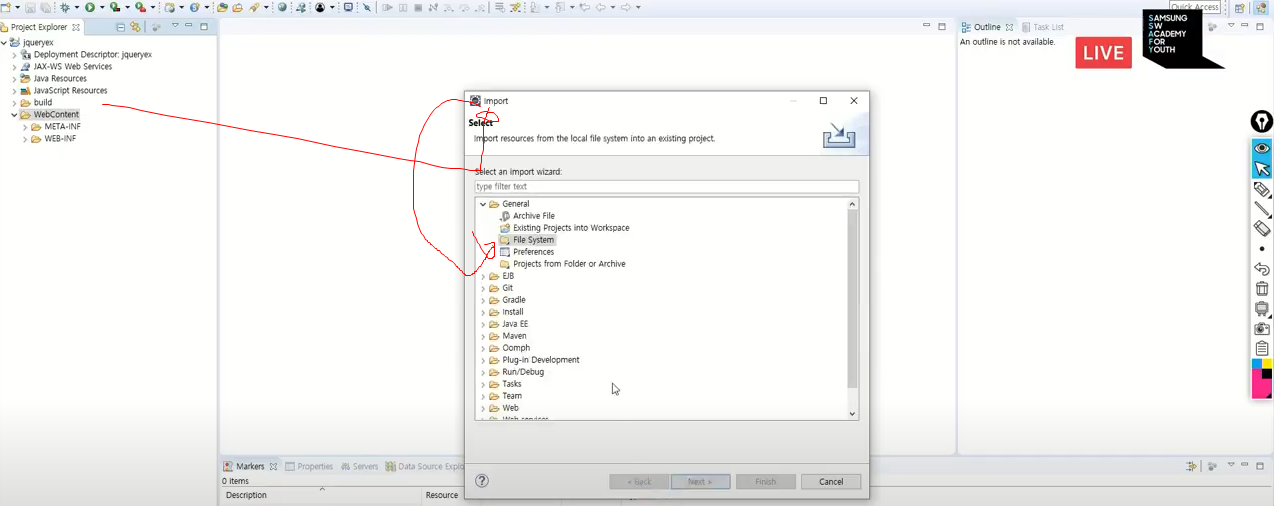
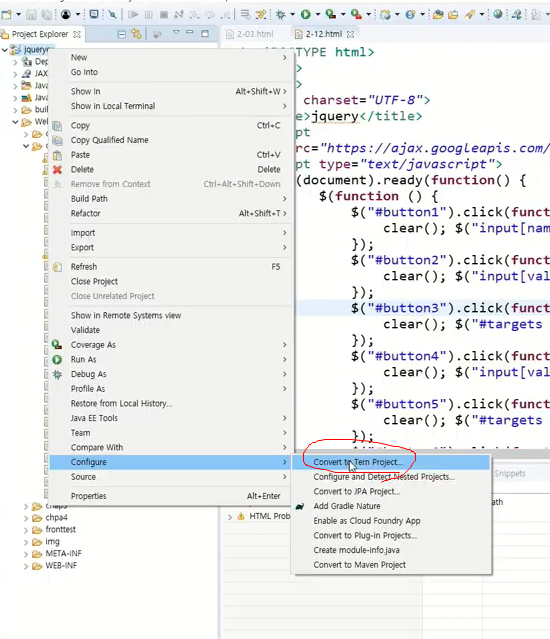
dynamic web 에서
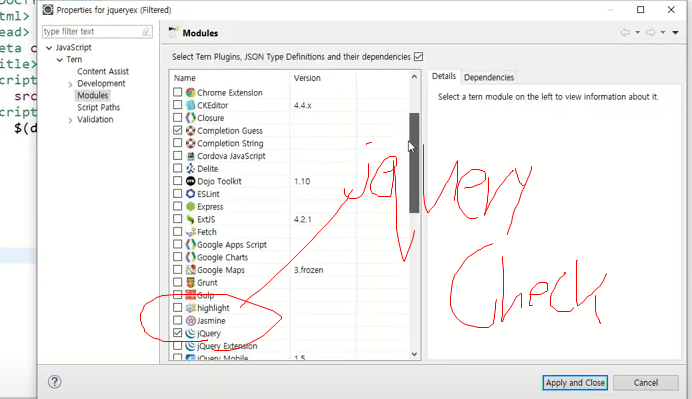
filesystem으로 임포트

- $(“Parent>Child”)는 자식 선택자로 바로 하위 자식 탐색
- $(“ANcestor Descendant”) 는 자손 선택자로 모든 하위자식 탐색
- $(“previous + next”)는 인접 선택자(next adhacent)로 바로 다음 형제 탐색
- $(“previous~ NExt”)는 형제 선택자 (next Siblings) 선택자로 next에 대한 모든 형제 탐색.

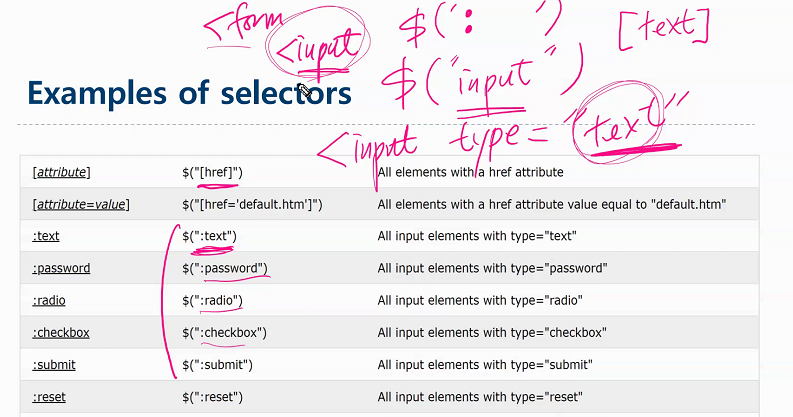
속성 선택자 (Attrubute Selctor)
- 속성 선택자를 사용해 DOM요소가 가진 속성값으로 DOM 객체 탐색
- 속성 선택자 표현식은 기본 선택자 바로 뒤에 나오는 대괄호에 표현
- 기본선택자는 선택사항. 생략시 모든 요소에 주어진 속성 선택자 비교


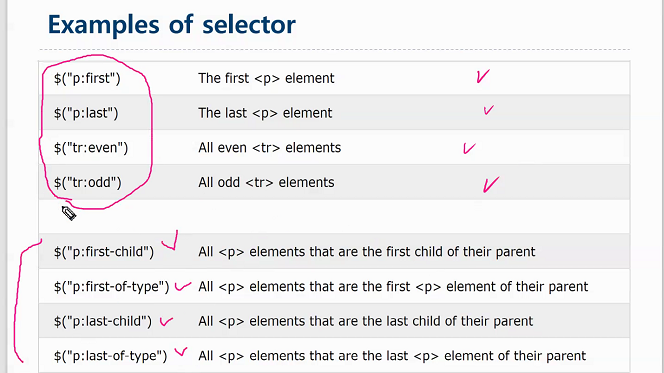
필터 선택자(Filter Selctor)
- 필터 선택자는 DOM요소를 탐색한 결과에서 원하 요소를 걸러내기 위해 사용
- 기본 선택자는 선택사항. 필터 선택자는 기본 선택자 뒤에 콜로 기호와 함꼐 표기
- 필터 선택자에는 입력 폼 유형 선택하는 필터선택자와 요소 특성으로 선택하는 필터 선택자가 있다.
- 이 외에도 제이쿼리에는 위치기반 필터선택자와 함수기반 필터선택자가 있다.

- 위치 기반 필터 선택자는 선택한 요소들의 위치를 기반으로 필터를 수행.

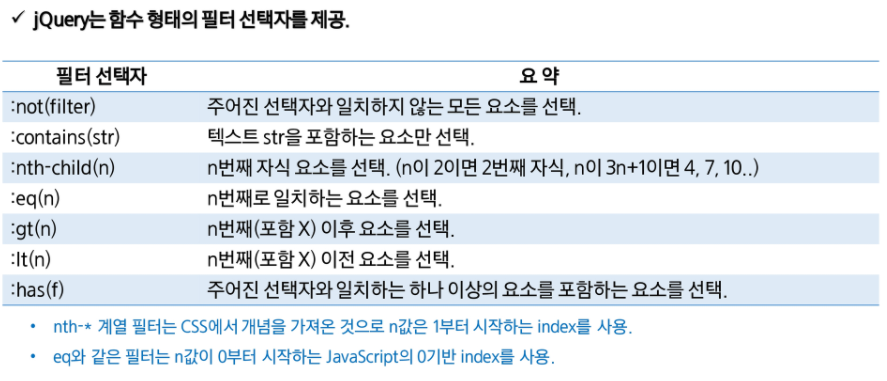
- 제이쿼리는 함수형태의 필터 선택자를 제공.

jquery - 래퍼세트와 메서드
- jquery는 선택자를 통해 탐색한 DOM 객체들을 래퍼세트라는 특별한 배열객체에 담아 반환
- 제이쿼리는 선택된 DOM 객체가 없는 경우에도 비어있는 래퍼세트 객체 반환
- 래퍼세트 객체에는 내포된 DOM 객체들을 처리하는 다양한 메서드 존재
- 이러한 제이쿼리 메서드는 플러그-인 확장을 통해 추가 가능.

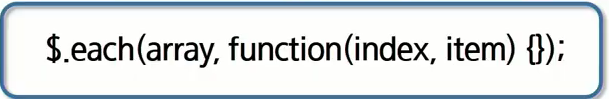
jquery mthod - 요소 반복
- jquery.each () 함수는 배열이나 객체를 반복적으로 처리시 사용
- 첫번째 인자에는 자바스크립트 배열이나 래퍼세트 객체가 올 수 있다.
- 두번 쨰 인자에는 각 요소를 반복하면서 처리할 콜백(call back) 함수를 정의
- 콜백 함수는 두 개의 매개변수(index : 배열 인덱스, item: 반복하는 요소 객체)를 갖는다.


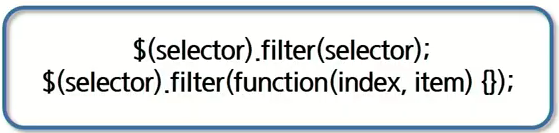
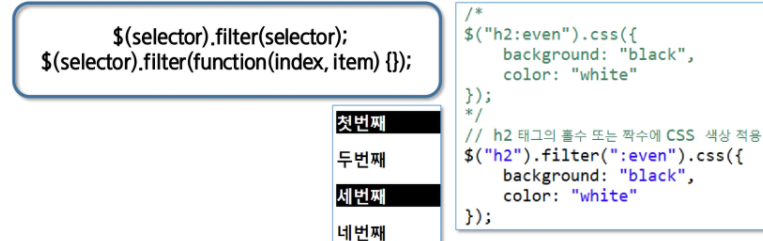
jquery mthod - 필터 함수
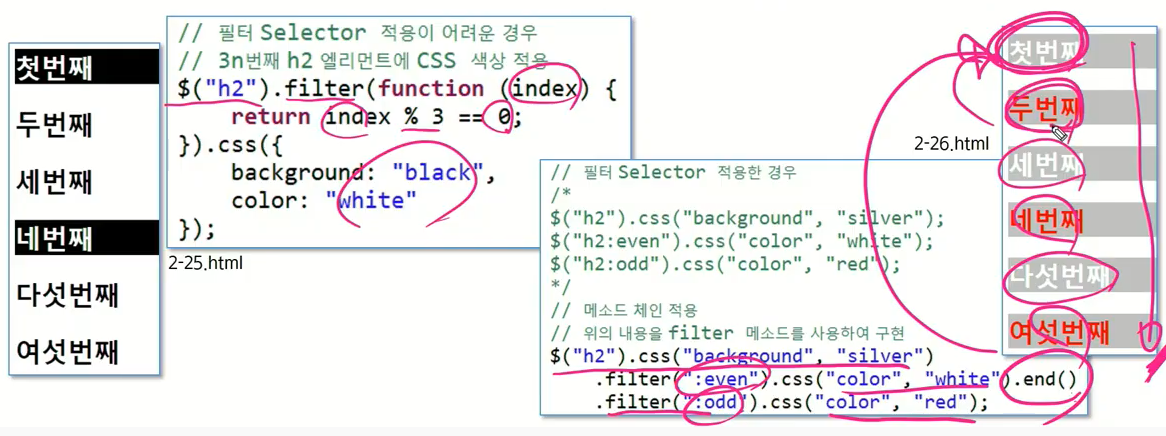
- filter()는 래퍼세트에 포함된 DOM 요소를 주어진 조건으로 걸러내는 메서드가
- filter메서드는 기존 래퍼세트에서 DOM요소를 축소한 래퍼세트를 반환
- filter 메서드 인자에는 필터링 조건을 나타내는 선택자나 함수가 올 수 있다.


- 필터 선택자를 사용해 필터링 조건을 나타내기 어려운 경우, 함수를 사용
- 필터링 조건을 함수로 사용한 경우, filter() 메서드는 함수 반환값이 true인 요소만 새로운 래퍼세트에 포함
- filter메서드 호출해 필터링한 래퍼세트에서 end() 메서드 호출 시 이전 래퍼세트로 돌아간다.

jquery mthod - 위치 기반함수
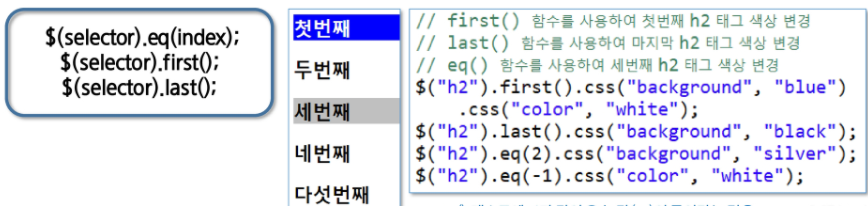
- 위치 기반함수는 HTML DOM 객체의 특정 위치를 선택할 수 있는 함수
- eq 메서드는 래퍼세트에서 주어진 인덱스 번호에 해당하는 DOM 요소를 감싼 새로운 래퍼세트를 반환
- first() 메서드는 래퍼세트의 첫번째 DOM 요소를 감싼 새로운 래퍼세트를 반환
- last() 메서드는 래퍼세트의 마지막 DOM 요소를 감싼 새로운 래퍼세트를 반환.

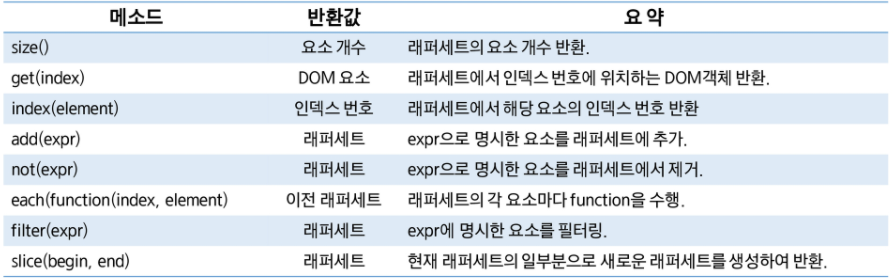
jquery mthod - 래퍼세트에 요소 추가/ 삭제
- 필터함수와 위치기반 함수는 래퍼세트에 포함된 요소를 축소ㅗ하기 위해 사용
- 제이쿼리는 래퍼세트에 요소 추가하거나 특정요소 삭제하는 메서드 제공
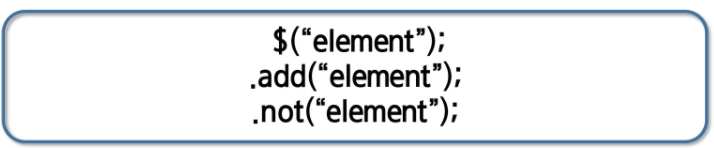
add 메서드는 래퍼세트에 주어진 조건 만족하는 요소 추가한 새로운 래퍼세트 반환
- not 메서드는 래퍼세트에 주어진 조건 만족하는 요소 삭제한 새로운 래퍼세트 반환

jquery mthod - DOM 요소 판별
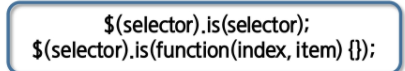
- is 메서드는 기존 래퍼세트가 주어진 선택자와 일치하는지 여부 반환
- 다른 메서드들이 새로운 래퍼세트 객체 반환 하는 반면 is 메서드는 boolean값 반환
- 비교 조건 선택자로 표현 어려우면 함수 사용 가능
- 비교조건 함수호출결과가 true면 is메서드는 true 반환

jquery mthod - 자손 요소 탐색
- find 메서드는 래퍼세트의 모든 요소들에 대해 주어진 선택자 만족하는 모든 자손 요소 선택
- find는 선택자를 통해 탐색한 dom 요소들을 새로운 래퍼세트로 반환
- 래퍼세트의 filter메서드는 래퍼세트 요소 거르기 위해 사용
- 근데 find 메서드는 래퍼세트 요소들의 하위 자손 탐색하기 위해 사용.

정리
- 제이쿼리는 DOM 탐색을 위해 CSS 에서 사용하는 Selector 표현 방식을 사용
- 제이쿼리는 선택자를 통해 HTML DOM 계층 구조에 접근하고 제어하는 쉬운 방법을 제공
- 필터 선택자는 DOM 요소를 탐색한 결과에서 원하는 요소 거르기 위해 사용
- 제이쿼리 래퍼세트 객체엔 내포된 DOM 객체 처리하는 다양한 메서드가 있다.
DOM 객체
DOM 객체 제어
- 순수 자바스크립트만으로 DOM 객체 구조 처리하는 건 복잡
- 제이쿼리 메서드로 DOM 객체 보다 쉽게 다루기 가능
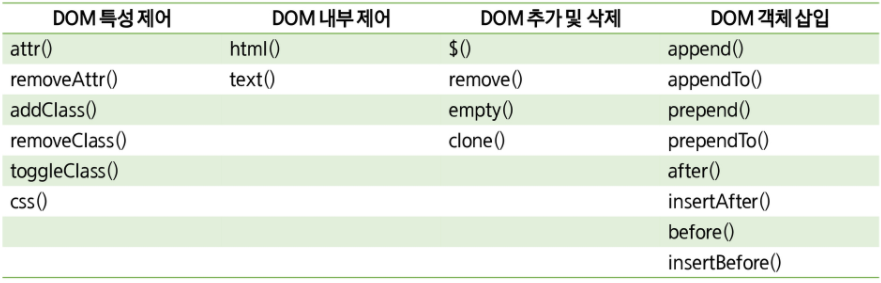
- 제이쿼리는 DOM 요소의 속성이나 class, style을 제어하는 DOM 특성 제어 메서드를 제공
- 이 밖에도 DOM 내부제어 메서드, DOM 추가/삭제 메서드와 DOM 객체를 삽입하는 메서드가 있다.

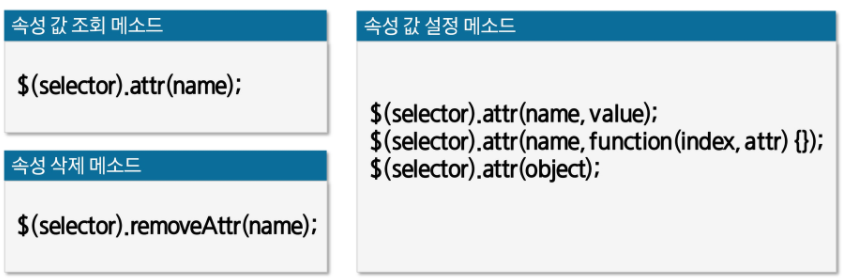
DOM 특성제어 - 속성 제어 메서드
attr(name) 메서드는 래퍼세트의 첫 번쨰 요소 대한 속성값 반환.
attr (name) 메서드는 해당 속성 없으면 undefined 반환
- attr(name, value), attr(object), attr(name, function) 메서드는 확장 집합 모든 요소에 속성값 설정
- removeAttr(name)메서드는 DOM 요소에서 해당 속성 제거

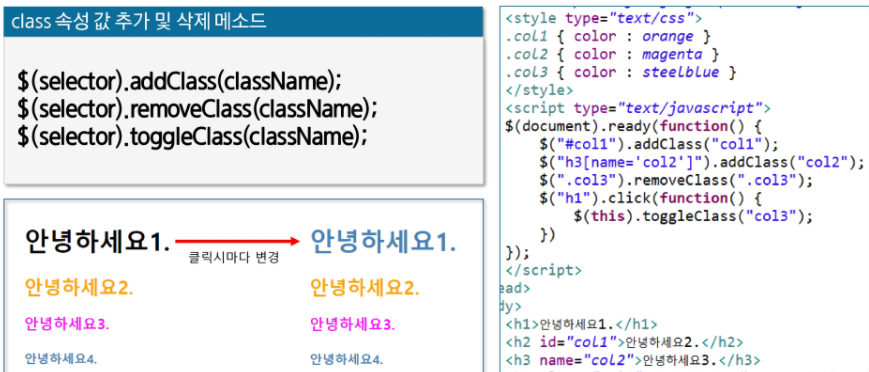
DOM 특성제어 - class 속성 제어

DOM 특성제어 - style 속성 제어
- css (name) 메서드는 래퍼세트의 첫 번쨰 요소에 대한 style 속성 값을 반환합니다.
- css(name,value)메서드는 래퍼세트 내 모든 DOM 요소에 style을 설정합니다.
- css (name, function) 메서드는 style 속성값을 바로 지정하는 대신, 함수를 통해 스타일 속성값을 설정합니다. 여러 style속성 값을 한번에 설정하려면 css(object)와 같이 객체를 인자로 사용.

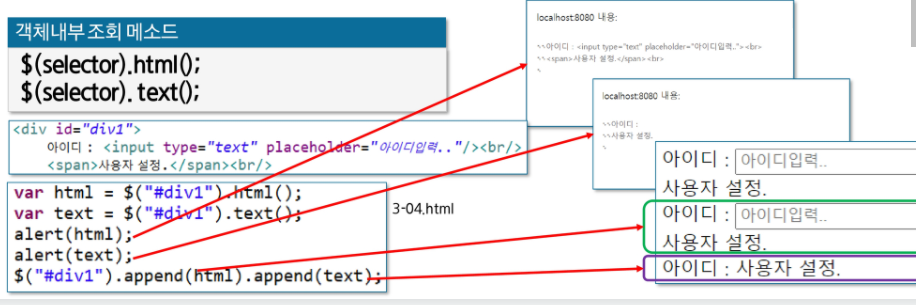
DOM 내부 제어 - html과 텍스트 조회
- html() 과 text()는 DOM 객체 내부를 조회하는 메서드가
- 자바 스크립트의 inner HTML 이나 textCOntent 속성과 관련이 있다.
- html() 함수는 HTML 태그를 인식하지만, text 함수는 html 태그를 인식하지 않는다.
- 래퍼세트에서 text를 호출시 태그 인식 못하므로 태그 제외한 텍스트만 반환,

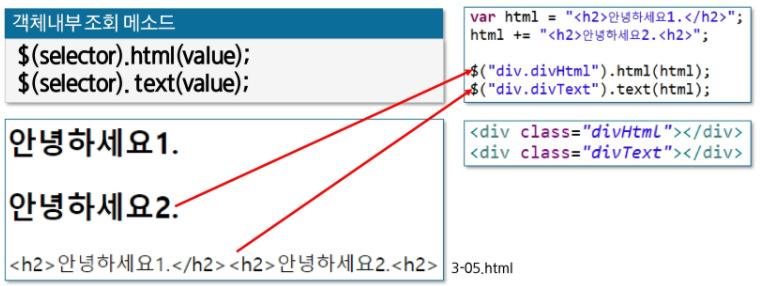
DOM 내부 제어 - html과 텍스트 조회
html (value)와 text(value)는 DOM 객체 내부 설정하는 메서드
- html 메서드는 html 태그 인식하므로 DOM 객체 형태로 지정한 내용을 설정
- 그러나 text는 태그 인식 못하므로 텍스트 형태로 지정한 내용 설정
- text로 태그 포함된 내용 설정시 단순 텍스트로 인식되어 태그 내용이 고스란히 보임.

DOM 추가 및 삭제 - DOM 객체 추가
- html 메서드는 문자열로 된 HTML을 DOM 객체로 추가
- 그러나 문자열 이어붙여 HTML 구성하는 작업은 복잡하고 지저분한 코드 유발
- $() 함수는 선택자를 수행하는 기능 뿐 아니라 DOM 객체를 바로 생성하는 기능을 제공
- 메서드 체인 사용시 $() 함수로 DOM 객체를 생성해 객체 특성을 설정하는 작업을 간편하게 할 수 있다.

DOM 추가 및 삭제 - DOM 객체 추가
- jquery는 DOM 객체 삭제하거나 DOM 객체 내부 비우는 메서드 제공
- remove메서드는 래퍼세트 모든 요소 html 문서에서 삭제하고 삭제한 내용 바ㅣㄴ환.
- empty 메서드는 래퍼세트의 모든 요소에 대해 하위 자식요소 삭제하고 삭제한 결과를 반환,

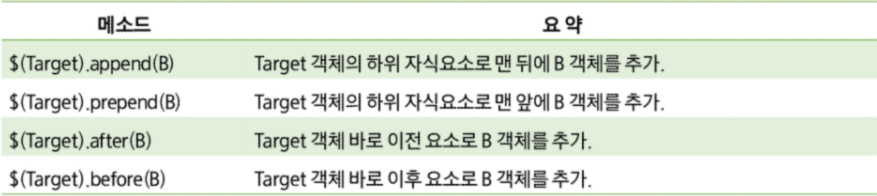
DOM 객체 삽입 - 개요
- DOM 객체 삽입은 이미 존재하는 DOM 객체에 다른 DOM 객체를 삽입하는 거.
- target객체를 기준으로 어느 위치에 삽입하는지에 따라 다양한 메서드 존재.
- append(), prepend() 메서드는 target객체의 자식요소로 DOM 객체를 삽입.
- before, after() 메서드는 target객체의 인접한 형제요소로 DOM 객체를 삽입.

객체 삽입 메서드는 파라미터에 어떤 객체를 사용하는 지에 따라 두가지 유형으로 구분
- appendTO, prependTo, insertAfter, insertBefore( 메서드는 삽입 대상 객체를 인자로 받는다.
- append, prepend, after, before 메서드는 삽입하려는 내용 또는 객체를 인자로 받는다.
- 삽입 하려는 내용이 DOM 객체인 경우 해당 객체는 이전위치에서 새로운 위치로 이동.
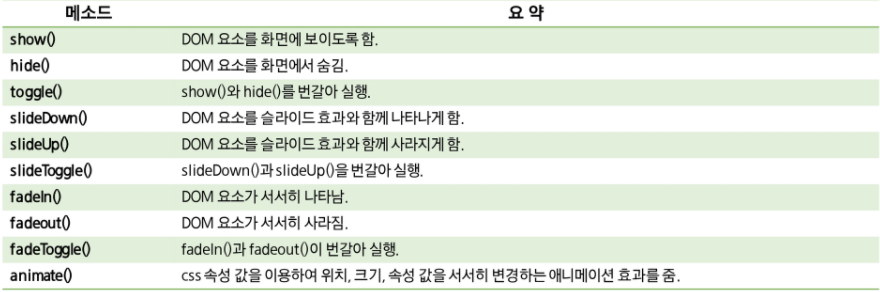
jquery Effect - effect 메서드
- 제이쿼리 이펙트는 화면에서 보여주는 시각효과를 구현하는 법
- 사용자가 직접 애니메이션 효과를 만들 수 있다.
- 제이쿼리 플러그-인으로 시각효과를 내는 메서드를 구현할 수 있다.
- 제이쿼리에서 기본으로 제공하는 Effect 메서드는 아래와 같다.

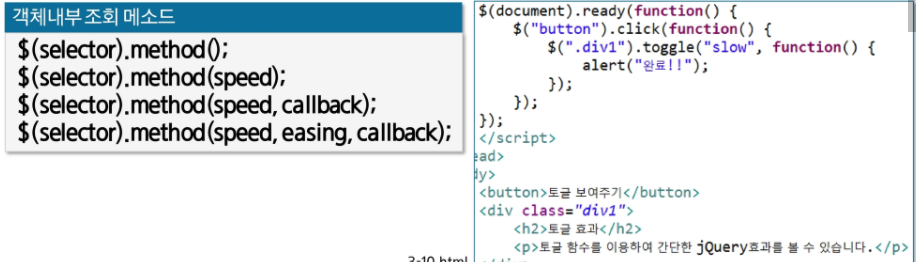
jquery Effect - effect 매개변수로
- jquery Effect 의 모든 메서드는 공통으로 세개의 매개변수 제공
- speed는 효과 진행하는 속도 지정
- callback은 효과 완료후 실행할 함수 지정
- easing은 애니메이션 easing형태 지정. 플러그인 사용하지 않으면 linear와 swing만 입력 가능.

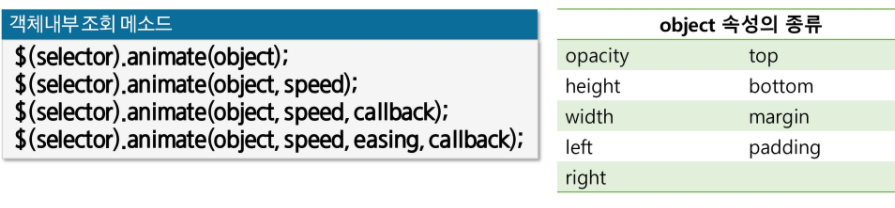
jquery Effect - 사용자 정의 효과
- jquery 에서 기본으로 제공하는 간단한 효과만으로도 시각적인 효과 얻기 가능
- 조금 더 수준높은 효과 얻으려면 개별적으로 정의해야 함
- animate함수는 사용자 정의효과 만들 수 있는 방법 제공
- 첫번째 인자인 객체에 속성값을 설정해 세밀하게 효과 조정할 수 있음.

정리
- 순수 자바스크립트로 DOM 객체 구조 처리하는 건 복잡.
- jquery 메서드 사용시 DOM 객체 다루는 작업을 보다 간단히 처리 가능
- jquery 안티패턴은 성능에 좋지 않은 코딩패턴. 이러한 코딩 지양해서 성능 개선해야함.
- jqeury effect를 사용해 화면에서 발생하는 시각효과 구현 가능.
###Jquery 개요

https://www.w3schools.com/jquery/jquery_get_started.asp 에서
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
이 부분을 복사해서 사용.

앞에 선택한 애한테 action을 취하겠따.
선택자도 뭐 선택해야 하는지 물어볼 수 있다.(시험때)

이런 선택자 부분이 (핑크 부분) 시험 이런데에 나올 것.

제이쿼리에서 쓸때는 val 돔을 직접 쓸떄는 value
jquery DOM event 처리
- 기존 자바스크립트 DOM 이벤트를 간편하게 처리, 연결 가능
- 이벤트 핸들러를 할당, 해제할 수 있는 통합 메서드 제공
- DOM element의 이벤트 타입마다 여러 핸들러 할당 가능
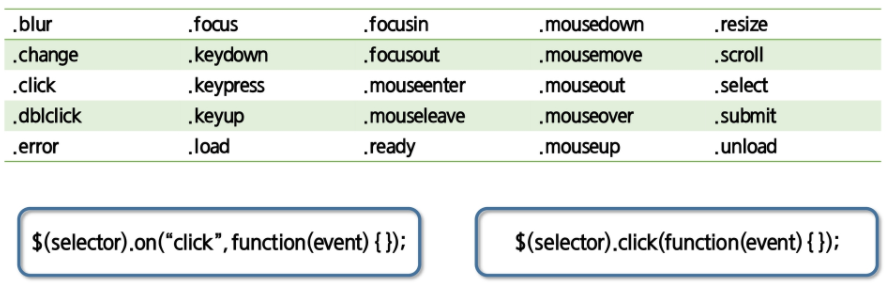
- click, mouseover 등과 같은 표준 이벤트 타입 명을 사용
- 핸들러의 매개변수로 이벤트 인스턴스를 사용 가능
- 자주 사용하는 이벤트 인스턴스를 사용 가능
- 자주 사용하는 이벤트 인스턴스의 프로퍼티 등에 일관된 이름 제공
- 하나의 API 로 표준 호환 브라우저와 IE 동시지원
jquery Event 기능
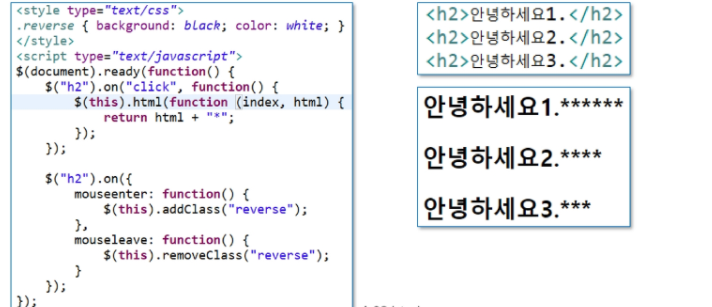
- click 함수로 클릭 이벤트 처리
- blind,on 함수를 이용한 모든 이벤트 처리
- unbind, off 함수 이용해 이벤트 제거
jquery Event Binding - bind() 함수
- 선택된 DOM 객체의 이벤트에 지정한 핸들러를 연결하는 함수
- 동적으로 생성한 DOM 객체에는 적용 X
- bind(eventType, data, listener) -> eventType : 핸들러를 할당할 이벤트 타입의 이름 -> data: 핸들러 함수에서 사용할 데이터, 이벤트 인스턴스에 data라는 프로퍼티로 제공됨. 생략시 두번째 인자는 listener
-> listener: 이벤트 발생시 수행되는 핸들러함수
jquery Evnet binding - on() 함수
- on 함수는 bind 함수와 마찬가지로 DOM 객체에 이벤트 핸들러를 연결
- delegate 방식으로 사용할 경우 현재 존재하는 DOM 객체 뿐만 아니라 동적으로 생성한 DOM 객체에도 적용 가능
- 이벤트연결에 가장 기본이 되는 함수로 권장.

이벤트 바인딩에 있어서는 문제는 동적으로 생성된 DOM 객체이다.
- 즉 기존 이벤트 연결 방식은 동적으로 생성된 DOM 객체에는 적용되지 않은 문제점이 있다.
- Event Delegate 방식은 부모 DOM 객체에 이벤트를 연결한 후 이를 하위 DOM 객체에 전달하는 방식으로 적용 가능.

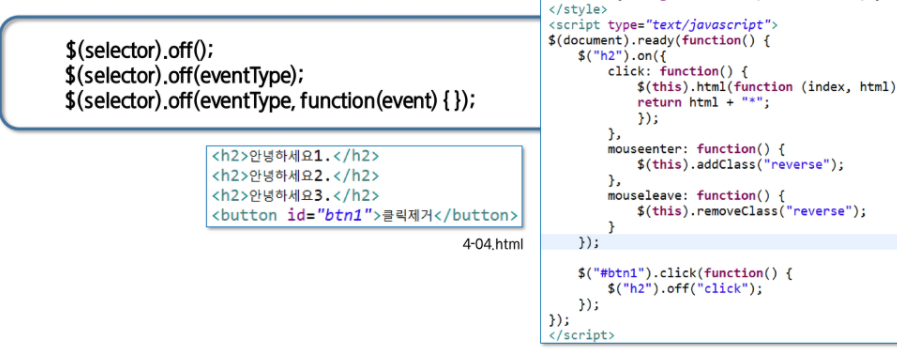
jquery Evnet binding - off() 함수
- off 함수는 on 과 반대로 DOM 객체의 이벤트를 제거
- 선택된 DOM 객체의 특정 이벤트 또는 모든 이벤트를 제거할 수 있다.

jquery Evnet binding - Simple Event Bind
- 제이쿼리는 DOM 객체에 이벤트를 연결하게 할수 있는 다양한 함수 제공
- 예를 들어 클릭 이벤트 연결시 on 대신 click 함수 사용 가능
simple Event 종류

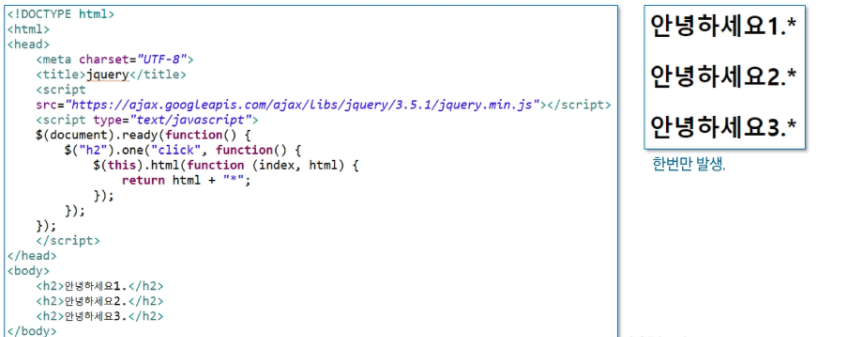
jquery Evnet binding - One 함수
- 이벤트를 연결하고 한번 실행 후 삭제
- 이벤트 실행 -> off의 의미와 동일.

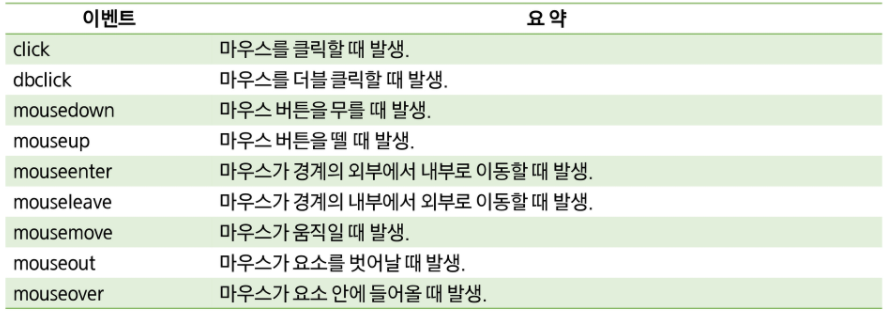
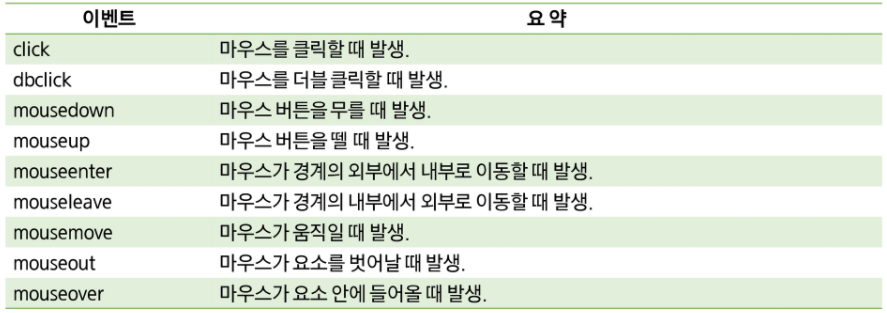
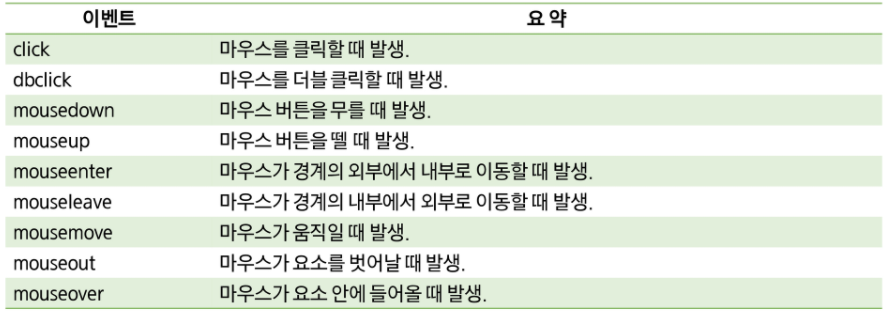
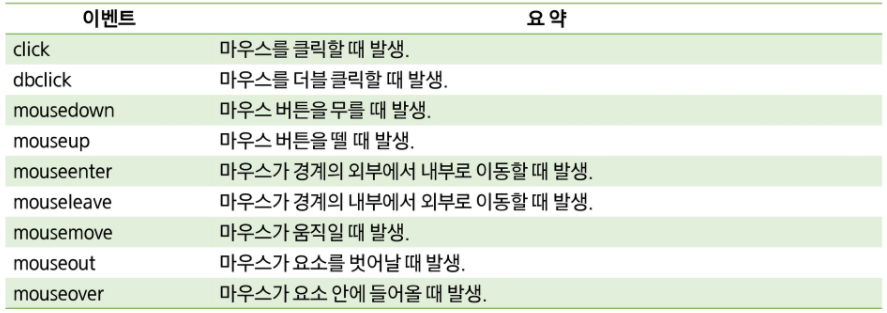
MOUSE Event
- 제이쿼리에서는 마우스 클릭 및 움직임과 관련된 이벤트 처리가 가능
- mouseenter 이벤트는 경계 외부에서 내부로 접근 시 발생
- mouseover 이벤트는 마우스가 요소 안에 들어올 때 발생. 이벤트 버블링 적용.

Keyboard eventType
- 키보드에서 입력시 , 키보드 이벤트 처리 가능

window Event
- 윈도우에서 발생한 변화를 이벤트로 처리 가능

#### Input Event
- 일반적으로 HTML 에서 입력양식으로 데이터를 전송하는 작업을 많이 한다.
- 이러한 입력양식에서도 발생하는 이벤트가 존재하며, 제이쿼리에서는 이를 지원
- 주로 form, input 틍에서 발생하는 입력 이벤트를 처리한다.

워크샵 경우 푸터부분을 js에서 제이쿼리로 바꿔보라 이런식.
정리
javascript는 DOM 에서 발생하는 다양한 이벤트에 반응하여 원하는 작업을 수행할 수 있다.
제이쿼리는 기존 자브스크립트 DOM event를 간편하게 처리하고 연결할 수 있는 메서드를 제공
bind,delegate,live,on 과 같은 함수는 이벤트 핸들러를 DOM 요소에 적용하는 제이쿼리 함수이다.
계층 구조를 가진 DOM 객체에서 정확한 이벤트 처리하려면 기본이벤트와 이벤트 전파 방식 이해가 필요.
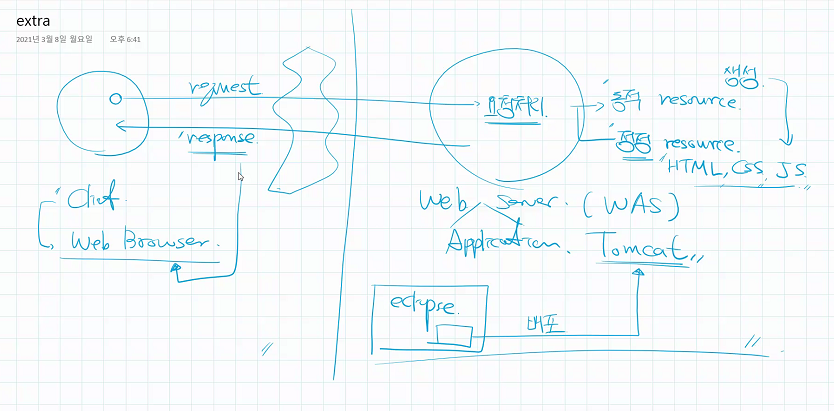
client는 웹 브라우저를 클라이어트, 서버는 물리적 서버를 이야기 하는게 아니라 소프트웨어적인 서버 말한다.
서브는 웹 서버라고 한다.
WAS도 나중에 사용할것(Web Application Server). 이중에 우리는 톰캣을 사용중
웹은 이 중 리퀘스트 날려서 클라이언트 서버에서 요청 처리를 한다.
이 처리할 때는 동적인 리소스가 있고 정적인 리소스가 있다.
정적이라는 건 이미 만들어 짐. html 이라던가 css 자바스크립트 등 미리 만들어진 게 서비스 되는 거.
동적은 이런 것들을 그때그떄 생성. 네이버 사이트 가면 매번 바뀌게 됨. 그렇게 변경 되는게 동적임.
현 수업에서는 정적인 리소스만 사용중임.
서버에서는 톰캣에서 직접 작업하진 않음. 이클립스라는 곳에서 작업함.
이클립스에서 프로젝트 작성하고 톰캣에 배포라는 과정 거침.

페이지를 요청하면
톰캣이 동작하고 요청이 처리가 됨.
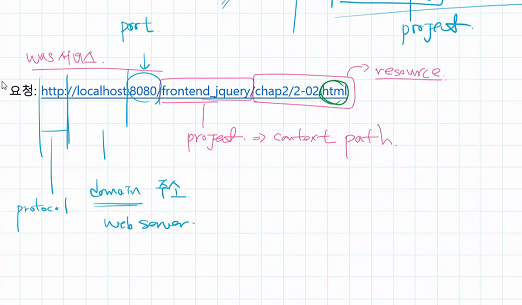
우리가 만들 요청은
이런식으로 생겼으며 각 protocol, domain(웹서버) , 8080이 포트번호,
로컬호스트의 8080에 뭐가 떠 있는 거. 이 위치에서 WAS가 서비스 하는거. 프로젝트 실행시키면 그 프로젝트가 바로 context-path 라 부른다.
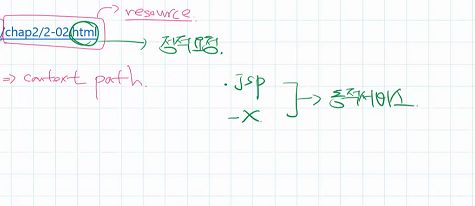
그 뒤쪽에 나오는 걸 우리가 가진 resource가 됨.
리소스에서 정적인 요청과 동적인 요청이 있다.

이러한 요청은 정적인 요청
.jsp라던가 확장자가 없는 요청들이 올 것.

이런 것들은 이제 동적인 서비스가 됨.
이제 그런 부분들을 만들어서 사용하게 됨.
html,css,js가 응답을 통해 클라이언트로 내려감. 여기서 응답은 스트림이라 부른다.(데이터의 흐름)
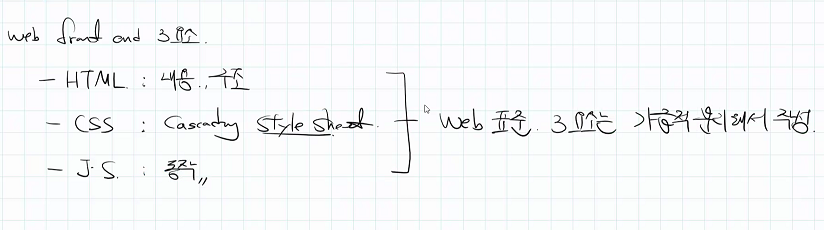
웹 클라이언트 3요소
web frontend 3요소
- hTML : 내용과 구조
- CSS : 스타일 시트. 어떻게 보여질까를 담당함.
- JS : 동작. 어떻게 동작할건가.
그리고 여기서 웹 표준이 있는데 이 세개의 요소는 가급적 분리해서 사용해라.(유지보수를 위해서)

브라우저가 있는데 서버가 스트림으로 해서 태그형태로 쭉 내려오는 거.
브라우저가 이걸 해석을 함. 해석시 인터프리터로 해서 처음부터 한줄씩 한줄씩 읽어감.
소스의 처음부터 다 읽음.
SAX와 DOM차이?
SAX= 라인 바이 라이 거기서 태그 발견시 이벤트 발생 DOM = 한번에 다 읽고 메모리 발견해서 실행.
브라우저는 DOM 방식으로 읽어들임. 전달된 텍스트로 DOM이라는 거
소스와 element의 차이?
소스는 서버에서 전달받은 날것의 것 엘리먼트는 그 소스를 해석해서 객체화 해놓은게 element
elements는 메모리에 있는 걸 보는거

브라우저는 성능을 위해 캐싱을 함. 매번 요청할 떄마다 서버에서 받아오면 용량이 늘어남.
border와 padding
우리를 감싸는 건 패딩 컨텐츠를 감싸는거 보더는 그 요소를 감싸는거(보더가 더 밖에 있음.) 어떤 컨텐츠를 감싼다 하면
margin은 다른 요소와의 간격을 마진이라 부른다.
set vs add set은 그냥 퉁 쳐버림 이거로 끝. add는 주렁주렁 다는거 addEventListener란 말을 들으면 여러가지 이벤트를 담을 수 있구나라는 걸 알수 있게 됨.
이벤트 소스 = 이벤트가 발생한 녀석. 이벤트 등록할때 알수 있는거 보자 이벤트 = 특정 행동이 일어남. 이벤트 리스너 = 이벤트 핸들러 , 이벤트 발생할 때 동작할 callback.
- 이벤트 소스(Event Source)
이벤트 소스는 이벤트가 발생되는 컴포넌트를 말한다. 즉, 버튼, 체크박스, 리스트, 프레임, 마우스 등과 같은 컴포넌트들이 이벤트 소스이다. DOM 객체
- 이벤트 리스너(Event Listener)
이벤트 소스에서 이벤트가 발생하는지를 검사하고 있다가 이벤트가 발생이 되면 실제적으로 이벤트를 처리할 수 있도록 만든 인터페이스이다.
- 이벤트 핸들러(Event Handler)
이벤트 리스너에 전달된 이벤트를 실제로 처리할 수 있도록 이벤트 리스너에 포함되어있는 메서드로 발생된 이벤트 객체를 받아와서 실제적으로 처리해주는 기능을 가지고 있다.
우리가 콜백 실행하는 게 아니라 실제 호출은 브라우저가 하게 된다.