[front] WebFrontEnd 1일차
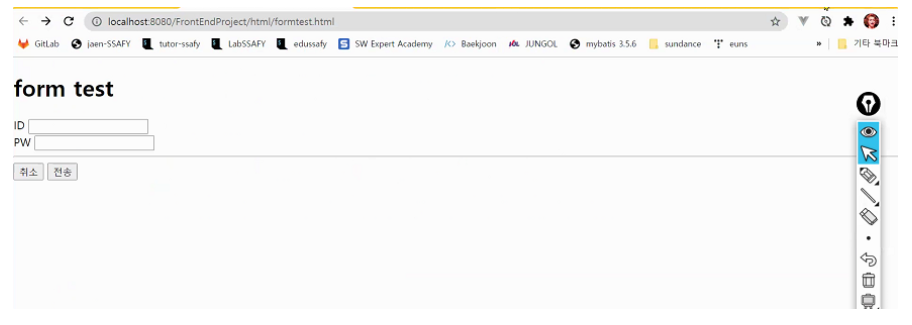
form test

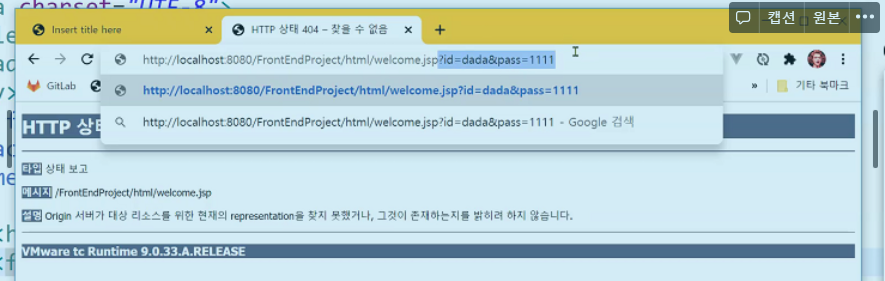
액션에 적어둔 welcome.jsp 부분으로 이동,
사용자가 뭔가 입력하고 전송. 타입이 submit으로 되어있는 전송 버튼 누르면 서버가 받아서 처리할 수 있게 해준다.
근데 이걸 작성하고 실행하면 주소창에 다 보이게 된다.
저
form action = “welcome.jsp” method = “get”
이 부분을 고쳐주면 되지 않을까?
get과 post는 주소창에 입력된 값이 보이냐 안 보이냐의 차이.

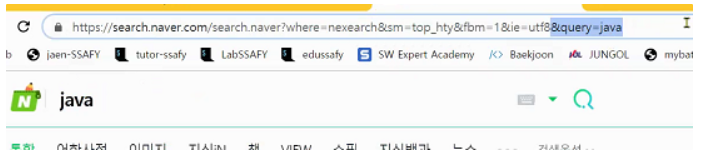
네이버에서는 저게 저 검색창이 폼

우리가 입력했던 부분이 주소창에 보인다(get방식으로 받았음을 알 수 있다.)

선 하나가 그어진다.
<!DOCTYPE html>
form test
<!DOCTYPE html>
form test
이제 이 액션부분을 실행해줄 welcom.jsp를 만들어주자.
jsp가 내부적으로 자바로 바뀜.
<%@ page language=”java” contentType=”text/html; charset=UTF-8” pageEncoding=”UTF-8”%> <%
/* jsp파일안에서 자바 코드 적을 때 % % 안에 적어둠. / / jsp 파일 안에서 자바 코드 적을 때 */ String id = request.getParameter(“id”); //아이디 받아옴. String pass = request.getParameter(“pass”); out.println(id);//browser에 출력 out.println(pass);//browser에 출력 %>

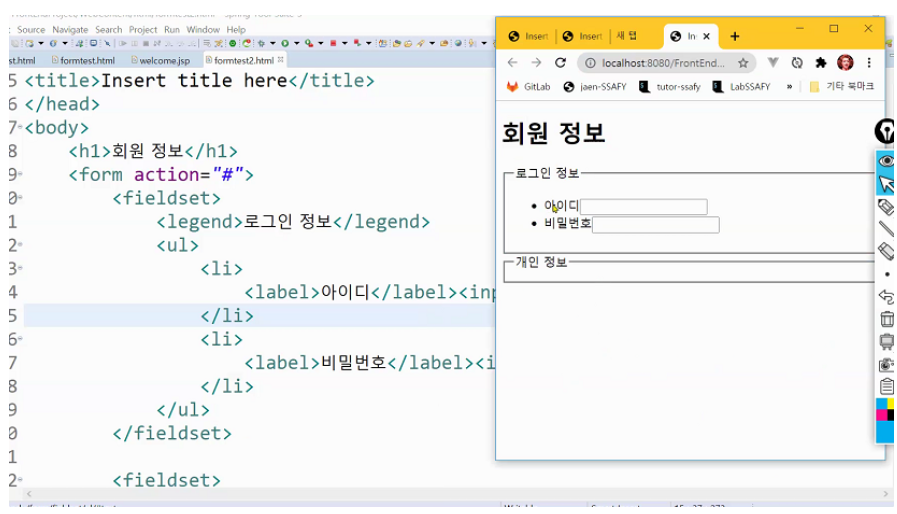
<!DOCTYPE html>
회원 정보
fieldset이 테두리를 쳐주는 박스 개념.

이렇게 필드셋이니 뭐 하니 이런건 웹 표준 때문이다.
2000년 중반부터 웹 표준이 유행해서
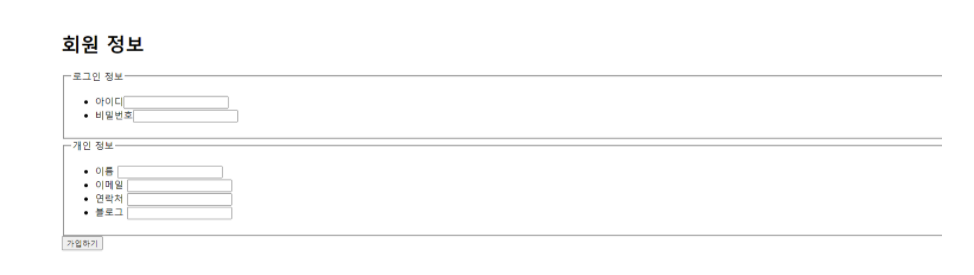
<!DOCTYPE html>
회원 정보

프로그램 시작하면 처음부터 쭉 읽어줌.
사실 입력하는 칸은 에서
인데
앞에 라벨을 붙여줬다 여기에 속성을 달아줄 수 있다.
name은 서버쪽에서 받아갈 떄 쓰는거고 id가 name인데 label은 id를 가져가서 name을 위한 라벨이라 알려줌.

아래 코드를 참조하자.
<!DOCTYPE html>